Webサイトにアクセスした際に、読み込みが「遅い」、「重い」と感じたことはありませんか?
個人の体感も様々ですが、利用者にとってストレスを与えかねません。
こういった状況の場合、サイトの改善が必要です。今回はWebサイトの表示速度が遅い影響と改善方法についてお伝えいたします。
遅延が引き起こすユーザ離脱と機会損失
Webサイトの表示速度が遅延することでビジネスに与えるインパクトの大きさは、2018年にgoogleが調査結果を発表しています。
表示速度が1秒から3秒まで落ちると、直帰率は32%増加する
https://www.thinkwithgoogle.com/intl/en-ca/marketing-strategies/app-and-mobile/mobile-page-speed-new-industry-benchmarks/
表示速度が1秒から5秒まで落ちると、直帰率は90%増加する
表示速度が1秒から6秒まで落ちると、直帰率は106%増加する
表示速度が1秒から10秒まで落ちると、直帰率は123%増加する
直帰率:特定のページからサイトを見始めたユーザーが、そのページだけを見て離脱してしまった割合のこと。
また、Amazonはサイト表示が0.1秒遅くなると、売り上げが1%減少し、1秒高速化すると売上が10%向上すると言っています。アクセス速度が売り上げに左右されると言っても過言ではないでしょう。
また、ページの表示速度が遅くなることで検索順位の低下やPVやセッション数にも悪い影響を与えてしまう可能性があり、SEOにも一定の影響が出てしまいます。2018年にgoogleはページの読み込み速度をモバイル検索ランキングの要素に使用すると公表しました。影響を受けるサイトはユーザーがかなり遅いと感じるようなページのみとのことですが、遅延があることはユーザーにとって不便であり、googleやAmazonの調査からわかるようにビジネス機会の損失を引き起こします。
Webサイトの速度の確認方法
Webサイトの表示速度の確認は様々なツールで計測をすることができます。
中でもGoogleが無料で提供しているサービスであるPageSpeed Insightsは誰でも簡単に表示速度を確認できます。
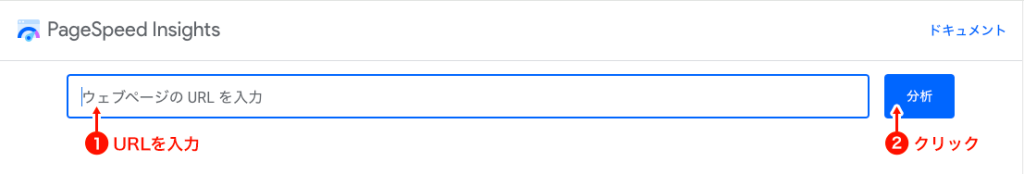
まずはコチラのサイトにアクセスをし、調査したいWebページのURLを入力し、「分析」ボタンをクリックしましょう。数秒でPCとSPそれぞれの表示速度の診断結果が出ます。

使用上の注意点として、このようなパフォーマンス測定ツールはネットワーク環境やサーバーの負荷によって、テスト結果が変動します。1回の計測だけでは誤差が生じるため2、3回程度行うことをおすすめします。その中で一番良い点数を使用しましょう。
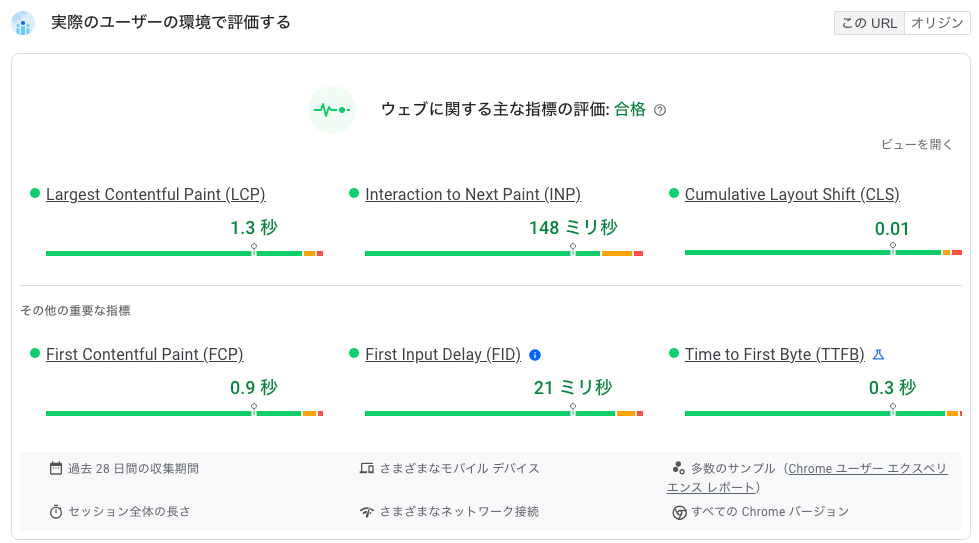
結果が出たらフィールドデータにある6つの指標とパフォーマンス数値の確認を行います。
フィールドデータ

全ての指標に共通して、緑が快適な体験だった割合、オレンジが要改善の割合、赤がストレスを与えた割合を示しています。
Largest Contentful Paint (LCP):
ユーザーがページ内にアクセスしてから、メインコンテンツが表示されるまでの時間。ページ表示速度を評価する重要な要素でGoogleはLCPを重要視しており、SEO評価対策の1つの指標になっています。
Interaction to Next Paint (INP):
ユーザーからのアクションに対し視覚的な反応が発生するまでどれくらいの時間がかかるのかの指標。サイトにあるボタンをクリックしたのに、反応がなく何度もクリックした結果が反映されます。
Cumulative Layout Shift (CLS):
サイトの閲覧時に、ページのレイアウトにどれだけずれが生じたかの指標。CLSの評価は0〜1の数値で表され「0」は移動なし、「1」は移動量が最大になります。0.1未満が「良い」、0.25以下は「要改善」、0.25を超えると「不十分」と判断されます。
First Contentful Paint (FCP):
ページの読み込みが開始されてから、ページ内のいずれかのコンテンツが初めて描画されるまでの時間のことです。
First Input Delay (FID):
初回に発生する操作(クリックやタップなど)が遅れる時間。秒数が少ない方がユーザーに快適な閲覧環境を提供できていることになります。FIDはSEO評価対策の1つの指標になっています。
Time to First Byte (TTFB):ブラウザがサーバーからのデータの最初の1バイトを受け取るまでにかかる時間のこと。時間がかかるほど、ページの表示も遅くなります。
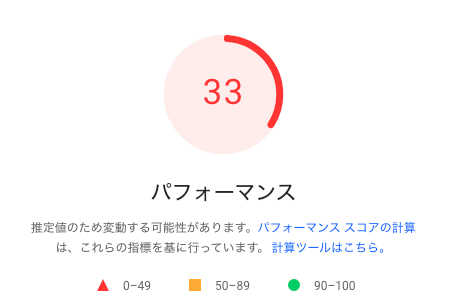
パフォーマンス数値

サイトの種類や目的によって一概に言うことはできませんが、スコアが50未満の場合サイトのスピードが遅いと言ってよいでしょう。数値が0〜49:不十分、50〜89:要改善、90〜100:良好という評価となります。
Webサイトの速度が遅い原因と解決方法
webサイトの速度が遅い原因として様々なことが挙げられますが「サイト内のコンテンツが重いこと」が一般的な原因の1つです。下記の解決方法ではサイト内のコンテンツを軽減する手法となります。
まずはこれらを実践してみることをおすすめします。
・ソースコードの軽量化
→サイトに使用されているHTML、CSS、JavaScriptなどのプログラミングコードの使用されていない部分の削除や修正を行うことで読み込みがスムーズになり、表示速度の改善につながります。
・画像の軽量化
→サイトで使用されている画像のサイズを軽量化することでページ表示速度の改善ができます。
「TinyPNG」は画像の圧縮ができる有名なサイトです。圧縮する前と後の画像を比較してみても質に差はありません。
・動画ファイルは動画配信用のタグを埋め込む
→動画ファイルは画像より容量が大きくなりがちです。サーバーに負荷がかかるためYouTubeコードを埋め込むことをおすすめします。その際に、敢えてYouTube動画を遅く表示させる実装をし、ページの読み込み速度を優先させることで、アクセス速度の遅れを解消することができます。注意点として、動画をすぐに見てほしい場合を除いた場合のみの実装方法になります。
まとめ
Webサイトの表示速度が遅くなることは、GoogleやAmazonの調査結果からわかるようにユーザー離脱につながり商品の売り上げに影響を及ぼします。さらに検索順位の低下やPVにも影響が出ることから、サイトの表示速度の遅れが引き起こす影響は大きいです。
サイトにアクセスした際に少しでも「重い」「遅い」と感じるのであればPageSpeed Insightsを使用し、表示速度を確認してみましょう。解消するための解決方法を実践することで効果を確かめることが重要です。
弊社ではこれまでに数多くのサイトのアクセス改善を行ってきました。お困りのことがありましたらぜひご連絡ください。