2回にわたり、Google ChromeとMicrosoft Edgeを使ってPCでスマホサイトを見る方法について記載しましたが、Mac、iPhone、iPadユーザーにおいて圧倒的にシェアが高いSafariでは、Mac、iPhone、iPad向けのアプリ開発に使われるXcodeの機能の一つである「iOS Simulator」と組み合わせることで、Macで、かんたんに、iPhone、iPadの表示を再現することができます。
Xcodeは、Apple製品向けの開発ツールですので、「iOS Simulator」を使ってAndroidなど他のOSの検証はできませんが、iOS、iPad OS、watch OS、tvOSとApple製品に関する検証は、かなり正確にできるといえます。
本記事では、その方法を、分かりやすくキャプチャーを交えて丁寧にお伝えしていきます。
SafariとXcodeの「iOS Simulator」でスマホサイトをチェックする手順
まずは、Safariで 見たいページにアクセスします。

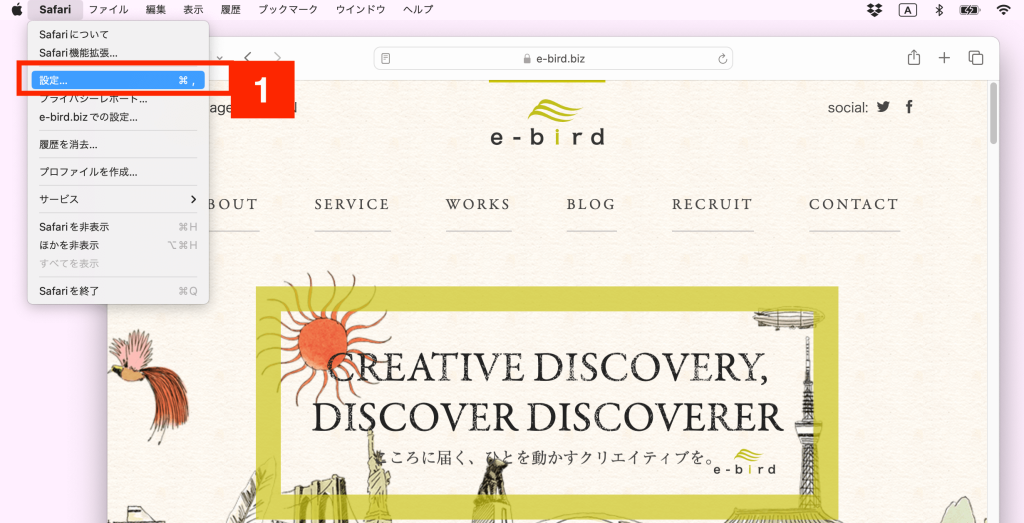
【1】メニューから、「設定」を選びます。

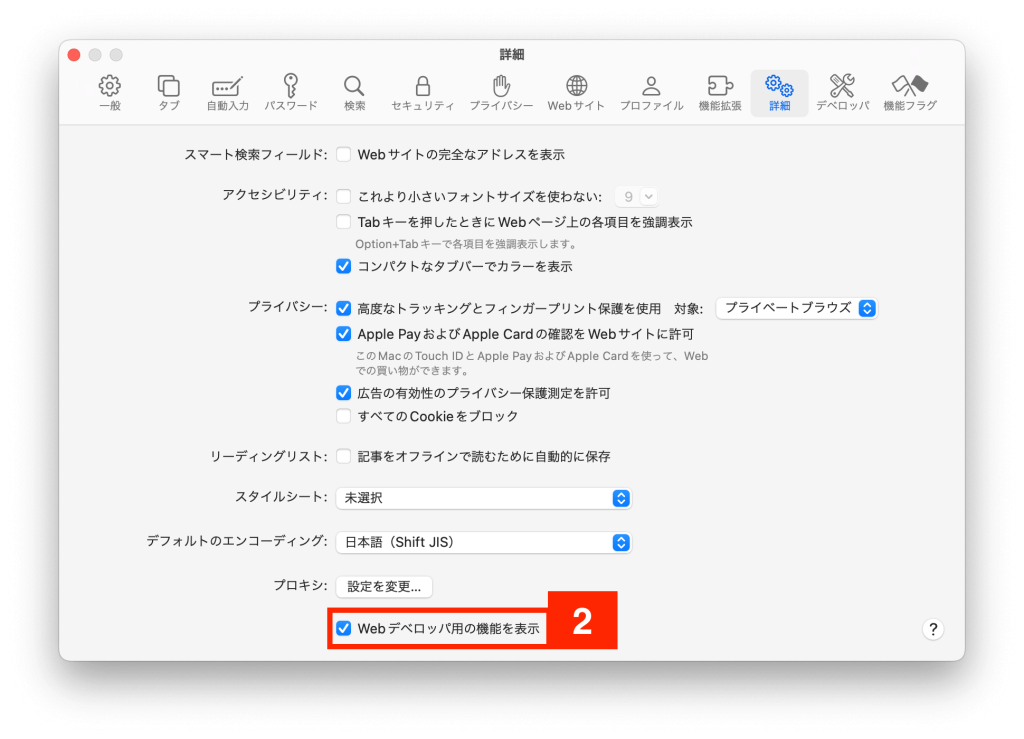
【2】「詳細」タブをクリックし、「Webデベロッパ用の機能を表示」にチェックを入れて設定画面を閉じます。

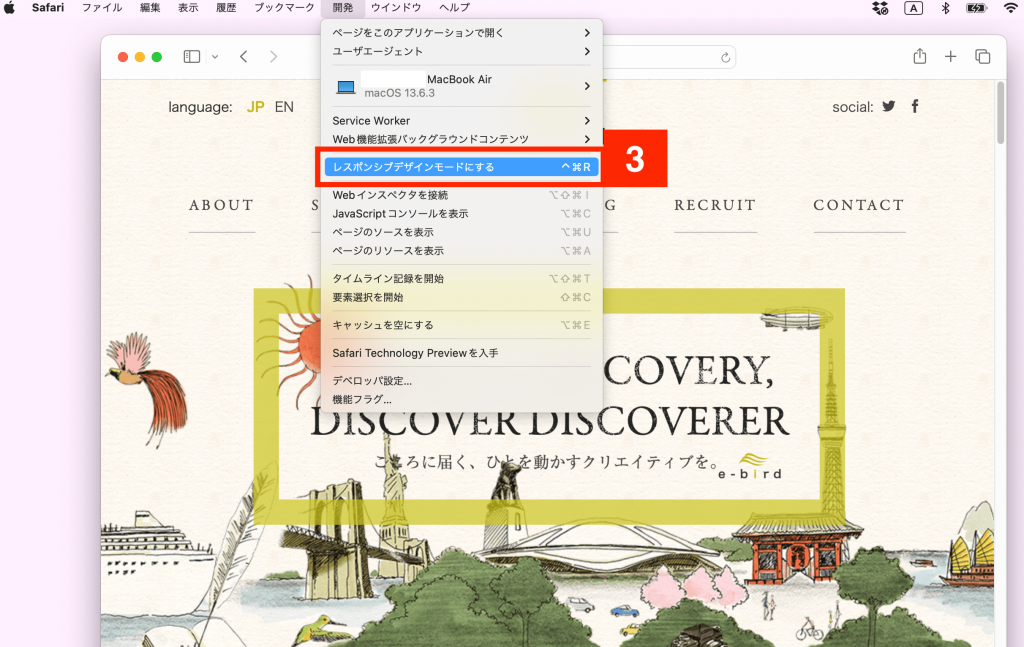
【3】メニューから「開発」を選び、「レスポンシブデザインモードにする」を選びます。

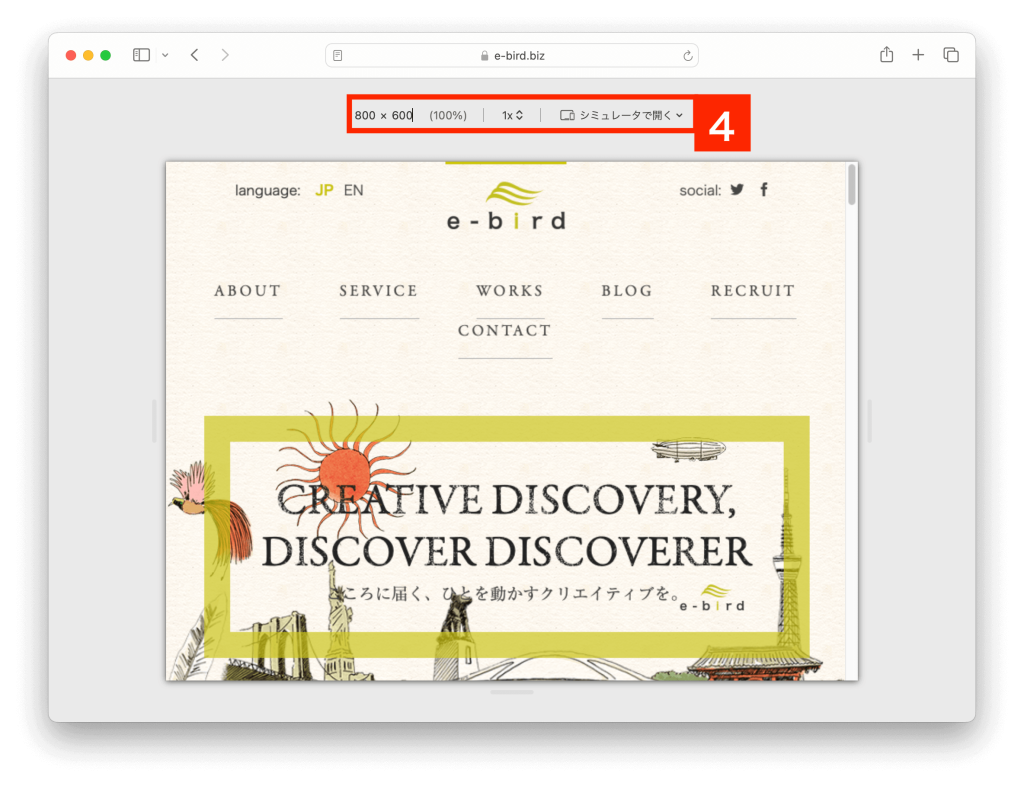
【4】「シミュレータで開く」を選ぶと、初回のみ「Xcodeをインストールして開く」と表示されますので、選んでXcodeをインストールします。

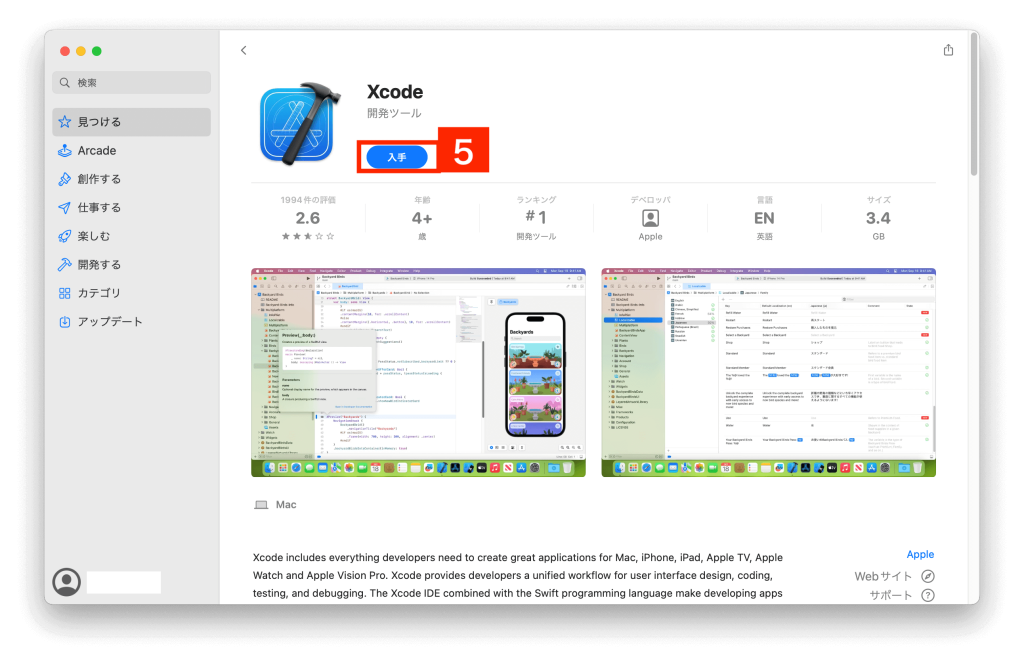
【5】App Storeが起動し、Xcodeのアプリ画面が表示されますので、「入手」を選びインストールします。Xcodeは無料で使えます。

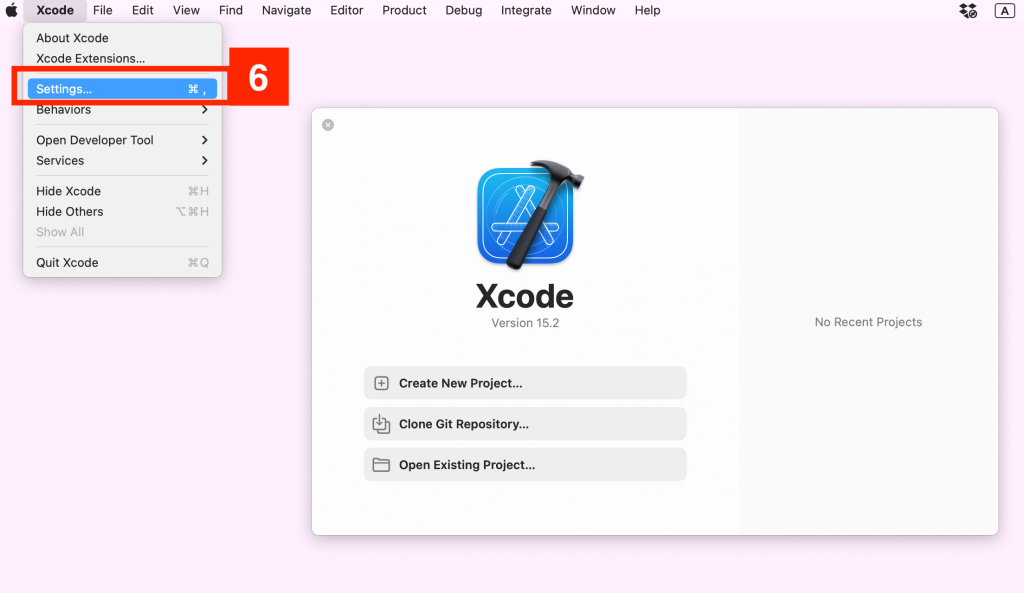
【6】Xcodeをインストールしたら、起動し、メニューから「Settings…」を選びます。

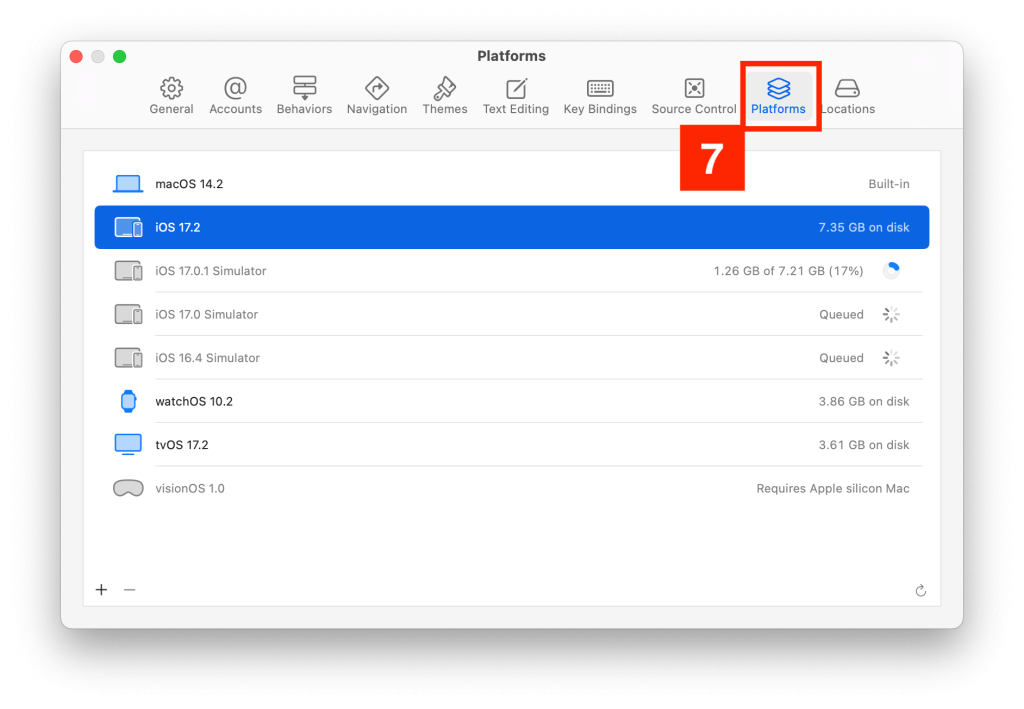
【7】「Platforms」の部分を選ぶと、AppleからリリースされているOSのリストが表示されますので、必要なOSを選択してインストールします。
インストールが完了したら「Settings…」画面を閉じます。

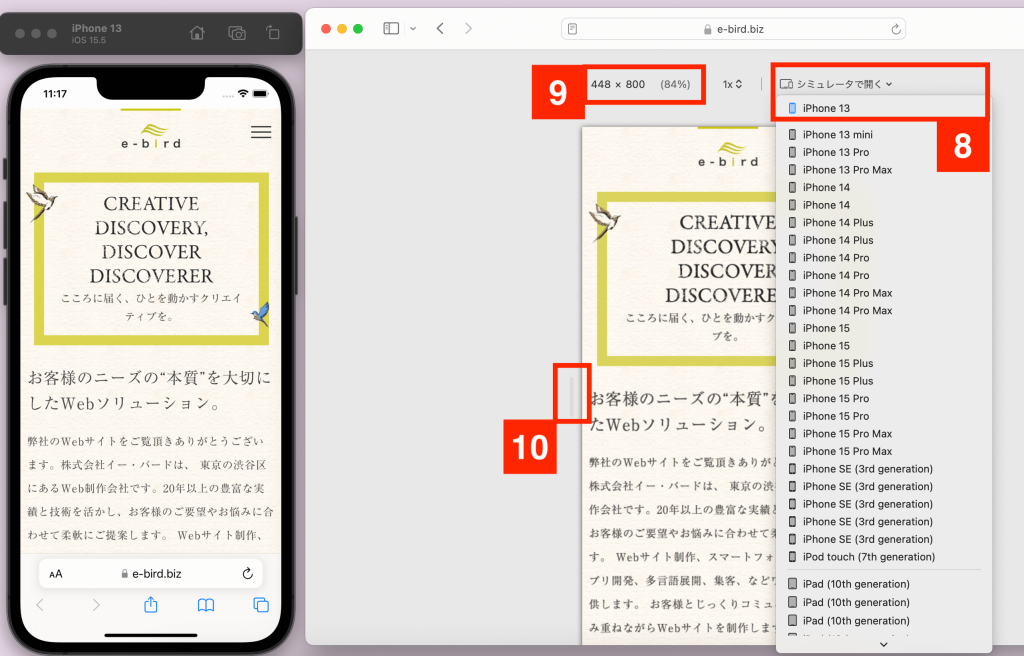
【8】Safariに戻り、「シミュレータで開く」を選ぶと、機種のリストが表示されますので、表示したい機種を選択します。
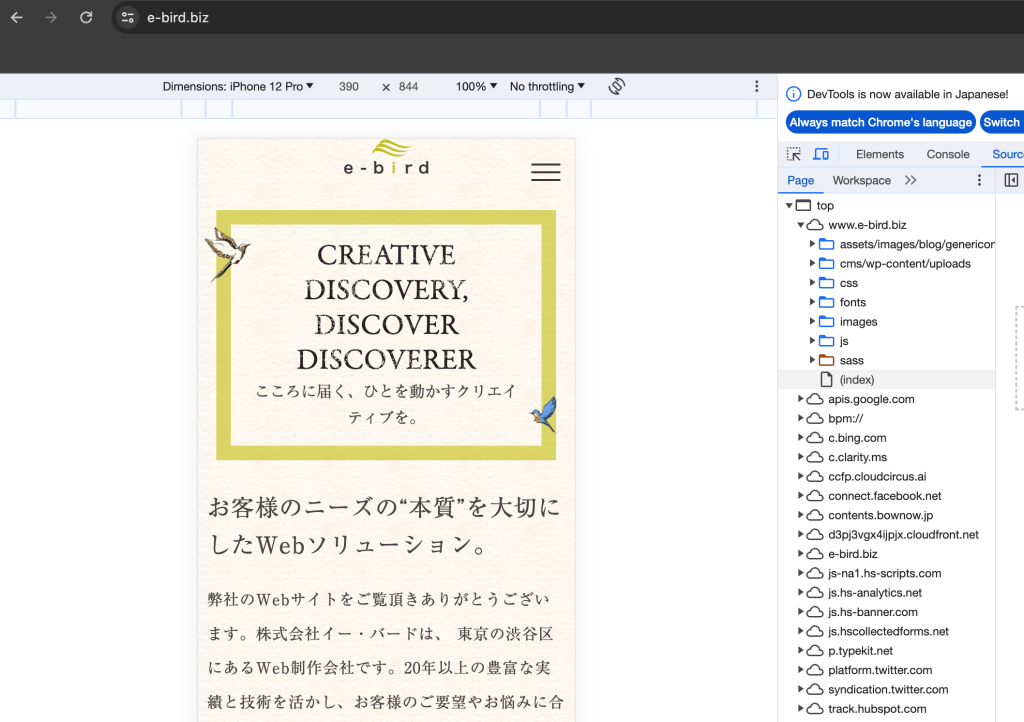
ここでは「iPhone 13」を選んでいますが、選択すると「iOS Simulator」が起動し、iPhone 13の画面が表示されます。
【9】横幅×縦幅の表示画面もあります。数値を入力し指定したサイズで表示させることができますので、Apple製品以外でも画面サイズがわかれば、どのような表示になるか確認することができます。
【10】左右にスライドさせることで、画面の横幅を変更することができます。変更すると【9】の数値も変更されます。PCでブラウザの横幅を変更する際と同様の動作確認ができます。

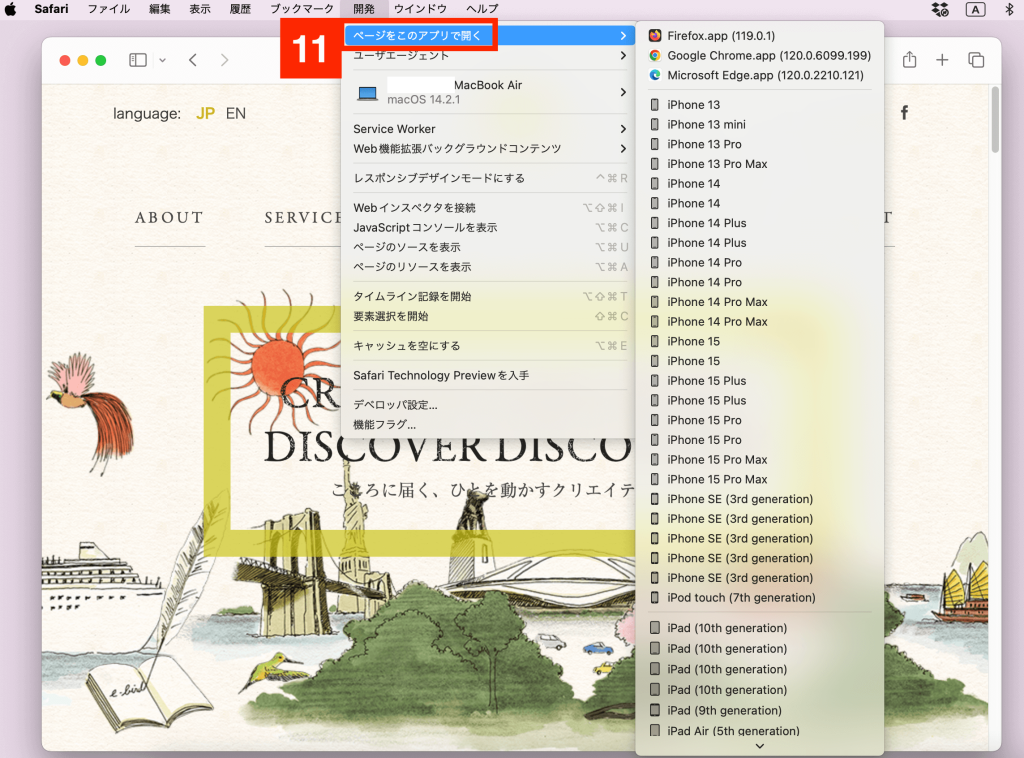
【11】「iOS Simulator」自体は、メニューの「開発」>「ページのこのアプリで開く」を選ぶと、機種のリストが表示されますので、表示したい機種を選択すると、「iOS Simulator」が起動し、指定した機種の画面が表示されます。
まとめ
本記事では、SafariとXcodeの「iOS Simulator」でスマホサイトをチェックする手順について、分かりやすくキャプチャーを交えて丁寧にお伝えしました。
実は、Safari16とSafari17ではレスポンシブデザインモードの設計が大きく変わり、最新のSafari17からは「iOS Simulator」を使うためにXcodeをインストールすることが必須となりました。
Google ChromeやMicrosoft Edgeと異なり、Apple製品に特化したエミュレーターですが、同じ企業が作成しているだけあり、実機に近い形で確認することができます。
もちろん、重要なものについては、実機で確認することをおすすめします。
関連ページ:
PCでスマホサイトを見る方法 – Google Chrome編
PCでスマホサイトを見る方法 – Microsoft Edge編