WebサイトのちょっとしたパーツにCSSアニメーションを加えることで「楽しさ」や「面白さ」、「小気味よさ」を表現できます。ユーザーが、コンテンツに興味を抱いて飽きずにWebサイトを回遊する一助となります。
「こんなアニメーションにしたい!」と思い描いても、それを言葉でフロントエンドエンジニアに伝えるのは難易度が高いですよね。そんな際に、言葉ではなくサンプルを見て貰うようにすれば、よりスムーズになるかもしれません。
本記事では、企業のWeb担当者や制作会社のディレクターが、思い描いたちょっとしたパーツのCSSアニメーションを、フロントエンジニアに共有するのに役立つサンプルサイトをご紹介します。
ちょっとしたパーツのCSSアニメーション – サンプルサイト
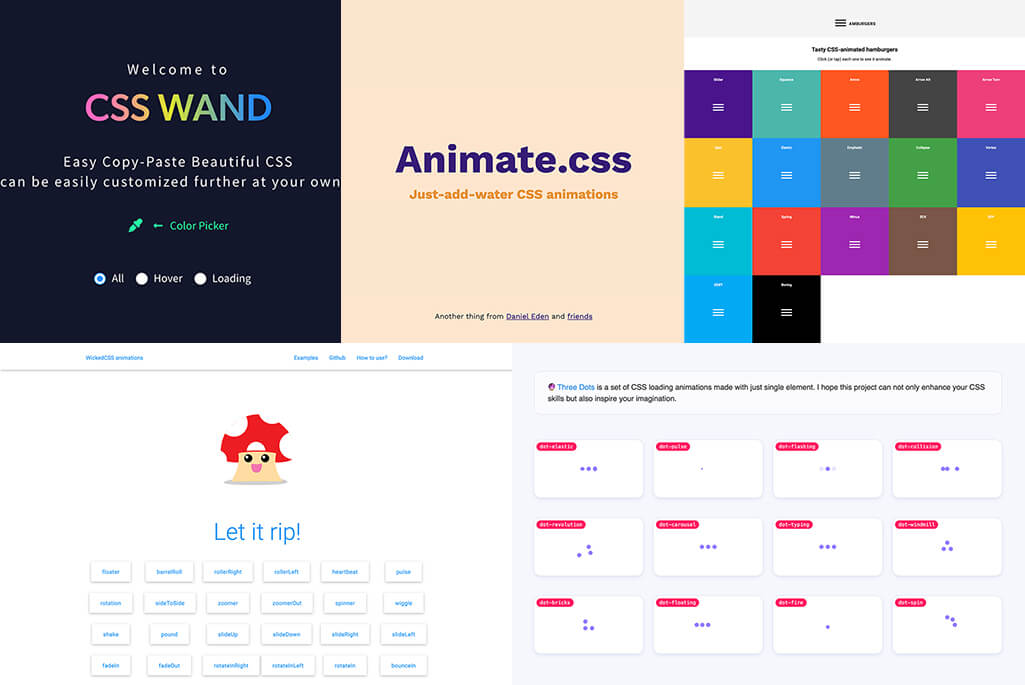
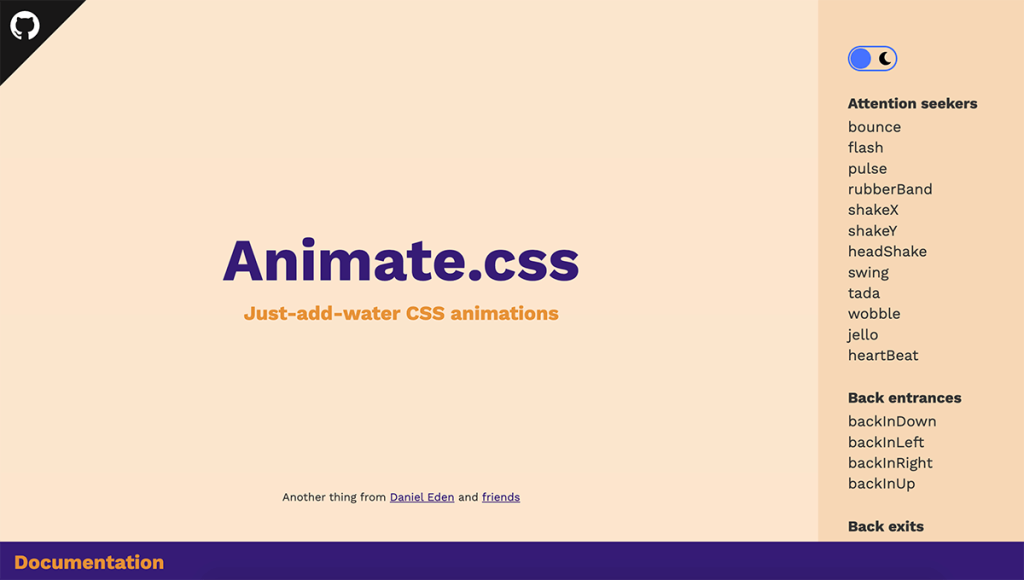
Animate.css
https://animate.style/?ref=itdo.com

右側にアルファベット順でアニメーションの名称が並んでいます。それぞれをクリックすると左側の「Animate.css」の文字がアニメーションします。サンプルは文字ですが、画像にも適用できるものが多いですね。
「Attension seekers」「Back entrances」など16のカテゴリーに分けられ、「bounce」「flash」など98のちょっとしたパーツのアニメーションを体験することができます。
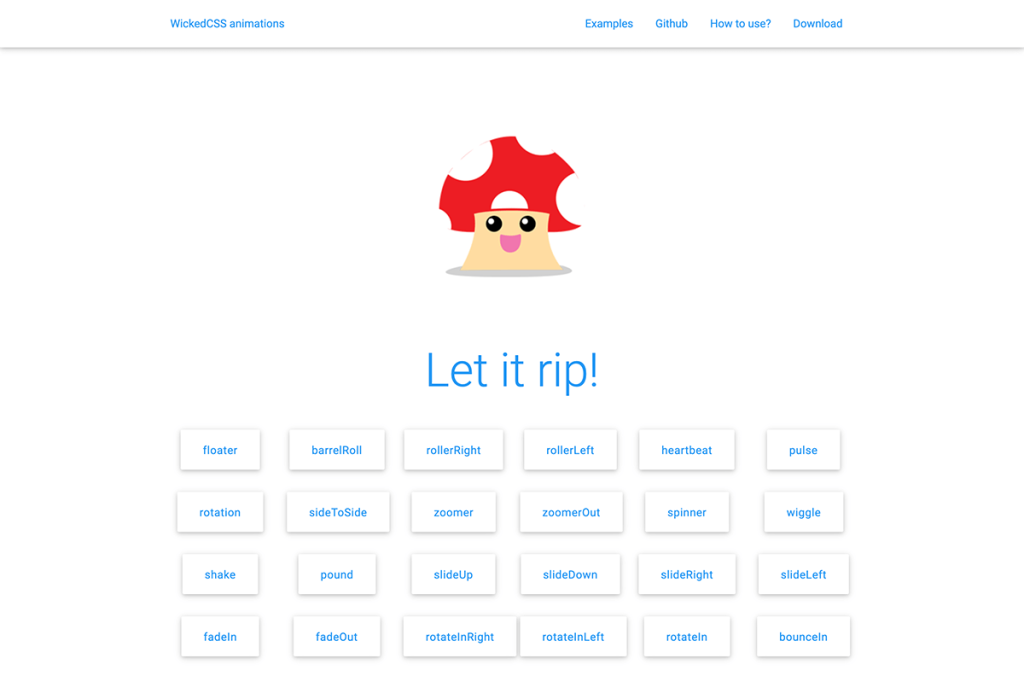
Wicked CSS
https://kristofferandreasen.github.io/wickedCSS/?ref=itdo.com#

「floater」「barreRoll」などのボタンをクリックするとキノコのキャラクターがアニメーションします。物体を動かしたい時のイメージが湧きますね。文字に適用できるものもありそうです。
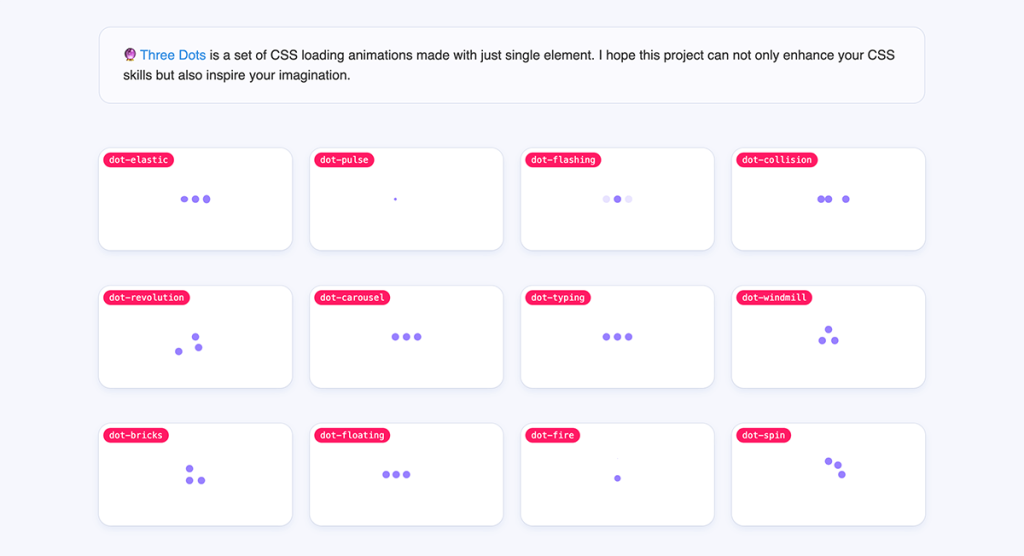
Three Dots
https://nzbin.github.io/three-dots/?ref=itdo.com

3つのドットによる9つのアニメーションを実装できます。ページのローディング中のアニメーションなどに活用できそうですね。
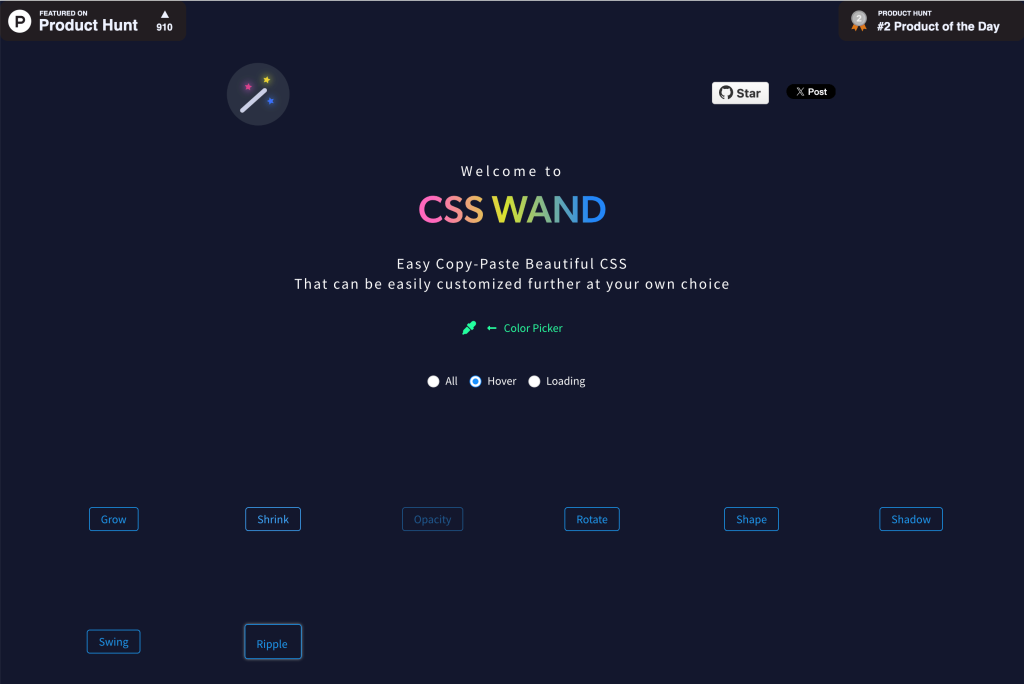
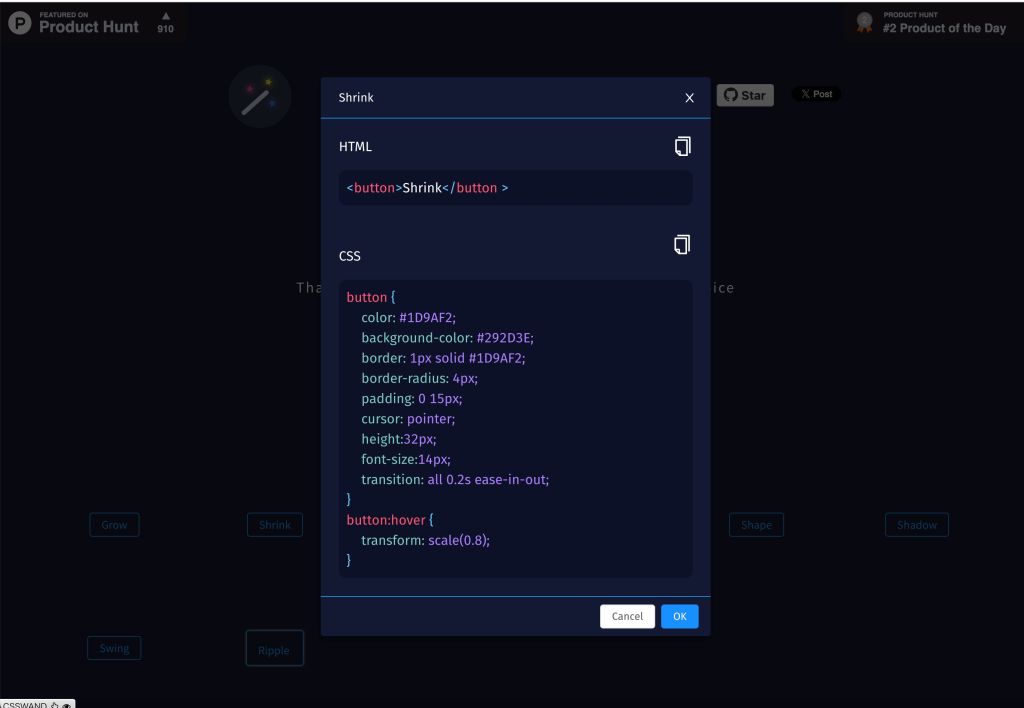
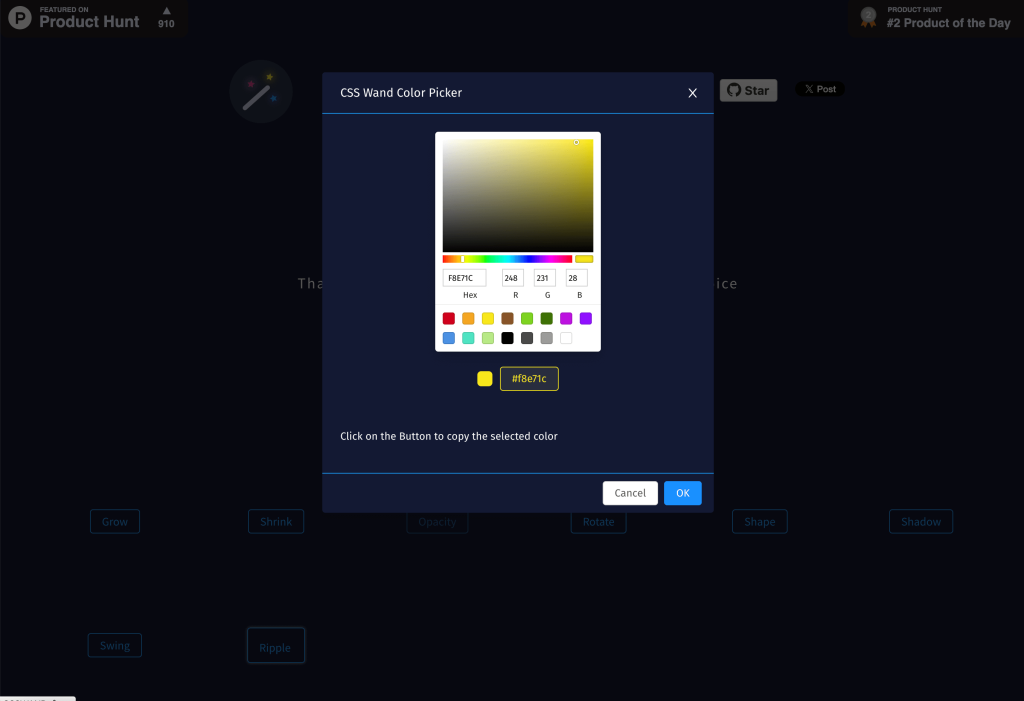
CSS Wand

ホバー(マウスと重ねた際)やページローディング中のアニメーションにが15点あります。それぞれをクリックすると、記述されたソースが表示されます。そのままコピー&ペーストして使えるように配慮されています。また、Color Pickerがあり、色を選べるのと、その色の16進数カラーコードを表示してくれます。


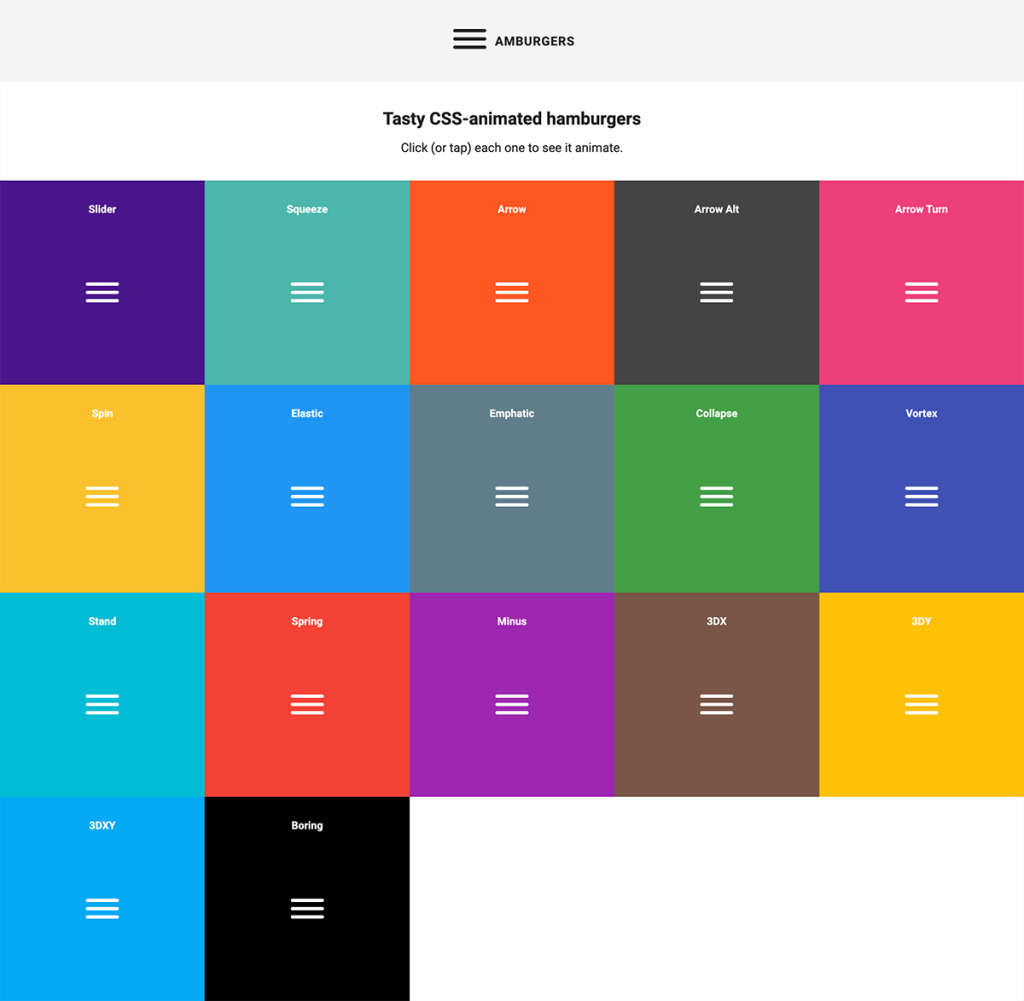
Hamburgers
https://jonsuh.com/hamburgers/?ref=itdo.com

いわゆるハンバーガーをクリックしてハンバーガーメニューを閉じるボタン(✕、←、―)が表示されるまでのアニメーションに特化して17点が纏められています。
まとめ
思い描いたちょっとしたパーツのCSSアニメーションを、フロントエンジニアに共有するのに役立つサンプルサイトをご紹介しました。ちょっとした時に参考にして頂けましたら幸いです。