Webサイト制作の工程のなかで、発注いただいた企業様側でも動作検証をすることがあると思います。PCだけでなくスマホでも確認が必要になります。その際に、実機での確認が原則とはいえ、すべての実機を用意することは実質困難なため、PCで各ウェブブラウザのツールを使用して確認することが多いです。
前回はGoogle Chromeを使ってPCでスマホサイトを見る方法について記載しましたが、Microsoft Edgeでも「デバイスエミュレーション」を使うことで、PCで、かんたんに、スマートフォンの表示を再現することができます。
本記事では、その方法を、分かりやすくキャプチャーを交えて丁寧にお伝えしていきます。
Microsoft Edgeの「デバイスエミュレーション」でスマホサイトをチェックする手順
まずは、Microsoft Edgeで 見たいページにアクセスします。

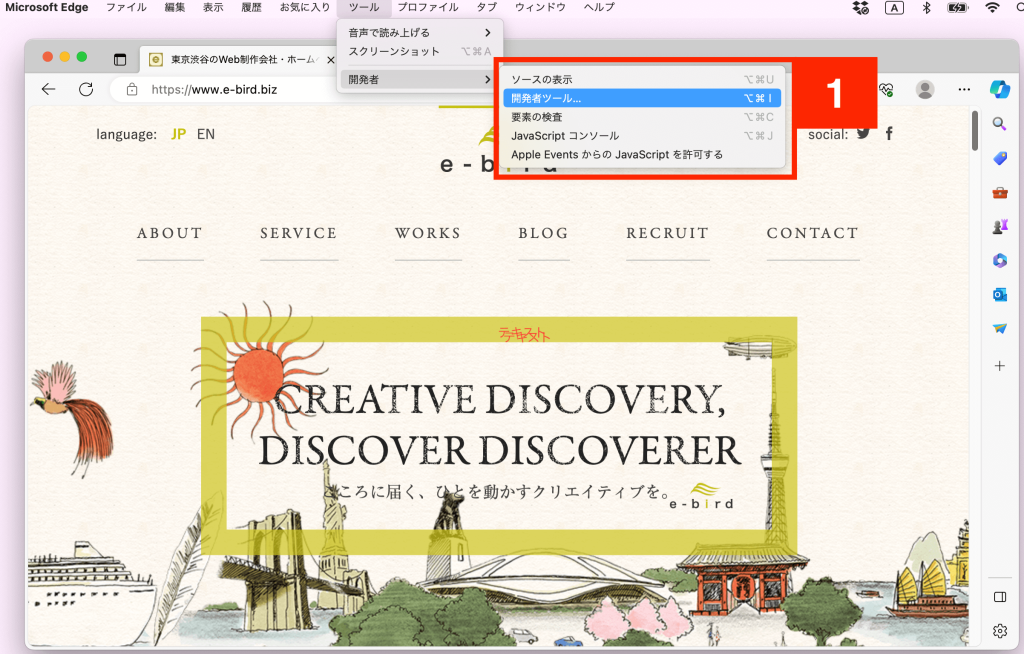
【1】メニューから、「ツール」>「開発者」>「開発者ツール」を選びます。

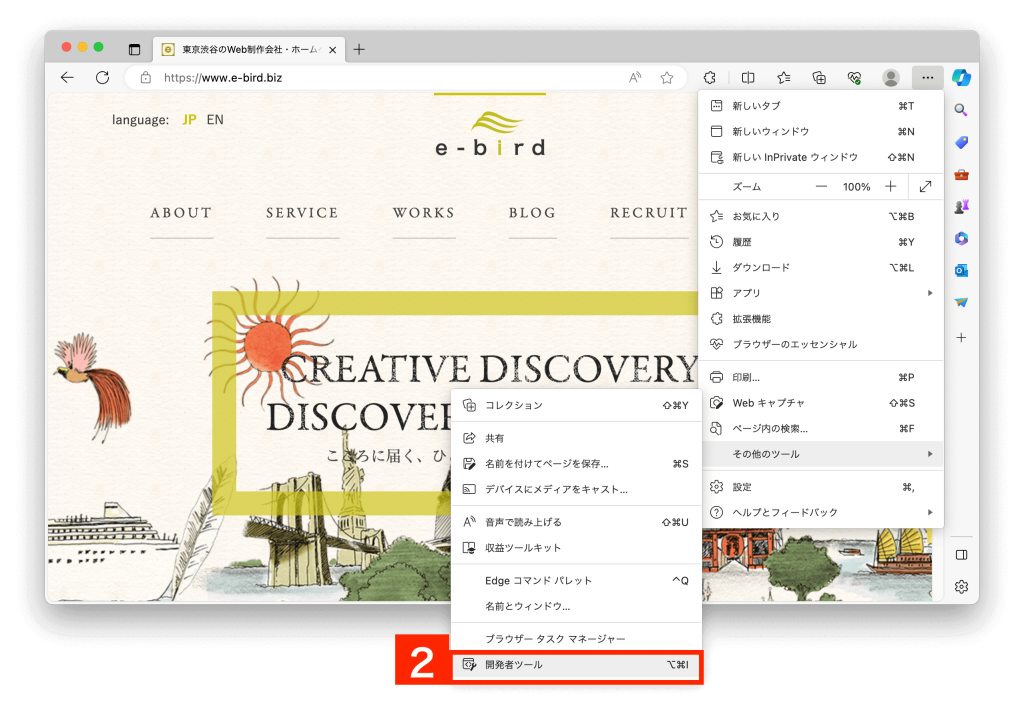
または、【2】右上の「•••」から、「その他のツール」>「開発者ツール」を選びます。
Windowsの方は、【1】ではなく【2】のフローになります。あるいは、F12ボタンで「開発者ツール」を使うことができます。

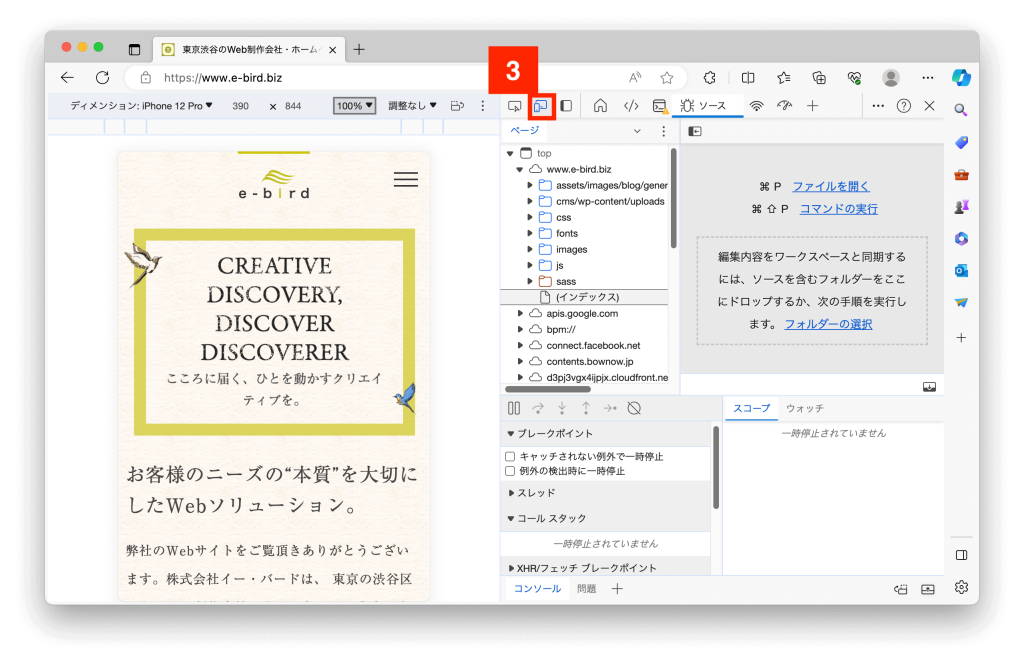
【3】青いことを確認してください。これで「デバイスエミュレーション」が起動し、スマートフォンの表示が再現されました。青でない場合は、PCの表示のまま、ということになります。

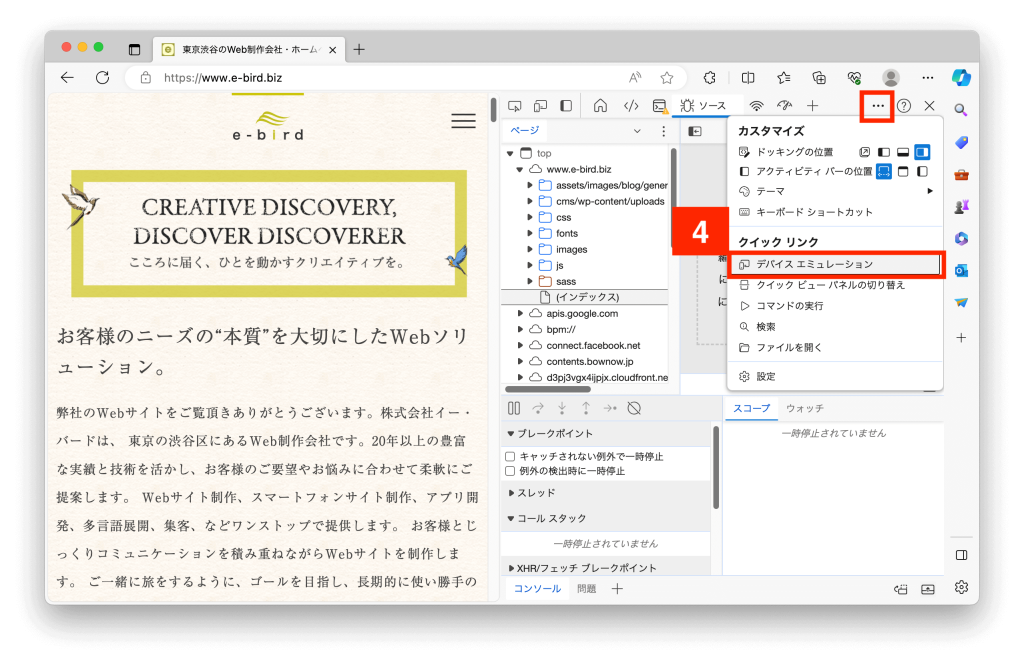
【4】または、上記図の赤枠で囲んだ「•••」から、「デバイスエミュレーション」を選びます。

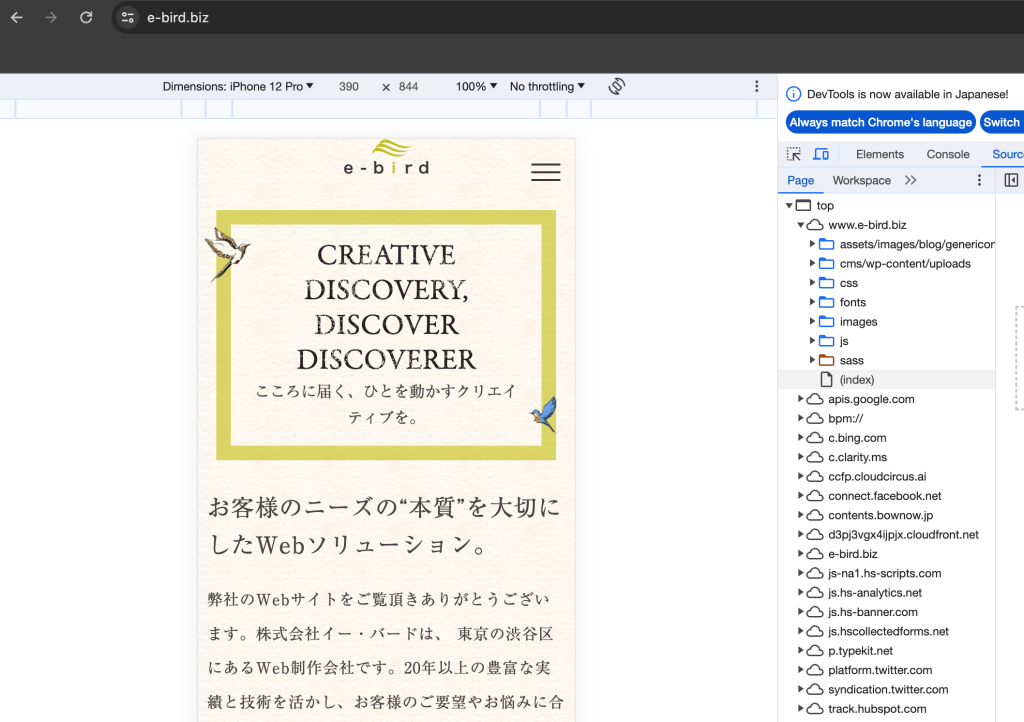
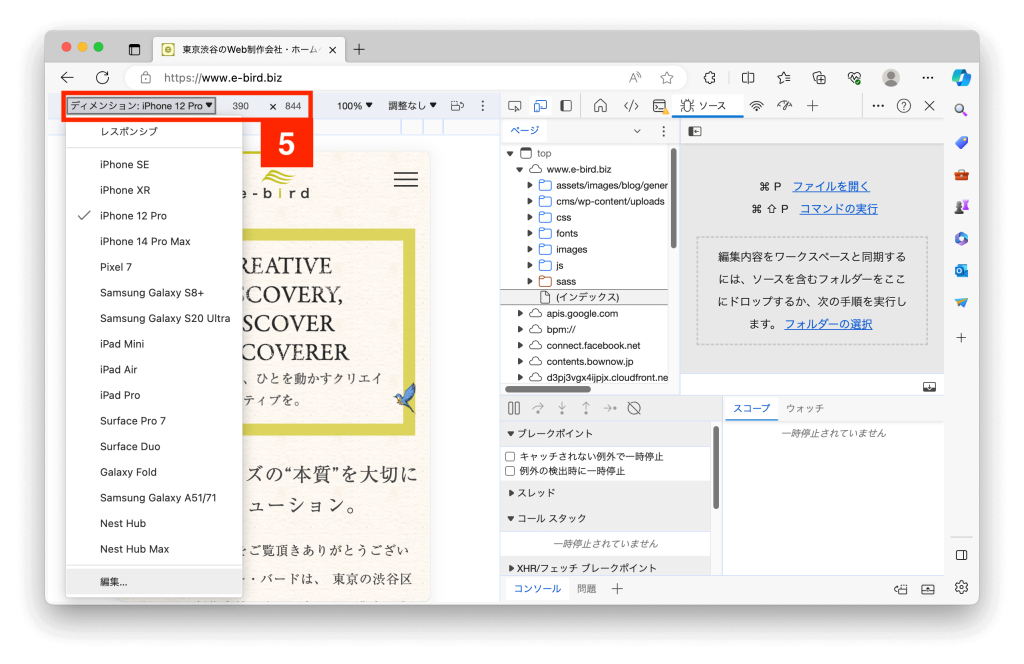
【5】「ディメンション」の部分をプルダウンすると端末の機種名が並んでいます。ここで選んだものに表示が切り替わります。その右は、横幅×縦幅、です。数値を入力し指定したサイズで表示させることができます。
ここでは「iPhone 12 Pro」を選んでいます。横幅:390px、縦幅:844px、にサイズが変更されました。

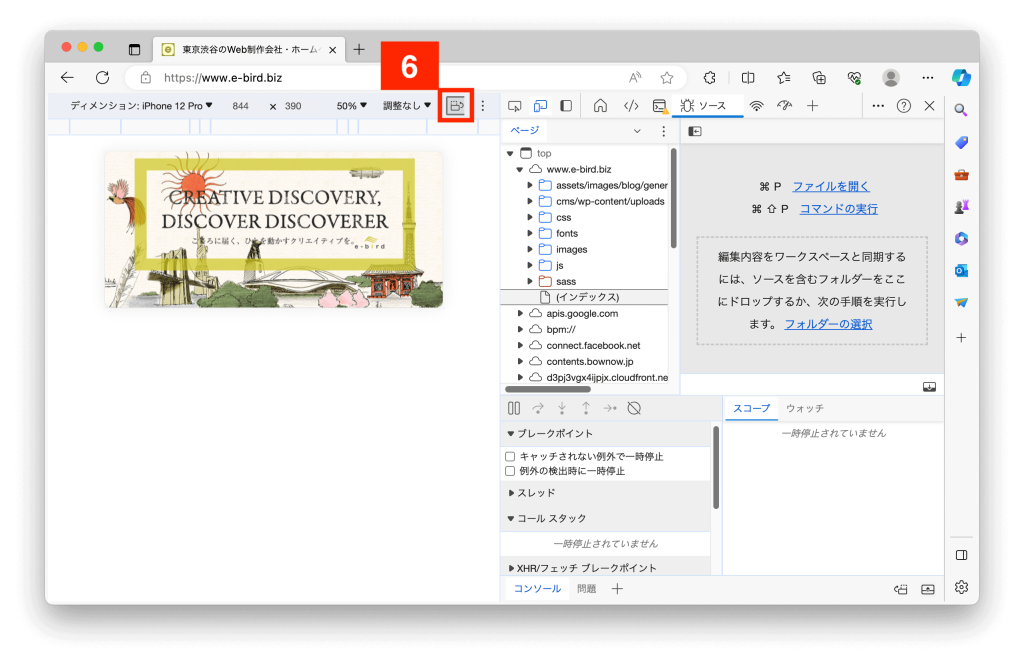
【6】クリックすると、端末の向きを変更した場合の表示を確認できます。この画面では、iPhone 12 Proを横向きにした場合の表示が再現されています。
まとめ
本記事では、Microsoft Edgeの「デバイスエミュレーション」でスマホサイトをチェックする手順について、分かりやすくキャプチャーを交えて丁寧にお伝えしました。
「デバイスエミュレーション」はデフォルトで設定されている機種の他にも任意のサイズを編集画面で設定して使うこともできます。
もちろん、あくまでもエミュレーターとして使うものなので、表示を実機で確認するのと100%一致する、ということではりませんので、重要なものについては、実機で確認するようにしてください。
関連ページ: