ホームページ制作をAIで自動化したMozilla Soloが公開されました。誰でもかんたんに無料で使うことができて、商用利用が可能です。さらにはドメインやサーバの契約が不要なサービスです。
これまでにも、WiX、JIMDOなど、似たものはありましたが、Mozillaが?あのMozillaが??と驚きました。
Webサイト制作に25年は携わっていますので、Mozillaがインターネットの発展に大いに貢献したことを知っています。ですので、Mozilla Soloがスタートした理由や今後の展開にも興味があり、早速、試してみました。
本記事では、まず、MozillaとMozilla Soloの概要をお伝えします。次にMozilla Soloでホームページ制作して公開する手順を、専門家ではない企業のWebサイト担当者でも分かるように、キャプチャーを交えて丁寧にお伝えしていきます。
また、完成して公開されたページへアクセスできるようにしています。
加えて、現時点でMozilla Soloができないこと、についても言及します。
Mozillaとは
Mozillaとは、かつてのWebブラウザ大手、旧ネットスケープ・コミュニケーションズ(Netscape Communications)社の資産を受け継いだ、アメリカの非営利団体です。
現在は、ウェブブラウザの「Mozilla Firefox(モジラ・ファイアーフォックス)」やメールクライアントの「Mozilla Thunderbird(モジラ・サンダーバード)」などを開発しています。
Mozilla Soloとは
Solo公式サイトのブログには、「Introducing Solo, an AI website builder for solopreneurs」とあります。つまり、個人事業主向けに、ホームページ制作をAIで自動化したサービスです。
Solo公式サイト:https://soloist.ai/
Mozilla Soloでホームページ制作して公開する手順
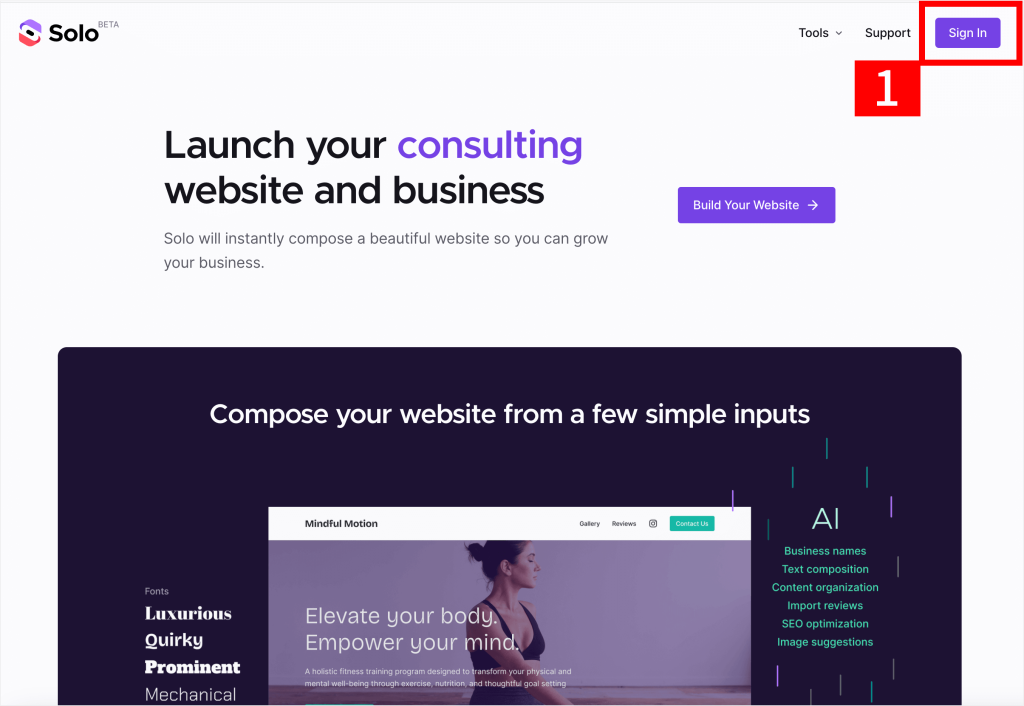
まずは、Mozilla Soloの公式サイトへアクセスします。
Mozilla Soloは、アカウントを作成しなくても、ホームページ制作を進めることができます。公開やその後の編集にはアカウントでログインする必要があります。よって、ここではあらかじめアカウントを作成します。

【1】「Sign In」をクリックします。

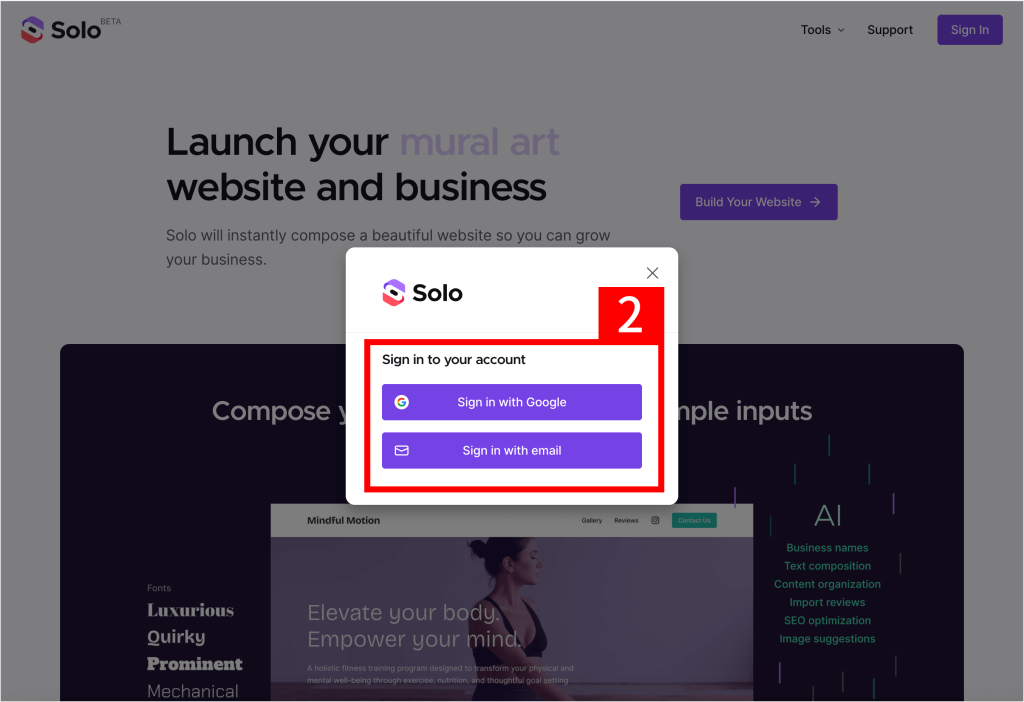
【2】Googleアカウントでサインインするか、他のメールアドレスでアカウントを作成するかを選びます。ここではGoogleアカウントでサインインします。「Sign in with Google」ボタンをクリックします。

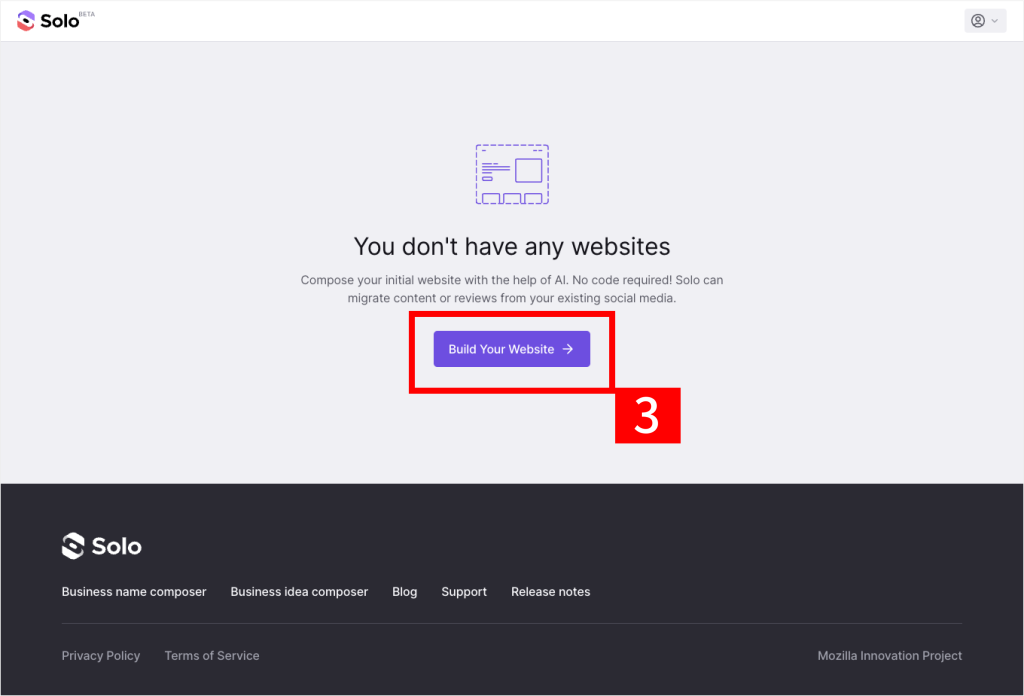
Googleアカウントでサインインした後に表示される画面で、【3】「Build Your Website」ボタンをクリックします。ホームページ制作がスタートします。

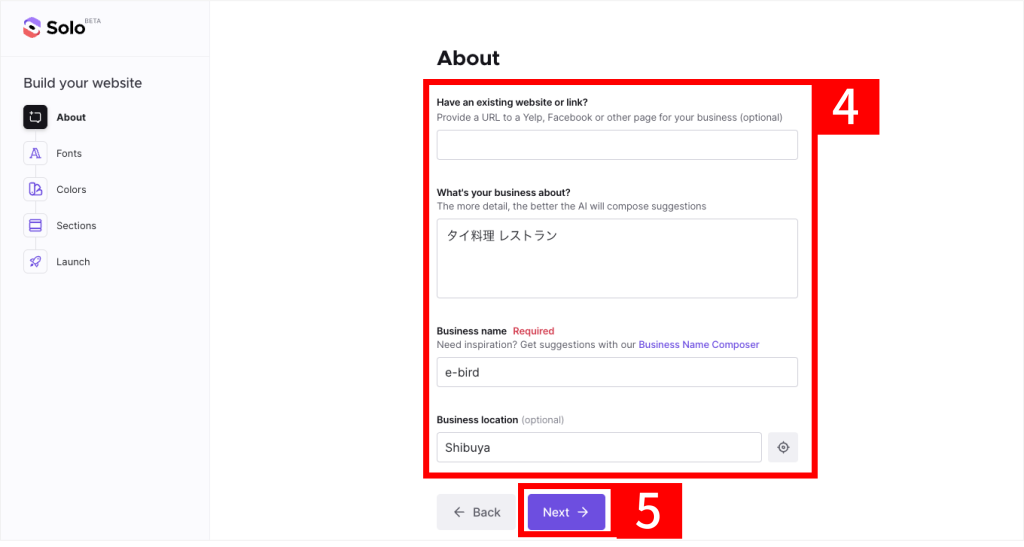
【4】「Have an existing website or link?」は、既存のホームページやFacebookページなどはありますか?という質問です。もしあれば、URLを入力してください。今回は、空欄にしました。
「What’s your business about?」には「タイ料理 レストラン」と入力しました。ここで入力した内容に基づいて、AIがコンテンツを生成します。
「Bussiness name」には、「e-bird」と入力しました。ホームページのタイトルやコピーライトに使われます。
「Business location」には「Shibuya」と入力しました。キャッチや地図(GoogleMap)に使われます。
【5】「Next」ボタンをクリックします。

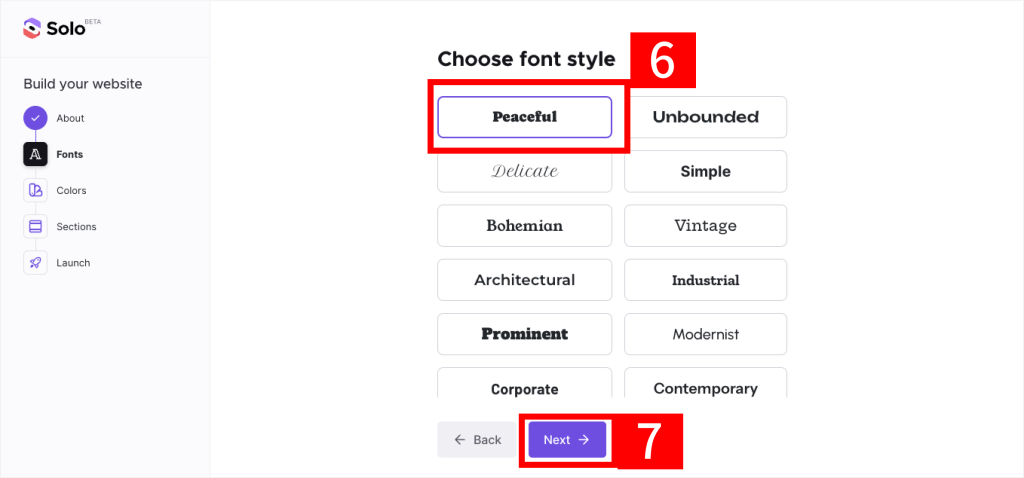
【6】フォントスタイルを選びます。フォントスタイルは後で変更することもできます。【7】「Next」ボタンをクリックします。

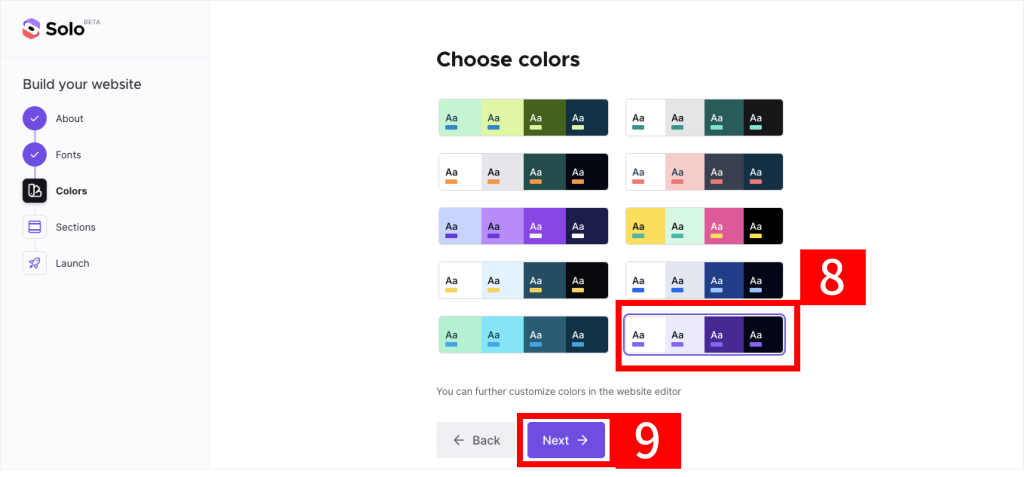
【8】カラーセットを選びます。カラーセットは後で変更することもできます。【9】「Next」ボタンをクリックします。

【10】ホームページに表示させる要素を選びます。
この画面は、デフォルトの状態です。ヘッダーとフッターは必ず挿入されるようで、チェックが入った状態で色が薄くなっており、チェックを外すことはできません。
たとえば「Gallery」が不要であれば、チェックを外します。「Customer Reviews」が必要であればチェックを加えます。
【11】「Compose your site」ボタンをクリックします。

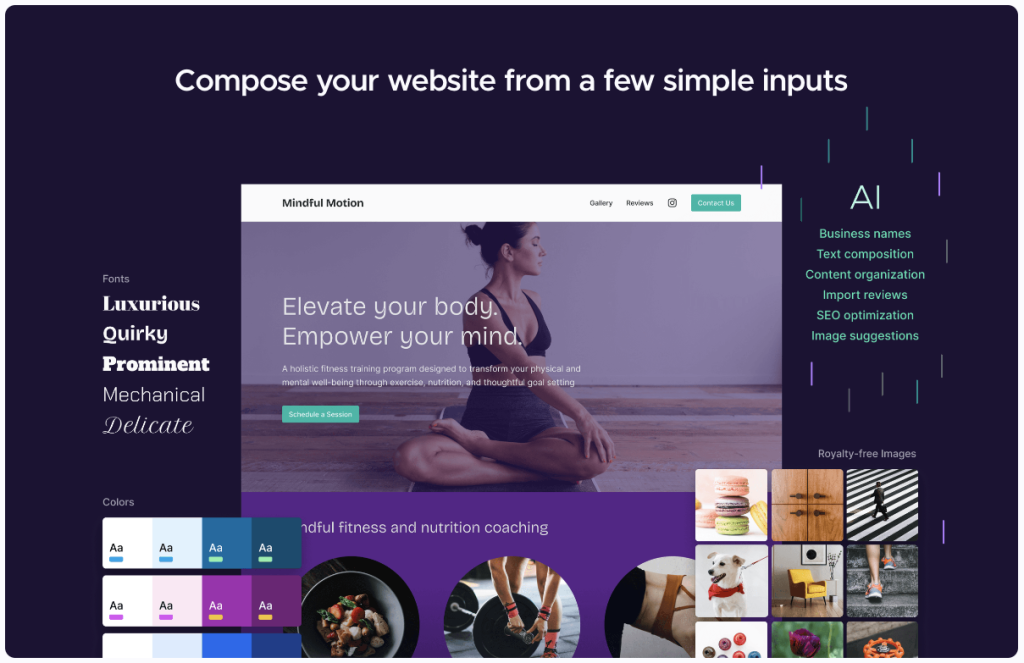
ホームページ制作をAIが始めました。暫く待ちます。

ホームページ制作をAIが完成させました。【12】「Get Started」ボタンをクリックします。

デザインだけでなく、HTMLコーディングされています。コンタクトフォームも動作します。お問い合わせ内容は、今回、サインインしているGoogleアカウント宛に届きました。また、送信先を別のメールアドレスに変更することもできます。GoogleMapも動作します。
また、細かく編集することも可能ですので、その方法について、お伝えしていきます。

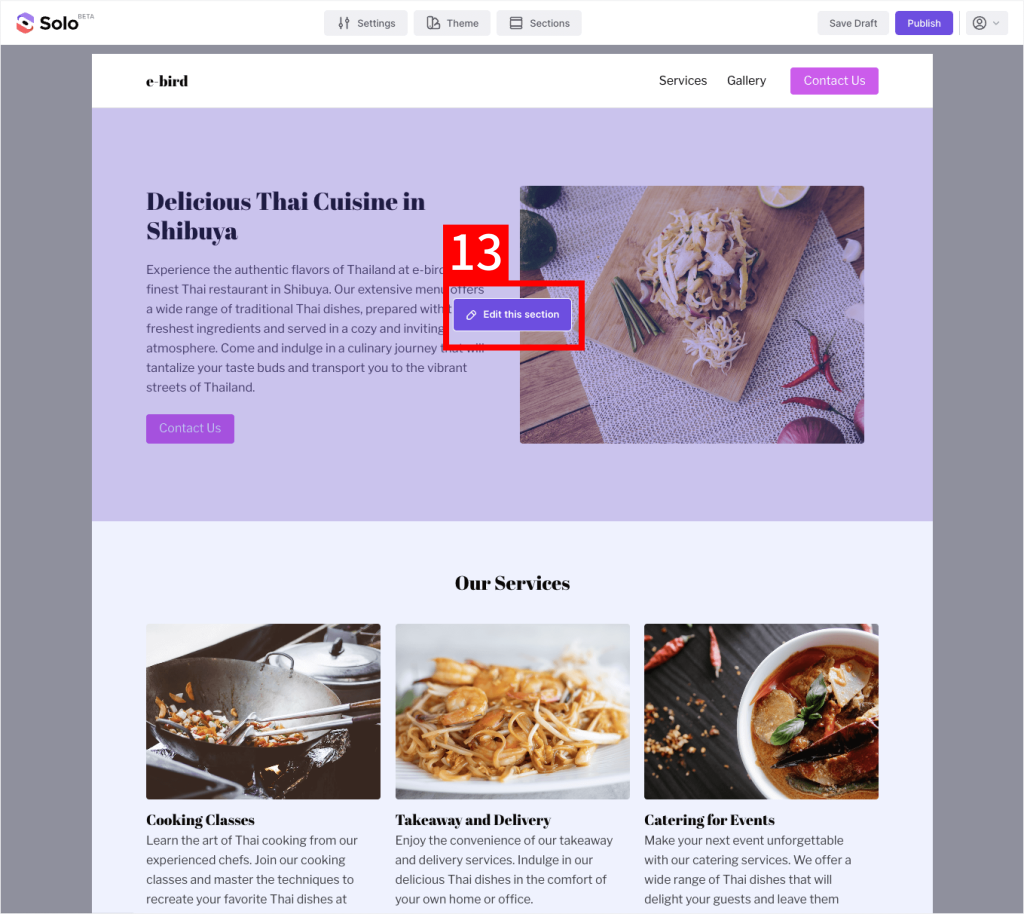
各要素にマウスを乗せると、この画面のような表示になります。【13】「Edit this section」をクリックします。

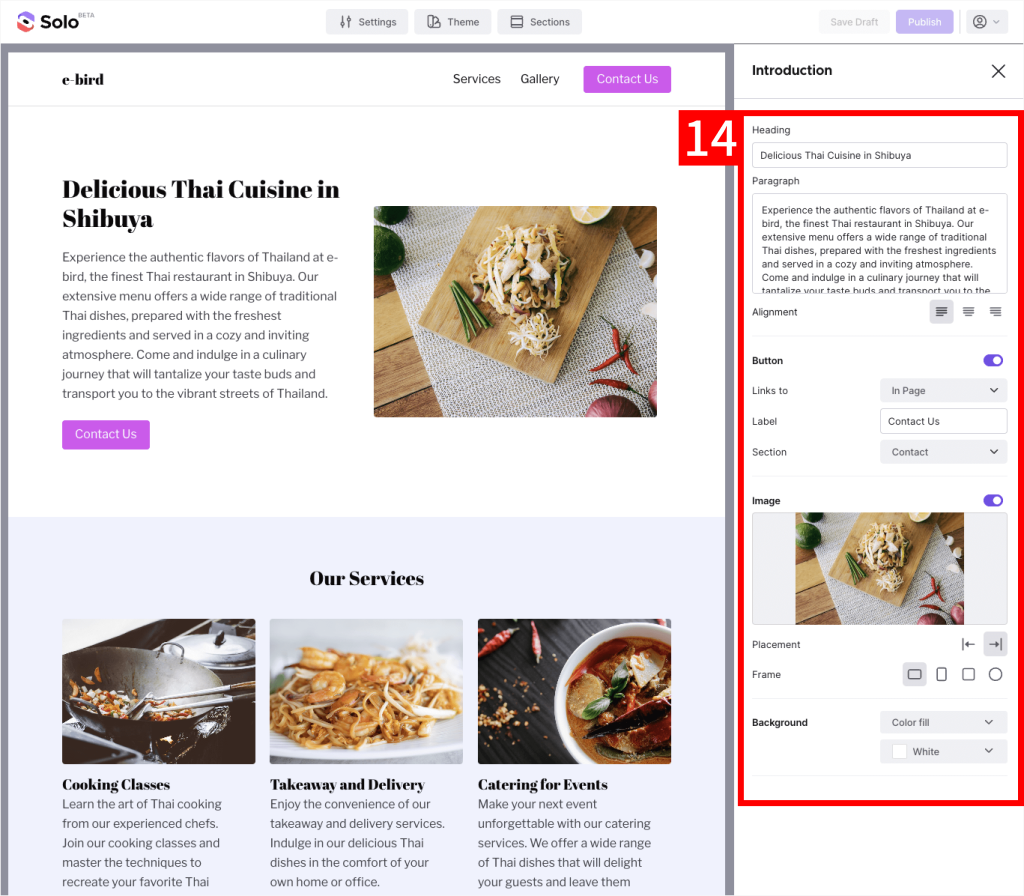
【14】「Heading」に入力した内容がキャッチになります。
「Paragraph」に入力した内容がリード文になります。
「Button」は、まず、ありなしを決めます。そして、ボタンに表示させる文字を入力します。また、ボタンクリックでの遷移先は、「Email」「In Page(ページ内リンク)」「Web URL(このページとは別のURLを指定)」から選ぶことができます。
「Image」の変更や右寄せ左寄せができます。
背景に画像を指定することができます。又は、背景色を指定することができます。

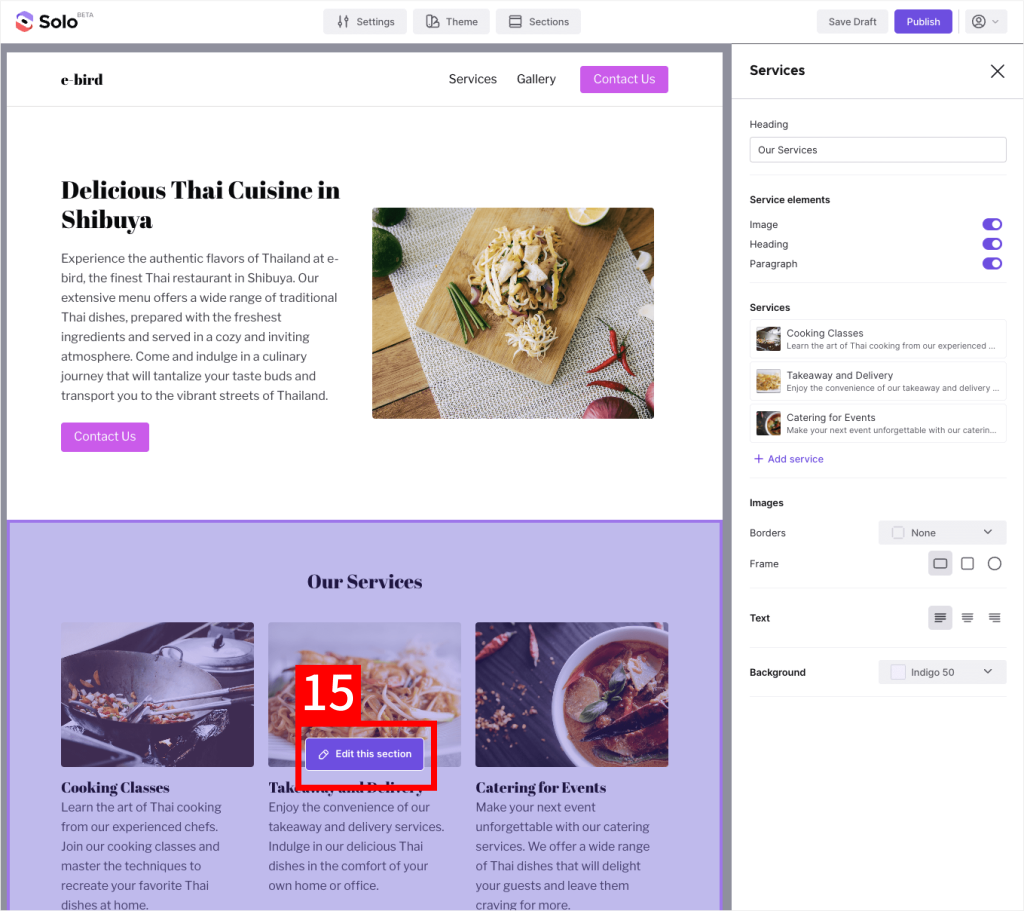
各要素にマウスを乗せると、この画面のような表示になるのは、【14】と同様です。【15】「Edit this section」をクリックすると「Our Service」の内容を編集することができます。

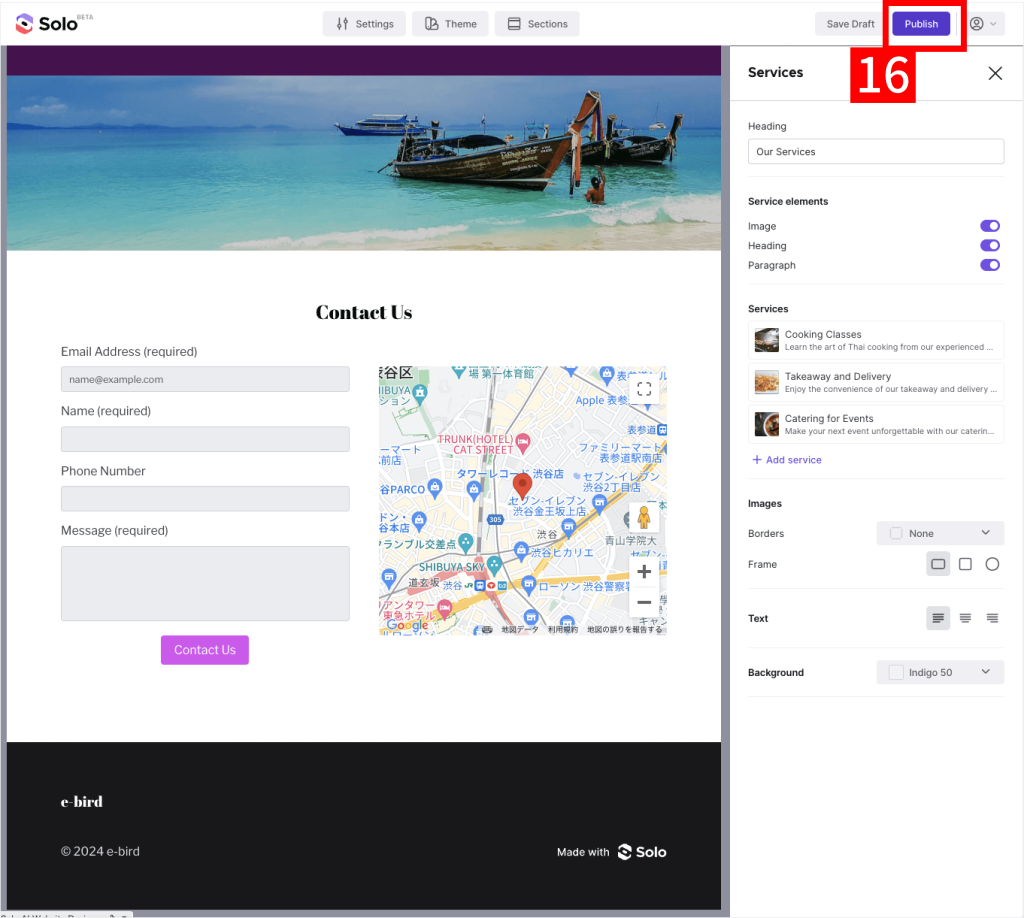
各要素の編集が完了したら、ホームページの公開に進みます。【16】「Publish」をクリックします。
Mozilla Soloでホームページ制作して公開したURL
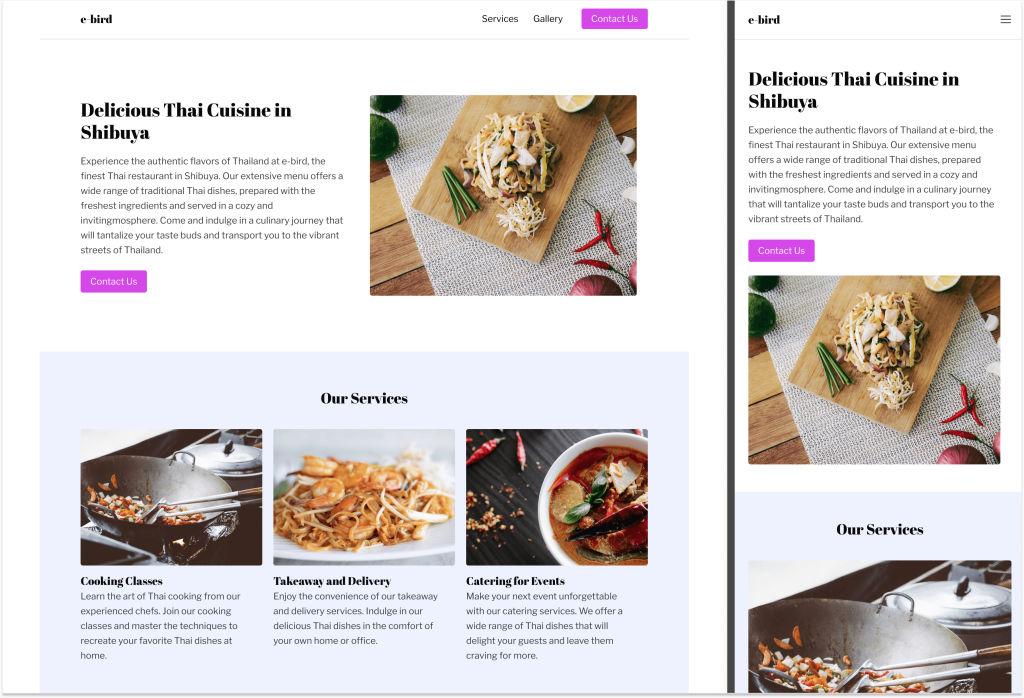
今回、制作したホームページは、以下のURLで公開したままにしておきますので、ぜひアクセスしてご覧ください。

左がPCでの表示で右がスマートフォンでの表示です。レスポンシブ(異なる画面サイズに合わせて自動でWebページのレイアウトを最適化)になっています。

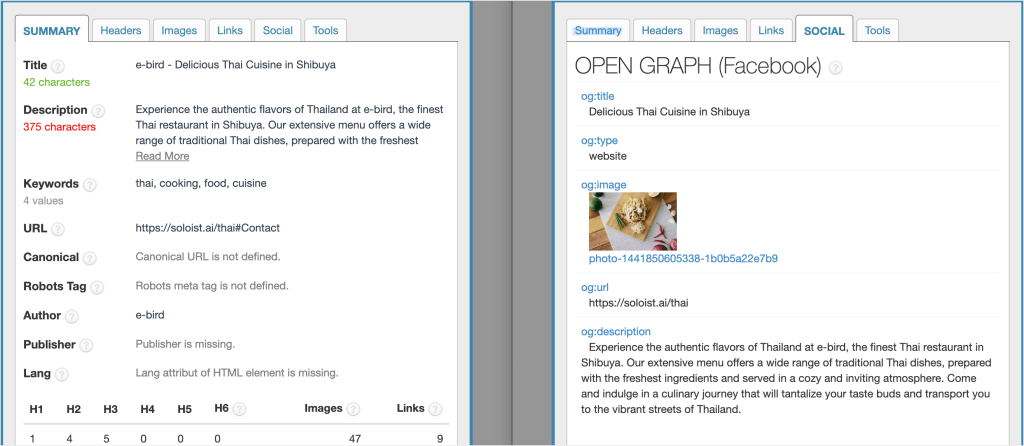
この画面は、Google Chromeの拡張機能の「SEO META in 1 CLICK」でチェックした結果です。「Title」「Description」「og:image」なども記述されていることが分かります。
Mozilla Soloができないこと
Mozilla Soloが提供していないことについて、それができないのか、あえてしないのかは分かりませんが、Mozilla Soloが想定しているユーザーである個人事業主のホームページで一般的に必要とされることのなかで、Mozilla Soloに欠けている点を3つだけお伝えします。
独自ドメインの利用
ドメインは、soloist.ai、になります。soloist.ai/◯◯◯の、◯◯◯の部分を設定できます。
複数ページの制作
1ページのみの制作になります。それゆえ、パンくずリストやサイトマップはありません。また、各要素で入力できる文字数にも制限があります。豊富な情報量のあるホームページにすることはできないと言えるでしょう。狙ったキーワードでの検索エンジン上位表示を狙うのは難しいと言えるでしょう。
自由なレイアウトやカラーやフォント
レイアウトは各要素ごとで決まっています。カラーは4色のセットが30種類あり、その中から選びます。フォントは28種類あり、その中から選びます。コーポレートカラーをメインカラーにし、それに合うカラーをサブカラーにする、といったことができないことには物足りなさがあると言えるでしょう。
まとめ
いかがでしたでしょうか?スモールスタートしたいケースでとても有効なサービスではないでしょうか。そして 今後のバージョンアップがとても楽しみです。
一方で、ビジネスでの課題を解決するうえで、Mozilla Soloができないことがあるのも事実です。集客においても動機形成においても、Mozilla Soloができること以上に、成果に繋がる施策が多々あります。
皆さんのビジネスに合わせてMozilla Soloをご活用ください。
それ以上のことが必要なケースでは、20年以上の経験と実績のある株式会社イー・バードへぜひご相談ください!