多言語サイトを制作する際、フォントはブランドの「顔」として大切です。フォントがWebサイトの印象を左右し、視覚的な統一感を持たせ、ユーザーエクスペリエンスを高めることができます。これにより、サイトの滞在時間が増え、コンバージョン率も向上します。フォントはブランドを強化する基盤で、特に多言語サイトでは、読みやすく、各言語に合ったフォントの選択がWebサイトの成功に直結する非常に重要な要素と言えます。
以下に、多言語サイト制作におけるフォントの選択で重要な、Webフォント、Googleフォント、Noto fontsについて、詳しく紹介します。
多言語サイトには、Webフォントが最適
Webフォントとは?
Webフォントとは、Webページに表示するために設計されたフォントで、サーバーから直接ブラウザに読み込まれるものです。従来、Webサイトを閲覧する際には、ユーザーの端末にインストールされているフォントが使用されていました。しかし、それだけではデザイナーが意図する通りの視覚表現を全てのユーザーに届けることができませんでした。これを解決するために導入されたのがWebフォントです。
Webフォントの主なメリット
Webフォントの利用は、デジタル時代のブランディングとWebデザインに革命をもたらしました。Webサイトの顔とも言えるフォントは、企業のアイデンティティを形作る上で不可欠な要素です。では、具体的にWebフォントがなぜ推奨されるのか、その主なメリットを詳しく見ていきましょう。
まず、Webフォントは一貫性の確保に極めて有効です。企業がグローバルな規模で一貫したブランドイメージをWeb上で展開したい場合、Webフォントは異なるデバイスやブラウザ間でも同じ見た目を保証します。これは、企業の信頼性と専門性をユーザーに印象づける上で重要な役割を果たします。
次に、読み込み速度の観点からもWebフォントの利点は大きいです。Webフォントを適切に実装すれば、ページのロード時間を短縮することができます。遅いページロードはユーザーのエンゲージメント率を落とし、つまりは離脱率を高める主な原因の一つですが、Webフォントによって不要なリソースの読み込みを避け、高速なユーザー体験を実現することが可能です。
また、ブラウザの互換性もWebフォントの大きなメリットです。従来は、特定のフォントが各ユーザーのシステムにインストールされていなければ、代替フォントにフォールバックする必要がありました。しかしWebフォントを使用することで、ほぼ全ての現代のブラウザでフォントが予定通りに表示されるため、デザインの意図した通りの結果を得ることができます。
さらに、ライセンス面でのメリットも無視できません。多くのWebフォントはオープンライセンスで提供されており、商用利用に関しても比較的自由度が高いです。これにより、コストを抑えつつ法的リスクを避けることが可能となります。ただし、使用する際は常にライセンス条件を確認し、適切に遵守する必要があります。
以上の点から、Webフォントは現代のWebサイト制作において重要な要素であり、その選択は企業のブランド戦略を大きく左右することがわかります。一貫性、速度、互換性、ライセンスの自由度など、多角的なメリットを活用し、訪問者にとって魅力的で快適なWeb体験を提供することが、企業Webサイトにおける成功への鍵となるでしょう。
文字情報を画像にした場合のデメリット
一方で、Webフォントを使用しないと、あるいはユーザーのデバイスフォントを使用せずに、文字情報を画像にした場合には、様々なデメリットが生じます。まず、ユーザーのブラウザやOSに依存するため、サイトの視覚的一貫性が保たれず、ブランドイメージを損なう恐れがあります。Webフォントではなく画像として文字を表示させる方法では、ピンチイン・アウトや解像度の変化による鮮明さの低下、長文の場合の表示速度の遅さなどが問題になります。特にレスポンシブデザインが求められる現在では、それぞれのデバイスに合わせた最適な表示を実現することが困難です。
さらに、画像として文字を埋め込むと、そのテキストは検索エンジンによって読み取られないため、SEO対策としても大きな欠点となります。Webサイトのコンテンツは検索エンジンにインデックスされ、検索結果に表示されるための重要な要素ですが、画像内のテキストはその恩恵を受けられません。
加えて、ユーザーがテキストを選択したりコピー&ペーストしたりすることができなくなるため、アクセシビリティの低下を招きます。これは特に情報の共有や文書としての活用を阻害し、ユーザーエクスペリエンスを損ねる結果を招きます。
ライセンスの面でも、画像としての文字を利用する際は、フォントごとにライセンスの条件が異なるため注意が必要です。商用利用が制限されているフォントを無断で使用すると、著作権侵害となるリスクがあります。
以上のように、Webフォントを使用しないことには、デザイン、機能性、SEO、アクセシビリティ、法的リスクといった多角的な観点から見ても、多くのデメリットが存在します。モダンなWebデザインとユーザーエクスペリエンスを提供するためには、Webフォントの使用が推奨されます。
多言語サイトにはGoogleフォントが便利
グローバル市場へのアクセスが容易になる今日、多言語サイトは世界中のユーザーにとって門戸を開くための必須要件です。その際、Webフォントの選択においてGoogleフォントの利用が推奨される理由は、その利便性と多様性にあります。以下に、その主要な理由をお伝えします。
Googleフォントは無料で利用できる
まず、Googleフォントは無料で提供されている点が最大の魅力です。、Googleフォントはオープンソースライセンスのもとで提供されており、商用利用に関する心配をすることなく、どんなプロジェクトにも自由に使用することができます。これにより、ライセンスでの制約に囚われることなく、クリエイティブなデザインを展開することが可能です。
予算に限りがあるスタートアップ企業から大規模な企業に至るまで、どんな組織でもコストを気にすることなく、広範なフォントコレクションにアクセスすることができます。商用利用を含むあらゆるプロジェクトにおいて、大きなコスト削減となります。
Googleフォントは種類が豊富
次に、Googleフォントは豊富なフォントの選択肢を提供しています。1,000を超える数のフォントスタイルがあり、それぞれに複数のウェイト(太さ)やスタイルが用意されているため、デザインの要件に合わせて最適なものを選択することができます。また、これらのフォントはさまざまな言語で利用可能であり、特に多言語サイト制作においては、世界中の様々な言語に対応する広い選択肢が提供される点が非常に便利です。
Googleフォントは簡単に導入できる
簡単に導入できることも、Googleフォントの大きな利点です。WebサイトのHTMLやCSSに数行のコードを追加するだけで、簡単にフォントをWebページに適用することができます。この手軽さは、技術的な知識が限られている小規模なWebサイト運営者から、大規模なWeb開発プロジェクトに携わる開発者まで、幅広いユーザーに受け入れられています。
また、Googleフォントの提供するフォントは、さまざまなブラウザやデバイスで一貫した品質を維持するように最適化されています。これにより、ユーザーはどのような環境下でも、変わらないユーザーエクスペリエンスを得られるようになります。特に多言語サイトでは、多様なユーザーが同じ品質のコンテンツを享受することが求められるため、このような一貫性は非常に重要です。
総じて、Googleフォントは無料でアクセス可能でありながら、多言語サポートが充実しており、導入が簡単で、商用利用においても安心して利用できるという点で、多言語サイト制作において極めて有効なソリューションです。このような特性をWebサイトの制作会社が理解しているかをチェックすることは、Webサイト制作の発注先を探す際の重要なポイントとなります。
Googleフォントのページはこちらから
https://fonts.google.com/
多言語サイトで選ばれるNoto fontsの特徴
グローバルなコミュニケーションが日常的に行われる今日、多言語サイトはもはや特別な存在ではなく、一つのスタンダードとなりつつあります。企業のWebサイト担当者が直面する最大の課題の一つが、言語の壁です。この壁を取り除き、世界中のどのユーザーにも同じ視覚体験を提供するために開発されたのが「Noto fonts」です。

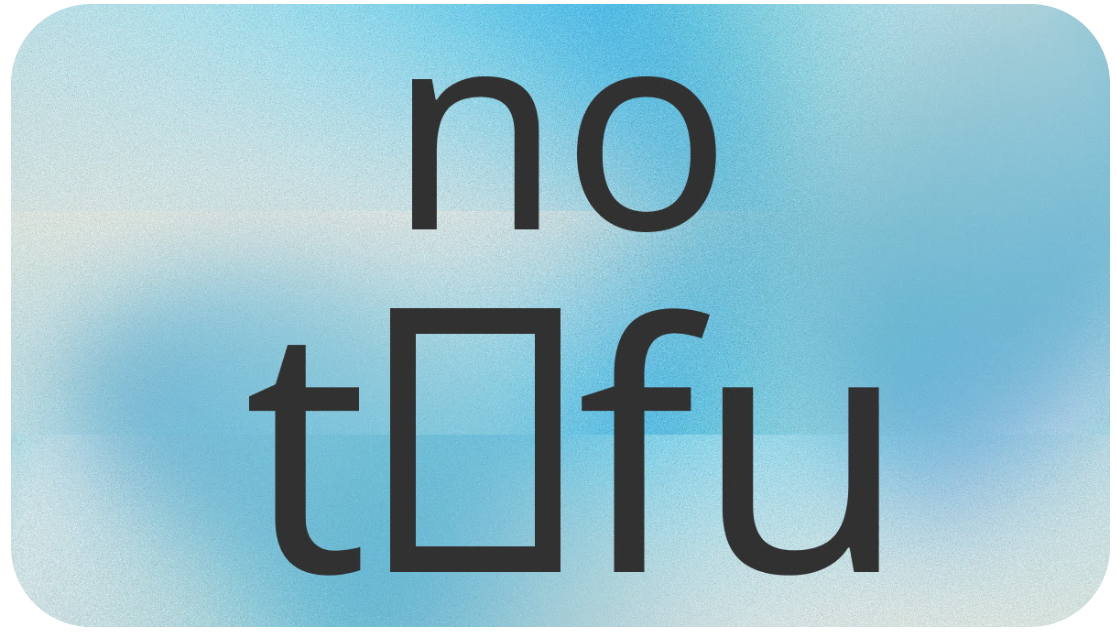
Noto fontsの名前の由来
「Noto」とは“No more tofu”の略であり、「豆腐」という言葉は、文字が表示できないときに出る白い四角いボックスを指します。Noto fontsの開発目的は、この「豆腐」を無くし、世界のどの言語にも対応するフォントを提供することにあります。
Noto fontsは、GoogleとMonotype とAdobe他が共同で開発したフォントで、すべての言語で視覚的に統一感のあるデザインが特徴です。これは、企業が多言語サイトを構築する際に直面するデザインの一貫性の問題を解決します。たとえば、あるページで日本語、英語、アラビア語を使用した場合でも、Noto fontsを使用することで、それぞれの文字が異なるフォントスタイルになることなく、調和の取れた美しいレイアウトを実現できます。
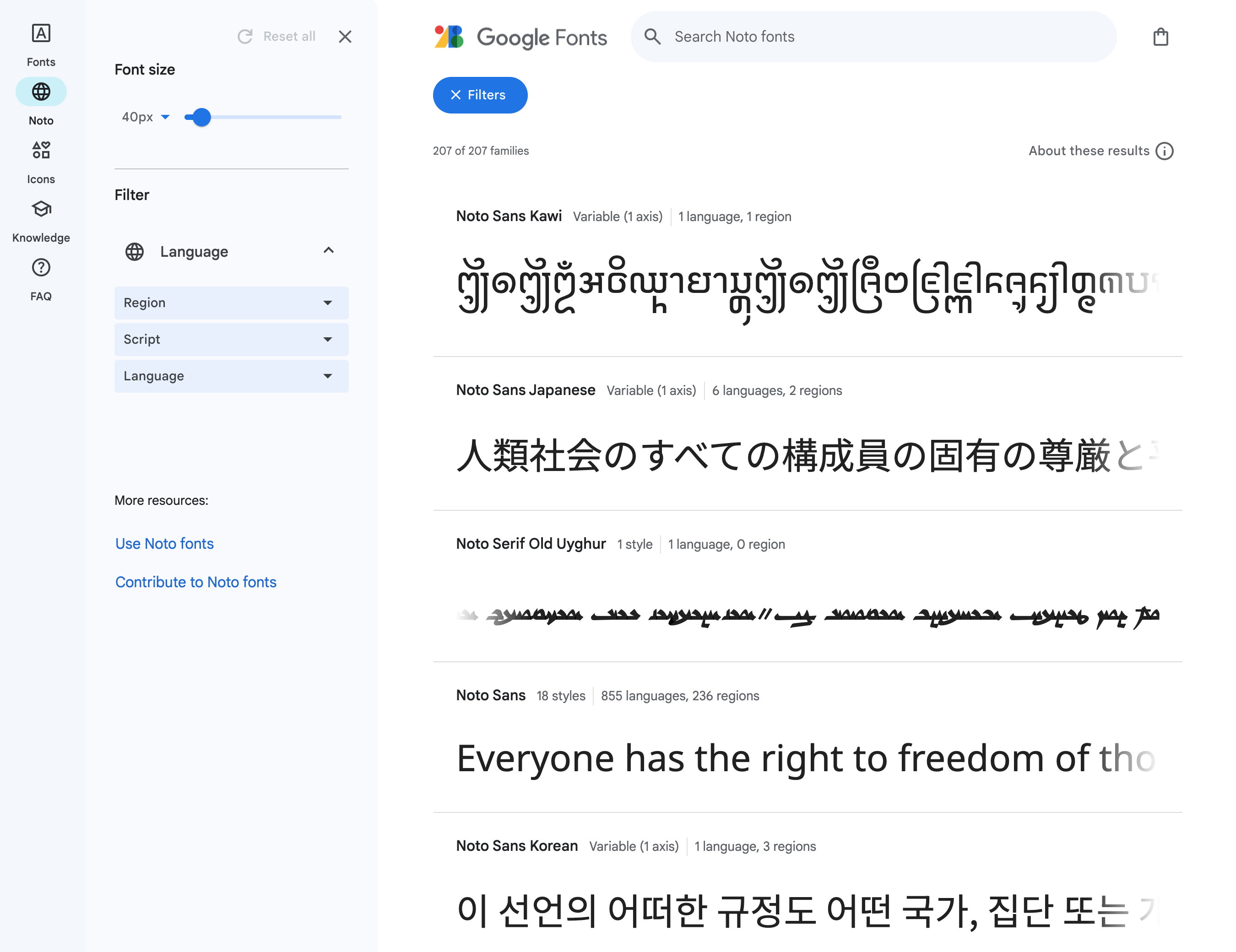
Noto fontsの対応言語数
加えて、Noto fontsは1,000以上の言語をカバーしており、100以上のフォントウェイトとスタイルが提供されています。これにより、Webサイトのコンテンツに合わせて最適なフォントを選択できるため、ユーザーにとって最高の読みやすさと視覚体験を提供することができます。
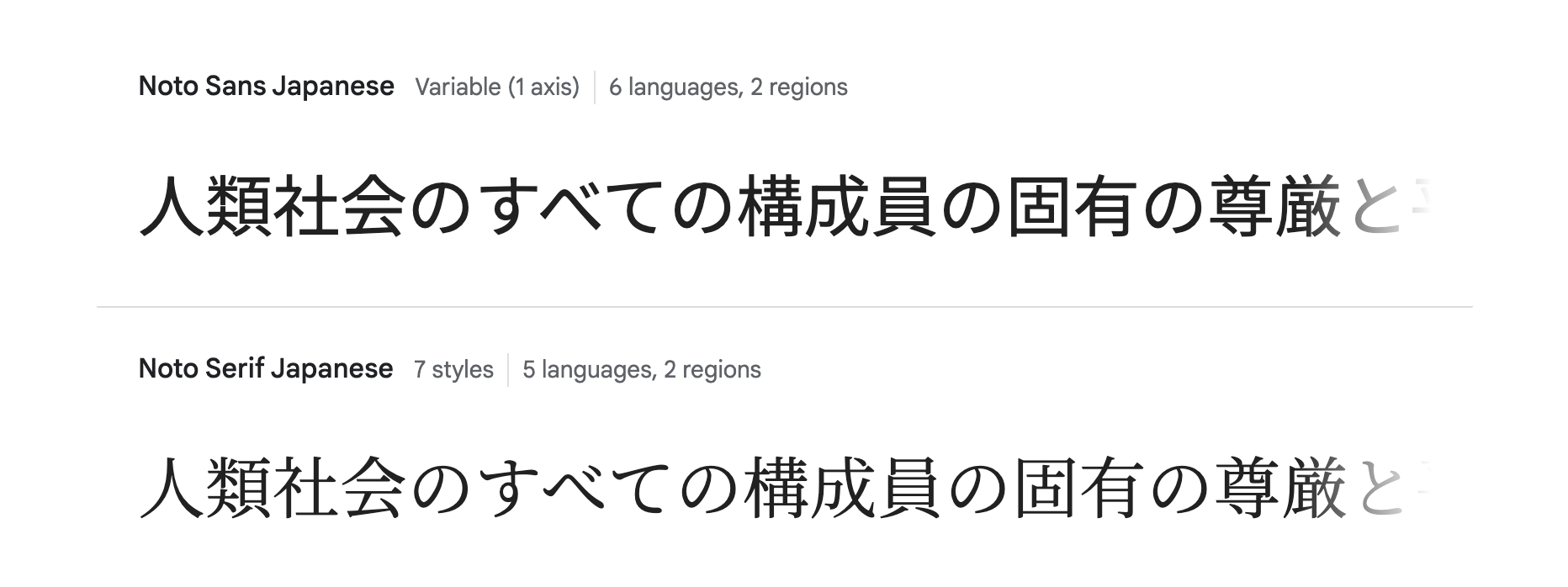
日本語のNoto fonts
日本語には、「Noto Sans Japanese」「Noto Serif Japanese」があります。



GoogleフォントのNotofontsページはこちらから
https://fonts.google.com/noto
まとめ
Webフォントとはウェブサイト上で利用できるフォントであり、特定のフォントをユーザーのシステムに依存せず表示させることができます。Googleフォントはその中でも特に人気があり、無料でアクセスできる多数のフォントを提供しており、簡単に導入できる利点があります。
Noto fontsは、多言語サイト制作に適したフォントとして設計されており、「豆腐」(文字が表示できないときに出る白い四角いボックス)の問題を解決する目的で作られました。ライセンスや商用利用の面でも心配がなく、世界中のどのユーザーにも同じ視覚体験を提供できる点が大きなメリットと言えるでしょう。
Webサイト制作においてフォント選びは、ブランドのイメージを伝え、ユーザーエクスペリエンスを向上させる重要な要素です。特に多言語サイトでは、これらの要素が集客とユーザーエンゲージメントに直結するため、Webフォントの選定は慎重に行う必要があります。
関連ページ: