Webの世界におけるブラウザ戦争の歴史は、Netscape NavigatorとInternet Explorerの台頭から始まりました。この記事では、これら二つのブラウザがどのようにWebの発展に寄与し、現在のブラウザ技術にどのような影響を与えたのかを、BtoBサービスを展開する企業のWebサイト担当者にも理解しやすいように掘り下げていきます。
1990年代初頭、Webブラウジングの世界に革命を起こしたのがNetscape Navigator(NN)でした。1994年にリリースされ、当時としては画期的な機能とユーザビリティを兼ね備えており、インターネットを利用する多くのユーザーにとって不可欠なツールとなりました。

Netscape Navigatorは、初期のWeb技術を大きく前進させました。特にHTMLの拡張機能により、Webサイトのデザインはより複雑で魅力的なものになりました。例えば、画像表示のサポートにより、テキストベースのページからグラフィカルなページへの移行が進み、Webサイトのビジュアル面が大きく向上します。
具体的には、HTMLにテーブル要素を導入しました。これにより、Webサイトのレイアウトの自由度が大幅に向上し、情報を整理しやすくなりました。例えば、ニュースサイトやオンラインショップでは、情報や商品をテーブル形式で整理し、ユーザーが一目で比較できるようになりました。
画像をHTMLドキュメント内に直接配置できるようにしたことも画期的なことでした。Webサイトのビジュアル面を大きく豊かにしたことにより、企業は製品の画像をウェブサイト上に表示できるようになり、オンラインでの商品紹介が可能になりました。
Netscape Navigatorはその使いやすさにおいても抜きん出ていました。直感的なナビゲーションと、分かりやすいインターフェースにより、初心者でも容易にWebサイトを探索できました。これにより、インターネットは技術者や研究者だけのものではなく、一般のユーザーにも広く受け入れられるようになったのです。
このような革新的な機能と使いやすさが、多くのユーザーを惹きつけた結果、短期間で高い市場シェアを獲得しました。当時のWebブラウザ市場において、NNの地位は非常に強固なものでした。
また、Netscape NavigatorのソースコードがMozilla Foundationによって公開されたことで、後のFirefoxブラウザの開発に大きく寄与しました。この動きは、ソフトウェア開発におけるオープンソース文化の促進に繋がりました。
オープンソース化は、世界中の開発者が協力してソフトウェアを改良し、新しい技術を生み出すコミュニティの形成を促しました。例えば、開発者たちはオンラインフォーラムやメーリングリストを通じて情報を交換し、共同で問題を解決していきました。
Netscape Navigatorの登場とその影響は、Web技術の進化において重要な節点であり、現代のインターネット文化に深く根差したものです。このブラウザがもたらした技術革新は、今日のWebの発展に不可欠なものであり、私たちが享受しているインターネットの利便性の基礎を築きました。
Internet Explorerの登場と市場競争の激化
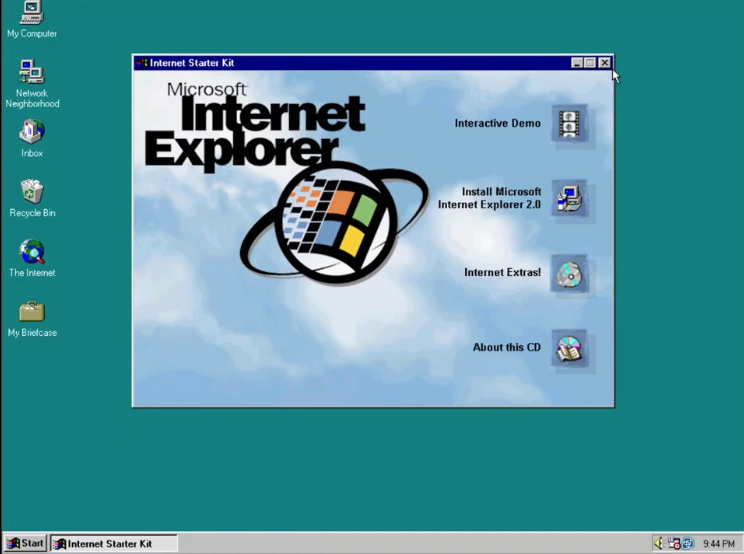
Netscape Navigatorがリリースされた翌年の1995年、MicrosoftはWebブラウザ市場に新たな一石を投じました。それは、Internet Explorer(IE)のリリースです。この時期、市場はNetscape Navigatorが支配していましたが、Internet Explorerの登場により、その状況に変化が生じ始めました。

Microsoftは、Internet ExplorerをWindowsオペレーティングシステムと密接に統合する戦略を展開しました。こうすることで、Windowsユーザーは追加のソフトウェアをインストールすることなく、すぐにInternet Explorerを使用できるようになりました。
特に、Windows 95のリリースとともに、IEは多くのパーソナルコンピュータにプリインストールされ、Windowsの普及と共にIEも広く普及し、多くのユーザーにとってインターネットへの主要な入口となり、家庭やオフィスでのインターネット使用において中心的な役割を果たしました。
Internet Explorerの登場により、Netscape Navigatorとの市場競争は激化しました。Microsoftは、Webブラウザのアップデートを頻繁に行い、機能性と安定性を向上させていきました。これにより、ユーザーはNetscape NavigatorとInternet Explorerのどちらかを選べるようになり、Webブラウザ市場は二分される形となりました。
この時期、両社はユーザーエクスペリエンスの向上に努めました。例えば、Internet Explorerは初期バージョンから、ユーザーフレンドリーなデザインや簡単なナビゲーションを提供し、初心者でも使いやすいインターフェースを実現しました。また、Web開発者に向けたツールやリソースを提供することによって、IEの機能を最大限に活用するための一助としました。
Webブラウザ市場競争の結果
2000年代初頭には、Internet Explorerは市場シェアの大部分を占め、多くのWebサイトはIEに最適化されて開発されるようになりました。当然、企業が自社のWebサイトを制作するときもまずIEでの表示に最適化することを優先させるようになりました。
Internet Explorerの市場シェアが拡大するにつれ、他のWebブラウザとの市場競争は収束していきますが、結果的に長期にわたる技術革新の停滞を招くこととなりました。
一方、かつての市場のリーダーであったNetscape Navigatorは、急速にシェアを失い始めました。Microsoftの積極的な市場戦略とIEの技術的な進化により、Netscapeは競争で遅れを取るようになりました。さらに、Web開発者たちはIEに最適化されたWebサイトを作成するようになり、Netscapeのブラウザ互換性の問題が露呈しました。
Netscapeは市場シェアの喪失に対抗するため、ブラウザの改善と新機能の追加に努めましたが、すでにIEの優位性は固まっていました。
1998年にNetscapeはソースコードを公開し、オープンソースコミュニティの支援を求めたことにより、結果的に後にMozilla FoundationとFirefoxブラウザへと繋がっていく重要な流れを作り出すこととなりました。
Web標準策定の流れ
Internet Explorerの市場支配により、Internet Explorer独自仕様の普及していきますが、このことがWebサイトの互換性問題を引き起こしました。これにより、Web標準への関心が高まり、W3Cなどの標準化団体によるウェブ標準の策定が進みました。
この頃のWebサイト制作では、Internet ExplorerとNetscape Navigatorとの互換性を考慮することが非常に重要でした。これらのブラウザは、それぞれ異なるレンダリングエンジンを使用しており、同じHTMLやCSSコードでも異なる表示結果になることがしばしばありました。このため、クロスブラウザでの互換性を保つためには、以下のような注意点がありました。
HTMLのマークアップに関する注意点
- DOCTYPEの使用
互換性を保つためには、DOCTYPE宣言を正しく行い、ブラウザが標準モードでレンダリングを行うようにすることが必須でした。例えば、HTML 4.01 StrictのDOCTYPEを使用することで、より一貫性のあるレンダリングを期待できました。 - ボックスモデルの違い
IEでは、ボックスモデルの解釈が標準と異なるため、パディングやボーダーが幅や高さに含まれる場合がありました。これを回避するために、CSSのbox-sizingプロパティを使って調整する必要がありました。 - JavaScriptの非互換性
JavaScriptの一部の関数やプロパティがブラウザによって異なるため、クロスブラウザ対応のスクリプトを書く際には、機能検出(Feature Detection)を行い、ブラウザの種類によらず同じ動作をするように工夫する必要がありました。
CSSに関する注意点
- ベンダープレフィックス
CSSの新しい機能を使用する際には、特定のブラウザでのみ認識されるベンダープレフィックスが必要でした。例えば、-moz-はMozilla系ブラウザ用、-ms-はIE用のプレフィックスです。 - レイアウトの崩れ
NetscapeとIEでは、CSSによるレイアウトが大きく異なることがありました。たとえば、フロート(float)を使ったレイアウトでは、クリア(clear)を適切に設定しないと意図しない位置に要素が表示されることがありました。 - セレクタの互換性
IE6などの古いブラウザでは、CSSセレクタの種類に制限がありました。例えば、隣接セレクタや属性セレクタがサポートされていなかったため、これらのセレクタを使用するとIEではスタイルが適用されませんでした。
JavaScriptに関する注意点
- イベントモデルの違い
NetscapeとIEでは、イベント処理のモデルが異なりました。たとえば、IEではattachEventを使用し、NetscapeではaddEventListenerを使用するなど、イベントリスナーの登録方法が異なりました。 - DOM操作の非互換性
DOMのメソッドやプロパティにも互換性の問題がありました。例えば、IEではinnerTextプロパティを使用し、NetscapeではtextContentプロパティを使用するなど、同じ機能を実現するためには異なるコードを書く必要がありました。
デザインとユーザーエクスペリエンスの注意点
- フォントサイズの違い
NetscapeとIEでは、フォントサイズが異なって表示されることがよくありました。これを回避するために、パーセンテージやem単位を使用し、相対サイズでフォントを指定することが推奨されました。 - 画像とマルチメディアの扱い
異なるブラウザで画像やマルチメディアの表示が異なることがありました。たとえば、透過PNG画像はIE6では正しく表示されないため、代替のGIF画像を用意したり、特定のフィルタを使用したりする必要がありました。 - ユーザーインターフェースの要素
フォームの要素やボタンなどは、ブラウザによって見た目が異なることが一般的でした。これを統一するためには、CSSでこれらの要素のスタイルを細かく調整する必要がありました。
このような具体的な互換性の問題をクリアしていくことで、Webデザイナーや開発者はより多くのユーザーにとって使いやすいWebサイトを作るためのTipsを積み上げてきました。これらは、現在のクロスブラウザ対応技術の基盤となっています。
第二次ブラウザ戦争:新興ブラウザの台頭
2000年代初頭、Webブラウザ市場はInternet Explorerの圧倒的なシェアを占めていました。しかし、そんなIEの牙城に風穴を開けるべく、新たなWebブラウザたちが続々と登場し、ブラウザ戦争は再び激化していきます。
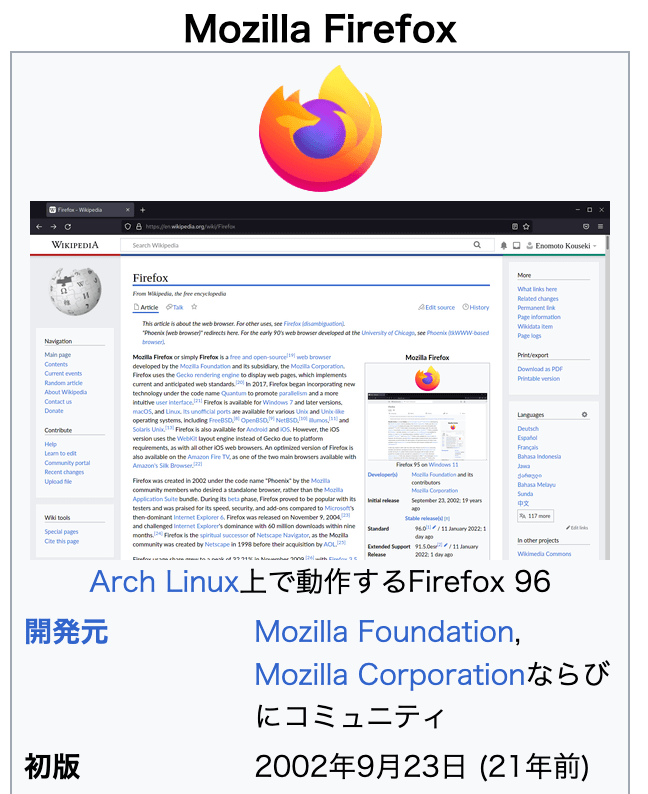
2004年:オープンソースの旗手、Mozilla Firefox

004年、オープンソースプロジェクトとして開発されたMozilla Firefoxが正式にリリースされました。IEの閉鎖的な開発体制とは対照的に、オープンソースという形態で開発されたFirefoxは、高い透明性とユーザーコミュニティによる活発な開発が画期的でした。
Firefoxは高いカスタマイズ性と拡張性をベースに、独自のタブ機能、軽量で高速な動作、プライバシー保護に重点を置いている点など、ユニークな機能が多く、IEの弱点とされていた機能不足や動作の重さを克服し、多くのユーザーを獲得しました。特に、オープンソースコミュニティによる活発な開発は、Firefoxの進化を支える大きな力となりました。
2005年:オペラが贈る、高速・軽量・多機能なOpera

2005年、ノルウェー発のOpera Softwareが開発したOperaが、日本語版を正式リリースしました。Operaは、当時としては画期的な高速処理と軽量動作を実現し、世界中で多くのユーザーを獲得しました。
Operaは、IEよりも高速で軽量な動作と、当時としては珍しいタブ機能やポップアップ広告ブロッカーなどを搭載し、ユーザーの利便性を大きく向上させました。また、独自のVPN機能も搭載し、セキュリティ意識の高いユーザーから支持されました。
2008年:Google Chrome、Webブラウザの新たな時代を築く

2008年、Googleが開発したWebブラウザChromeが正式にリリースされました。Chromeは、オープンソースプロジェクトWebKitをベースとした高速なエンジンと、シンプルなインターフェースで瞬く間に世界中のユーザーを魅了しました。
Chromeは、当時としては圧倒的な速度を誇るエンジンと、シンプルで使いやすいインターフェースを搭載し、ユーザーにとってストレスのないブラウジング体験を提供しました。また、自動アップデート機能やChrome Web Storeによる拡張機能の豊富さも、Chromeの強みとなりました。
2009年:マイクロソフトの反撃、Internet Explorer 8

2009年、マイクロソフトはIE8をリリースし、新世代ブラウザに対抗する姿勢を見せました。IE8は、タブ機能やCSS3などの新機能を搭載し、使いやすさと機能性を向上させ、JavaScriptエンジン「Chakra」の搭載により、JavaScriptのパフォーマンスが大幅に向上しました。
新興Webブラウザの影響
FirefoxとChromeなど新興Webブラウザの登場により、Webブラウザ市場は再び活性化しました。これらのブラウザは、特にWeb開発者やテクノロジーに精通するユーザーから支持を受け、市場におけるInternet Explorerの支配に挑戦しました。また、これらのブラウザはWeb標準を重視し、クロスプラットフォーム互換性とアクセシビリティに貢献しました。
2000年代中頃、FirefoxやChromeなどの新興ブラウザが登場し、市場に新たな動きをもたらしました。これらのブラウザは、速度、セキュリティ、ユーザビリティなど、さまざまな面で革新をもたらし、ユーザーに新たな選択肢を提供しました。特に、FirefoxのオープンソースモデルとChromeの高速パフォーマンスは、多くのユーザーを惹きつけました。
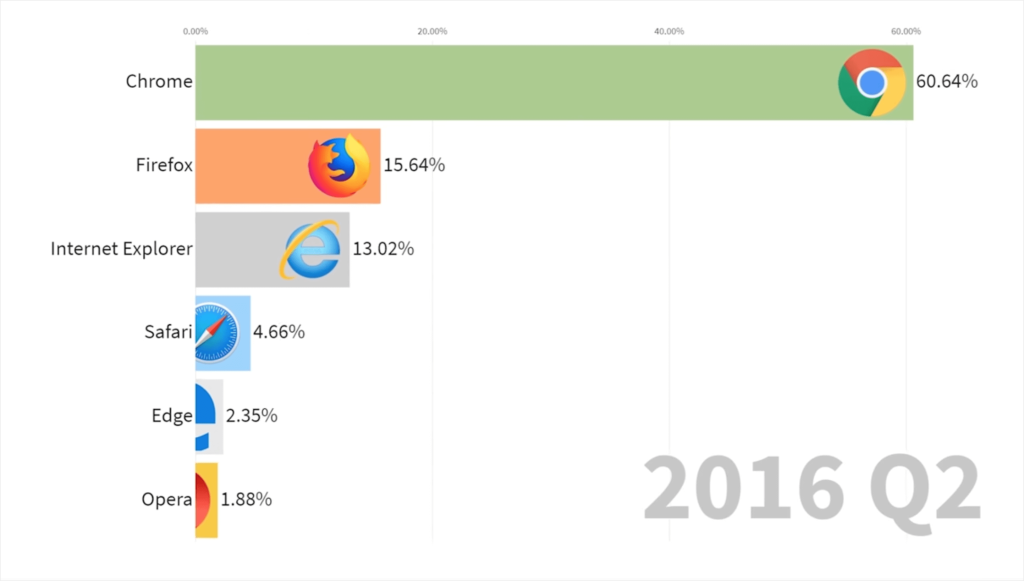
2010年代に入ると、Chromeが圧倒的なシェアを獲得し、Webブラウザ市場を席巻していきます。一方で、Firefox、Opera、IEなどのWebブラウザも独自の進化を続け、多様化が進みました。
Internet Explorerの衰退と技術的な課題
Internet Explorerは、1990年代後半から2000年代にかけてWebブラウザ市場を支配していました。Windows OSとの統合により、多くのユーザーがWindows搭載のパソコンを手にして最初に使うWebブラウザとしてシェアを独占していましたが、時間の経過とともに、この支配的地位は徐々に揺らぎ始めました。
IEは、セキュリティの弱さや互換性の問題に苦しむようになりました。たとえば、IEはしばしばセキュリティの脆弱性に悩まされ、これがユーザーの信頼を失墜させる一因となりました。また、Web標準に対する不十分な対応は、開発者たちの間でフラストレーションを引き起こし、彼らはより標準準拠のブラウザへと移行し始めました。
結果的にユーザーは、より良いWebブラウジング体験を求めて他のブラウザへと移行していきます。
FirefoxやChromeは、拡張機能の豊富さ、使いやすいインターフェース、そして高速なブラウジング体験を提供しました。これらのブラウザはまた、より積極的に新しいWeb技術を採用し、ユーザーに最新のWeb体験を提供しました。
“Reddit”の、アニメーションでデータを可視化する“Data Is Beautiful”で共有されていた1996年から2019年にかけてのWebブラウザーのシェア推移(デスクトップのみ)がまるわかりの動画がありますので共有します。こちらからyoutubeでご覧ください。

第三次ブラウザ戦争:モバイルブラウザと新技術
モバイルデバイスの台頭
2010年代に入ると、スマートフォンやタブレットなどのモバイルデバイスの普及が加速し、Webブラウザ市場に大きな変革をもたらしました。デスクトップWebブラウザが主流だった時代から、モバイルブラウザが重要な役割を担うようになり、新たな戦場が出現することになりました。
モバイルデバイスは、サイズが小さく、タッチスクリーンを備えているため、これまでのデスクトップブラウザとは異なるユーザーエクスペリエンスが求められました。
モバイルブラウザ市場の変遷

2010年代前半は、iOS搭載端末向けのSafariと、Android搭載端末向けのAndroid Browserが市場を席巻していました。しかし、Google Chrome for Mobileの登場により、状況は大きく変化します。
2012年:Google Chrome for Mobileの登場
2012年、GoogleはPC版Chromeのモバイル版であるChrome for Mobileをリリースしました。Chrome for Mobileは、高速な動作とシンプルなインターフェースで人気を集め、急速にシェアを拡大していきます。
2015年:Microsoft Edgeの登場
2015年、マイクロソフトはWindows 10向けに新しいブラウザEdgeをリリースしました。Edgeは、IEの後継となるブラウザとして期待され、モバイル版もリリースされました。
2010年代後半:モバイルブラウザの多様化
2010年代後半になると、Chrome、Safari、Android Browser、Edge以外にも、様々なモバイルブラウザが登場しました。代表的な例としては、Opera MiniやUC Browserなどが挙げられます。これらのモバイルブラウザは、それぞれ異なる機能や特徴を持ち、特定の地域やユーザー層に支持されました。
代表的なモバイルブラウザの技術的な特徴とシェア
2010年代後半、モバイルブラウザのシェアは以下のようになっていました。
- Google Chrome for Mobile:約50%
- Safari:約25%
- Android Browser:約15%
- Samsung Internet Browser:約5%
- UC Browser:約3%
Google Chrome for Mobileは、高速な動作、シンプルなインターフェース、豊富な拡張機能、クロスプラットフォーム対応という特徴で圧倒的なシェアを獲得し、モバイルブラウザ市場を席巻しました。
Safariは、iOS搭載端末のデフォルトブラウザとして高いシェアを維持しました。iOSとの密接な連携による安定性と、独自の機能などが評価されました。
Android Browserは、Android搭載端末のデフォルトブラウザとして一定のシェアを獲得しました。しかし、Chrome for Mobileの登場により、シェアは徐々に減少傾向となりました。
Samsung Internet Browserは、サムスン製スマートフォンに搭載されているブラウザです。独自の機能や高速な動作で、近年シェアを拡大しています。
UC Browserは、中国やインドなどで高いシェアを獲得しているブラウザです。データ圧縮機能や軽量な動作などが評価されています。
2010年代のモバイルブラウザにおける技術革新
2010年代、モバイルブラウザは技術的な面でも大きく進化しました。
レスポンシブWebデザイン、HTML5、CSS3などの最新技術を積極的に取り入れています。これらの技術により、モバイルデバイス上でのWebサイト表示が改善され、デスクトップと同等のブラウジング体験をモバイル上でも提供しています。例えば、レスポンシブデザインにより、画面サイズに合わせてWebサイトのレイアウトが自動的に調整され、タッチスクリーンに適したナビゲーションが可能になりました。
他にもJavaScriptエンジンの高速化、プッシュ通知機能、音声認識機能、データの消費量を抑える機能、オフライン機能という技術により、ユーザーエクスペリエンスが向上し、モバイル特有のニーズに応えることによって、モバイルブラウザはより機能的で使いやすく、デスクトップブラウザに迫る性能を実現しました。
ブラウザ戦争の影響と現代のWeb技術
第三次ブラウザ戦争の時代は、Web技術の急速な進化をもたらしました。この時期、ブラウザは単なる情報閲覧のツールから、高度なアプリケーションを実行するプラットフォームへと変貌を遂げていきました。
HTML5とCSS3の導入
特に重要な技術革新として、HTML5とCSS3の導入が挙げられます。HTML5は、マルチメディアコンテンツのネイティブサポートや、オフラインでのアプリケーション動作を可能にし、Webアプリケーションの可能性を大きく広げました。例えば、動画や音声を直接ブラウザ上で再生できるようになり、ユーザーは追加のプラグインなしでこれらのコンテンツを楽しめるようになりました。CSS3によって、デザイン面での革新が進み、アニメーションや複雑なレイアウトが容易に実現できるようになりました。
JavaScriptとAjaxの進化
JavaScriptとAjax(Asynchronous JavaScript and XML)の進化も、ブラウザ戦争において重要な役割を果たしました。これらの技術により、ページ全体をリロードすることなく、Webページの特定の部分だけを更新できるようになりました。これにより、ユーザー体験はよりスムーズかつ動的になり、例えばソーシャルメディアのタイムライン更新やライブチャット機能など、リアルタイムのインタラクションが可能になりました。
モバイルファーストとレスポンシブデザイン
モバイルデバイスの普及に伴い、モバイルファーストとレスポンシブデザインの考え方が重要になりました。レスポンシブデザインは、異なる画面サイズに対応するためのWebデザイン手法で、スマートフォン、タブレット、デスクトップなど、あらゆるデバイスで一貫したユーザーエクスペリエンスを提供するものです。
ブラウザのセキュリティとプライバシーの強化
インターネットのセキュリティリスクが高まる中、ブラウザのセキュリティ機能強化も重要なテーマとなりました。例えば、安全なブラウジングのための機能や、フィッシングサイトの警告などが導入され、安全な接続を示すロックアイコンなどが導入され、ユーザーの安全を守るための取り組みが強化されました。
Web標準の推進
ブラウザ戦争は、Web標準の重要性を明らかにしました。異なるブラウザ間での互換性問題は、ウェブ開発者にとって大きな課題でした。この結果、World Wide Web Consortium(W3C)などの標準化団体がより強い影響力を持つようになり、HTML、CSS、JavaScriptなどのウェブ標準が確立されました。これにより、ウェブサイトの開発が容易になり、さまざまなブラウザで一貫したユーザーエクスペリエンスが提供できるようになりました。
ユーザーインターフェースの進化
ブラウザのユーザーインターフェースも大きく進化しました。初期のブラウザは非常にシンプルなものでしたが、競争により、より使いやすく、視覚的に魅力的なデザインが求められるようになりました。例えば、タブブラウジングの導入は、複数のウェブページを同時に開いて効率的に操作できるようにし、ユーザーエクスペリエンスを大きく向上させました。
パフォーマンスと最適化
ブラウザの競合により、ブラウザのパフォーマンス向上にも大きく寄与しました。より高速なページ読み込み、効率的なメモリ管理、高度なJavaScriptエンジンなどが開発され、ウェブサイトのロード時間が短縮され、全体的なブラウジング体験が向上しました。
モバイルブラウジングの進化
スマートフォンとタブレットの普及に伴い、モバイルブラウジングの重要性が高まりました。これにより、レスポンシブデザイン、タッチフレンドリーなインターフェース、モバイル向けのパフォーマンス最適化など、モバイルデバイスに最適化されたウェブ技術が進化しました。
ブラウザ戦争は、ウェブ技術の急速な進化と発展を促し、現代のウェブ体験を形作る上で重要な役割を果たしました。これらの進化は、ユーザーがウェブサイトをより安全に、より快適に、そしてより効率的に利用できるようにするための基盤を築きました。
現代のWebブラウザ技術の動向
ブラウザ戦争を経て、現代のWebブラウザ技術は速度、セキュリティ、ユーザビリティ、そしてモバイルとの統合など、多方面で進化しています。これらの技術的進歩は、インターネットをより速く、安全で、使いやすいものにしており、今後もこの進化は続いていくでしょう。
高速化とパフォーマンスの向上
現代のWebブラウザ技術は、特に速度とパフォーマンスの面で大きく進化しています。例えば、Google ChromeやMozilla Firefoxは、ページの読み込み速度を速めるために高度なJavaScriptエンジンを採用しています。また、効率的なキャッシュ管理やリソースの最適化により、ユーザーにスムーズなブラウジング体験を提供しています。
セキュリティの強化
インターネットのセキュリティリスクが増大する中、現代のブラウザはセキュリティ機能を強化しています。例えば、自動的に安全でないウェブサイトをブロックする機能、フィッシングやマルウェアから保護するための警告システム、セキュアな通信を確保するためのHTTPSプロトコルの強化などがあります。
ユーザーインターフェースの進化
現代のブラウザは、ユーザーインターフェースのデザイン面でも進化しています。よりシンプルで直感的なデザインが好まれる傾向にあり、タブブラウジングの管理、ブックマークの同期、カスタマイズ可能なテーマなど、使いやすさを追求しています。
モバイルとの統合
スマートフォンの普及に伴い、モバイルとデスクトップのブラウジング体験の統合が進んでいます。例えば、ユーザーはデスクトップブラウザで開いたタブやブックマークを、スマートフォン上のブラウザでシームレスにアクセスできます。これにより、異なるデバイス間でのブラウジング体験の一貫性が保たれます。
Web標準とアクセシビリティの推進
現代のブラウザ技術は、Web標準への準拠を重視しています。HTML5、CSS3、WebAssemblyなどの最新のWeb標準をサポートすることで、よりリッチでインタラクティブなウェブコンテンツの提供が可能になっています。また、アクセシビリティへの配慮も重要視されており、さまざまなユーザーがWebを利用しやすい環境が整備されています。
今後のWebブラウザの可能性
Webブラウザ戦争により、Webブラウザは大きく進化しました。技術の進歩とともに、今後もWebブラウザはより高機能で安全、かつユーザー中心のものへと進化していくことが予想されます。Webブラウザは、私たちのデジタルライフにおいてなくてはならない存在として、今後も重要な役割を果たし続けるでしょう。
さらなる統合とシームレスな体験
クラウド技術の発展により、さまざまなデバイス間でブラウジング体験を統合し、よりシームレスなウェブ体験が提供される可能性があります。例えば、スマートフォン、タブレット、PC間でのブックマークや履歴の同期は、さらに進化し、異なるデバイス間でも完全に連携したウェブ体験が実現するでしょう。
人工知能の統合
AI技術の統合により、ブラウザはより賢くなり、ユーザーの行動を学習してパーソナライズされた体験を提供できるようになると予想されます。自動的なコンテンツ推薦や、より効率的な検索結果の提供が期待されます。
バーチャルリアリティとの融合
バーチャルリアリティ(VR)や拡張現実(AR)技術との融合により、ブラウザは3D空間でのナビゲーションやインタラクティブな体験を提供するようになるでしょう。これにより、オンラインショッピング、教育、エンターテイメントなど、さまざまな分野で新しいWeb体験が生まれる可能性があります。
セキュリティとプライバシーのさらなる強化
セキュリティとプライバシーは、今後もWebブラウザ開発の重要なテーマです。より高度な暗号化技術、個人データの保護機能、プライバシーを尊重する広告技術など、ユーザーの安全とプライバシーを守るための新しいアプローチが期待されます。
ブラウザ戦争 – インターネットの歴史(第4回)のまとめ
Netscape NavigatorとInternet Explorerは、Webの歴史において重要な役割を果たしました。彼らの競争は、今日のインターネット体験の基盤を作り上げ、ウェブサイトのデザインと機能性を高めるための道を開いたのです。
BtoBサービスを提供する企業のWebサイト担当者にとって、この歴史から学べる教訓は多く、未来のWeb開発に活かすことができます。この記事が、Web制作の発注先を探している皆様にとって、有益な情報源となることを願っています。