キーイベント(CV)の起点となったページを確認することは大変重要かつ基本的なことです。実は、これはGA4でランディングページを調べることで簡単にわかるようになっています。
ランディングページとは、ユーザーが最初に訪問するページのことです。これは特にSEOの強さに影響され、PV数(ページビュー数)が高いものはSEOの強さが相関することが多々あります。GA4では、ランディングページのデータを確認することで、ユーザーがどのページを起点としてサイトに訪れ、CVに至ったのかを把握することができます。
【GA4】ランディングページとキーイベント(CV)の確認方法
今回はランディングページとキーイベント(CV)の確認方法を誰でもわかるように優しく解説します。まずは、GA4にログインします。

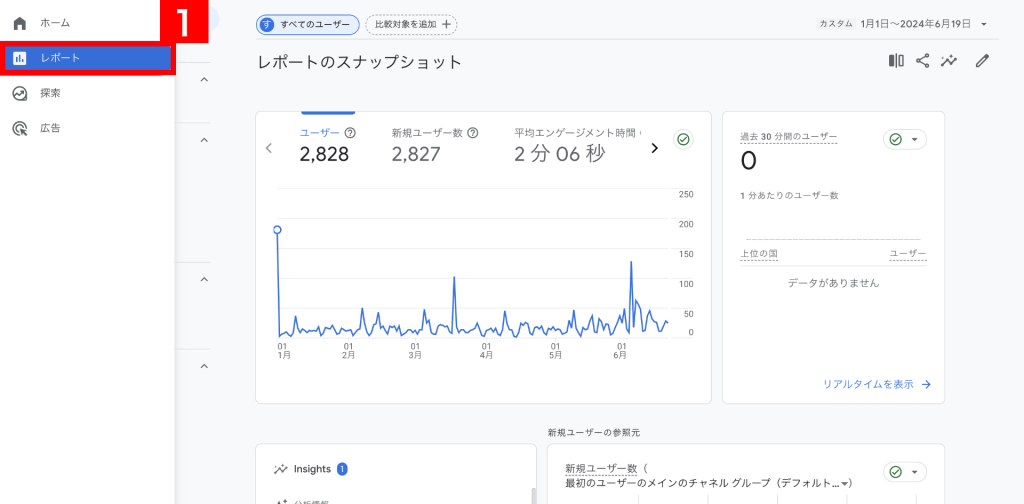
左上の【1】「レポート」をクリックします。

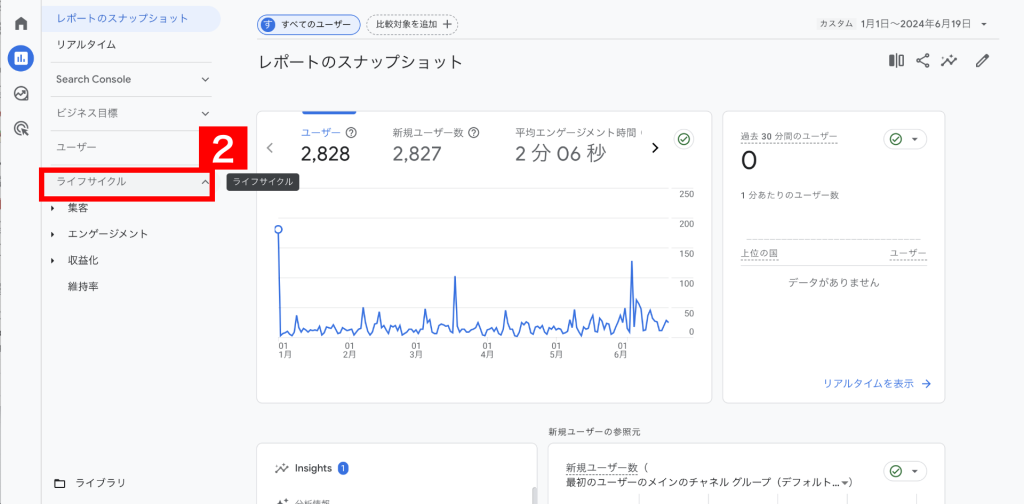
次に【2】「ライフサイクル」のタブを開きます。

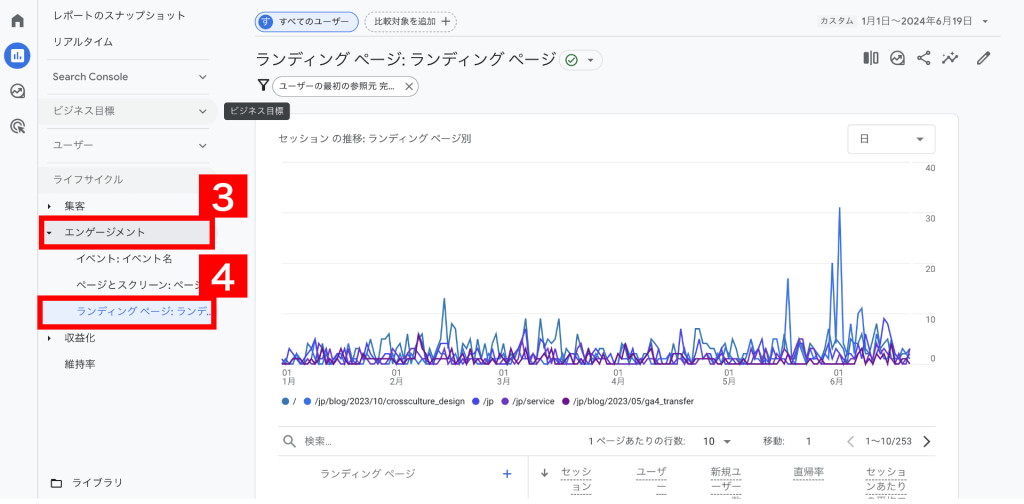
【3】「エンゲージメント」のタブを開き、【4】「ランディングページ」をクリックしましょう。

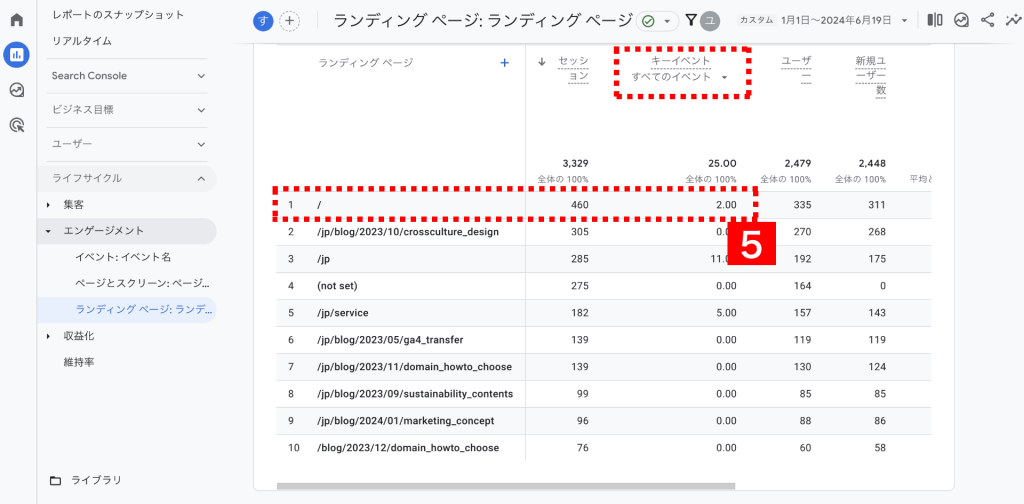
ランディングページをクリックすると、セッション、ユーザー、新規ユーザー、などの指標が項目として並びます。横スライドしてみて「キーイベント」があるか確認ください。
【5】を確認すると、TOPページを起点として入ったセッションが460セッション、そのうち2回キーイベント(CV)が発生したことが分かります。つまりキーイベント(CV)に繋がりやすいランディングページが調査できるのです。
その他にも様々なことがわかると思いますので、このランディングページは注意深く確認しましょう。
まれにランディングページを開いても「キーイベント」の項目が見当たらないということもあります。次は「キーイベント」の項目が見当たらない場合の設定を解説します。
【GA4】キーイベント(CV)の項目がない時の設定方法
ランディングページを開いても「キーイベント」の項目がない時はレポートをカスタマイズする必要があります。次はその方法をみていきます。

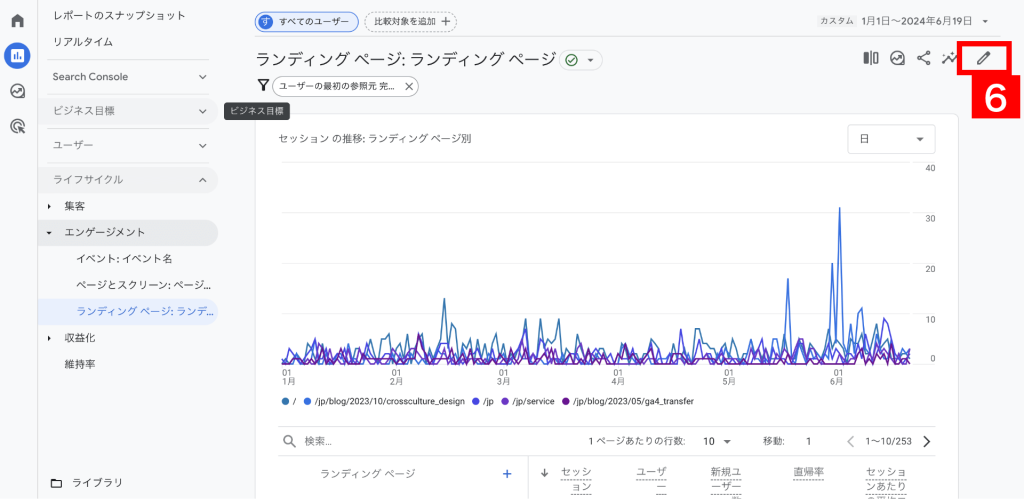
まずは右上の【6】「レポートをカスタマイズ」をクリックしましょう。そうすると以下の画面に切り替わります。

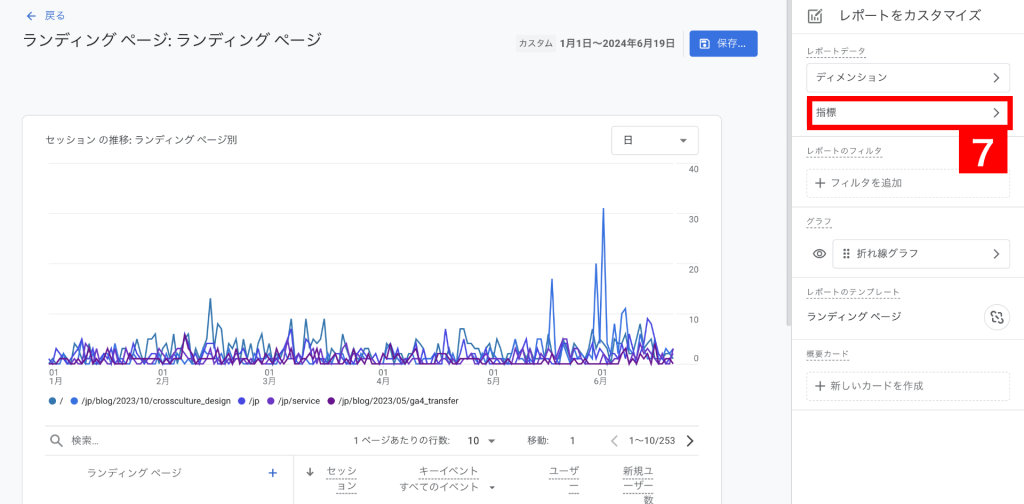
次にレポートデータの【7】「指標」をクリックします。

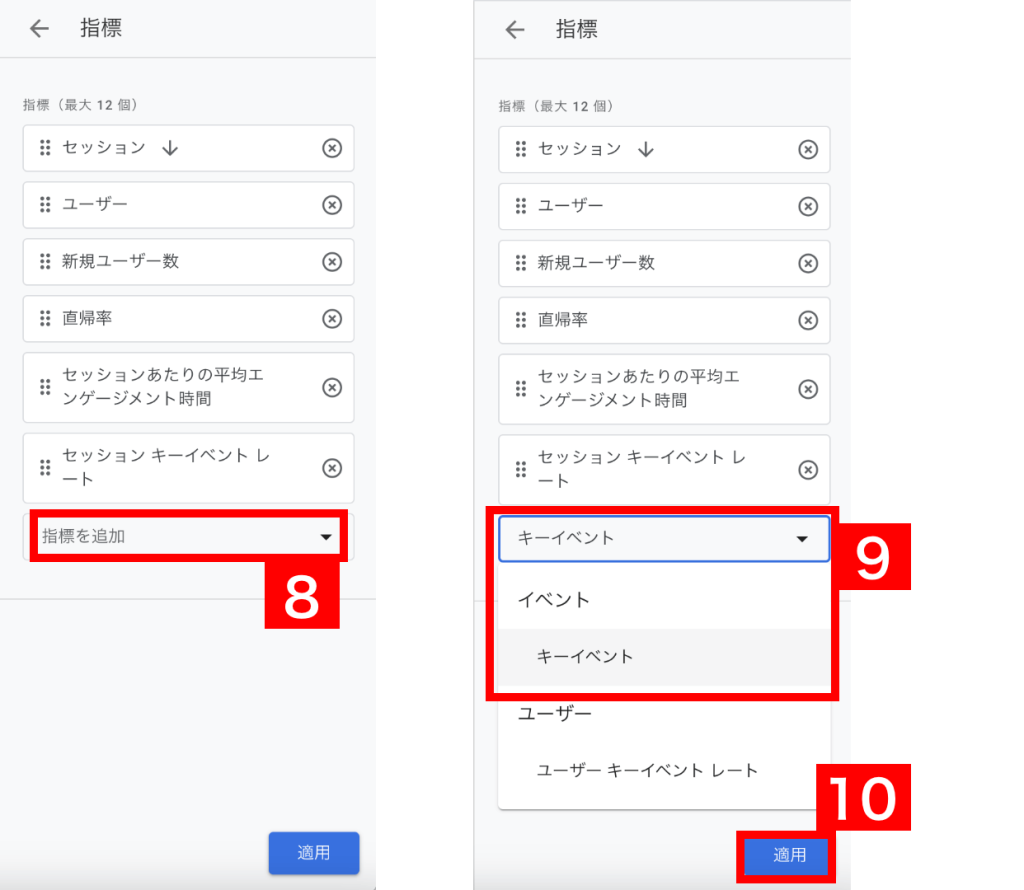
次にレポートデータの【8】「指標を追加」をクリックして、【9】キーイベントと入力してキーイベントを選択しましょう。そして、レポートを変更した後は、【10】適用、をクリックしましょう。
そうすれば、キーイベント(CV)が反映されているかと思います。

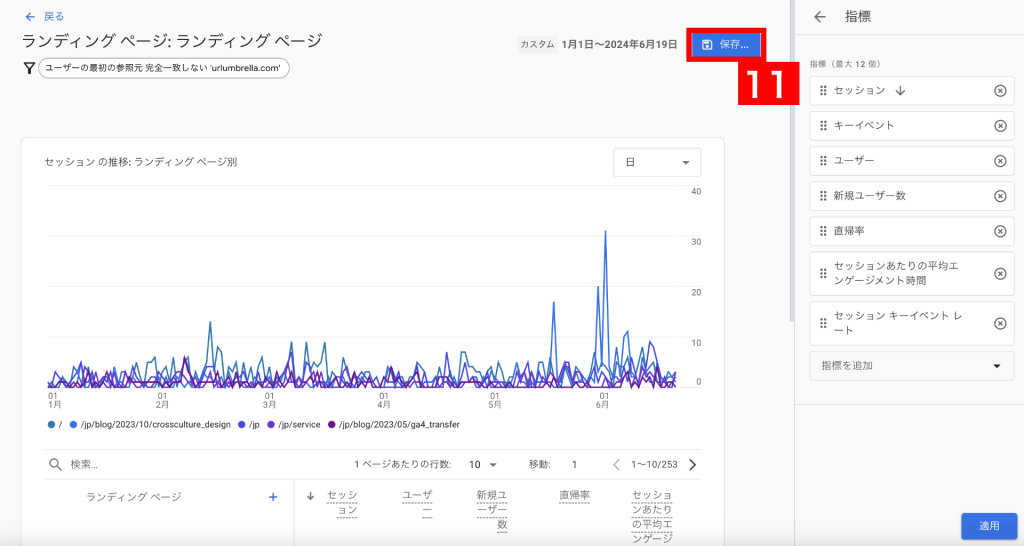
適用したあと、レポートの設定を残したい場合は【11】保存、を忘れずにクリックしましょう。
まとめ
今回はGA4の「ランディングページ」からキーポイントの数値を見る作業手順についてお伝えしました。ランディングページはSEOやSEMといったWEBマーケティングでも中止すべきページです。まずは一番効果の分かりやすいキーポイント(CV)の確認方法を説明いたしました。様々な指標と組み合わせて効果的なデータをとる一助になれれば幸いです。