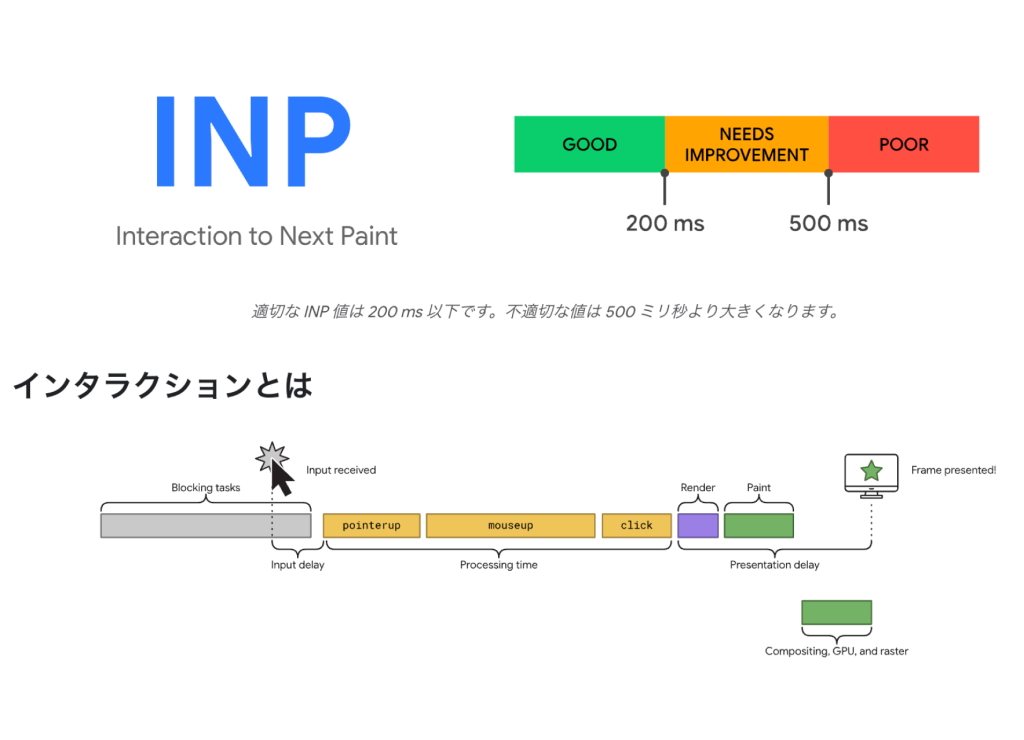
2024年3月12日、GoogleはCore Web Vitalsに新たな指標であるINP (Interaction to Next Paint)を追加しました。
INPは、ユーザーがページ上でクリックやスクロールなどの操作を行った後、次の画面に更新されるまでの時間を測定する指標です。従来の指標であるFID (First Input Delay) は、ユーザーが初めてインタラクティブな操作を行った後、ブラウザが反応するまでの時間を測定していました。一方、INPはFIDに加え、ブラウザの処理時間、レンダリング時間、ネットワーク遅延なども考慮した、より包括的な指標と言えます。
INPとFIDの違い
INPとFIDは、どちらもユーザー体験に影響を与える指標ですが、以下の点で異なります。
測定対象
INPは、ユーザーが操作を行った後、次の画面に更新されるまでの時間を測定します。一方、FIDは、ユーザーが初めてインタラクティブな操作を行った後、ブラウザが反応するまでの時間を測定します。
測定タイミング
INPは、FIDに加え、ブラウザの処理時間、レンダリング時間、ネットワーク遅延など、インタラクションの測定範囲を広く測定します。一方、FIDは、ブラウザの反応時間のみを測定します。
INPが重要な理由
INPが重要な理由は以下の通りです。
ユーザーの操作性が向上する
INPが短ければ短いほど、ユーザーがページを操作した際にスムーズなレスポンスを得ることができ、ストレスなく操作することができます。具体的には、以下の効果が期待できます。
- ページ遷移の待ち時間が短くなり、ユーザーのストレスが軽減される
- 操作に対する反応が速くなり、ユーザーの満足度が向上する
- タスク完了までの時間が短くなり、ユーザーの作業効率が向上する
Google検索順位への影響
Googleは、INPを検索順位を決める要素の一つとして明言しており、INPが低いウェブサイトは検索結果の上位に表示されやすくなります。具体的には、以下の効果が期待できます。
- 検索結果の上位に表示されることで、より多くのユーザーにウェブサイトを知ってもらうことができる
- ウェブサイトへの流入数の増加が見込める
コンバージョン率の向上
ユーザーがストレスなく操作できるウェブサイトは、コンバージョン率も向上する傾向があります。具体的には、以下の効果が期待できます。
- 商品購入や資料請求などのコンバージョン率が向上する
- 顧客満足度の向上につながる
INPの計測方法
INPをはじめ、Core Web Vitalsを計測するツールは複数ありますので、いずれかを使用して計測してみましょう。
- Lighthouse: https://developer.chrome.com/docs/lighthouse/overview?hl=ja#devtools
- Google Search Console: https://search.google.com/search-console/about
- PageSpeed Insights: https://developers.google.com/speed/pagespeed/
ここでは、Lighthouseを使った計測方法を説明します。
Lighthouse
Lighthouseは、Webページのパフォーマンスを総合的に評価するツールです。
Google Chromeのデベロッパーツール内に含まれている機能の一つであり、Google Chromeをインストールしていれば誰でも利用することができます。
Google Chromeを使って、INPを計測したいWebサイトにアクセスします。

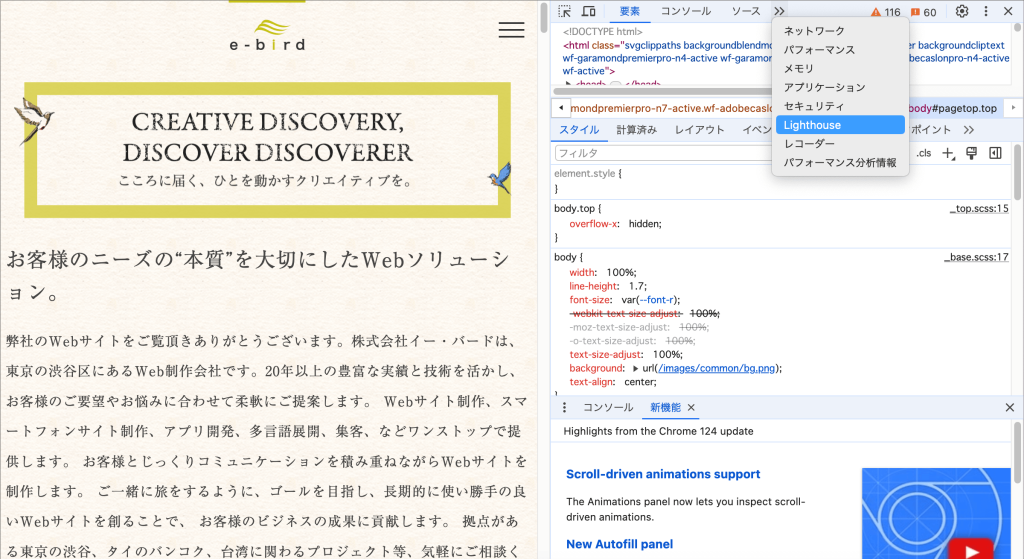
開いたWebページ上で右クリックし、「検証」もしくは「要素を検証」を選択します。

デベロッパーツールが開かれた状態で、メニューバーから「Lighthouse」を選択します。

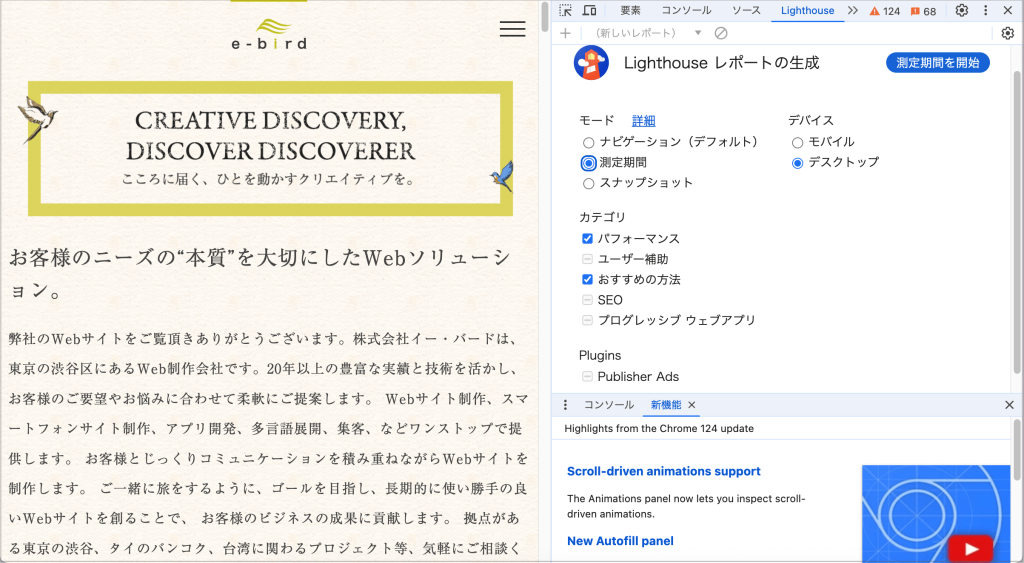
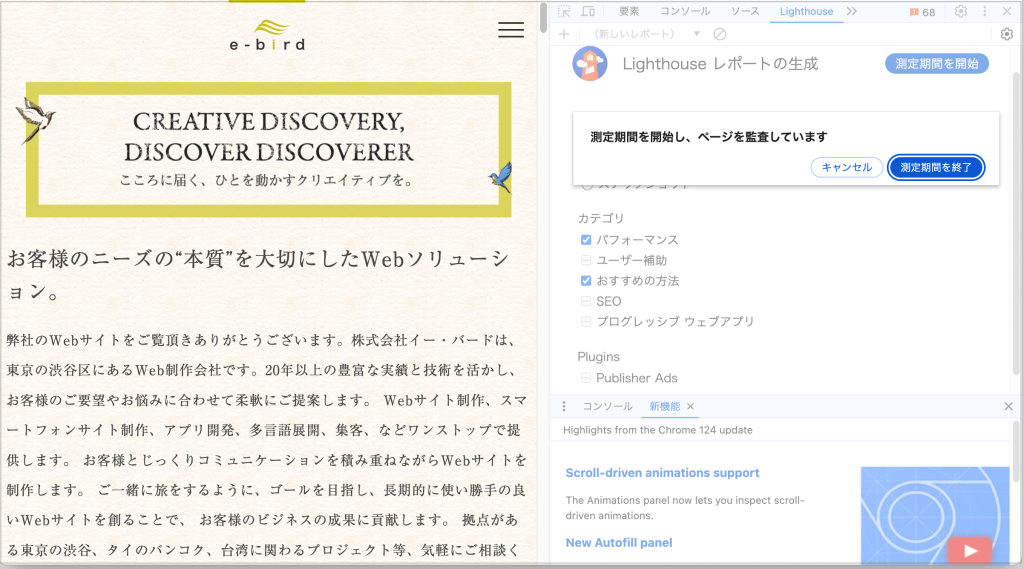
「測定期間」モードを選択し、デバイスをモバイルもしくはデスクトップのどちらかを選択して、右上の「測定期間を開始」をクリックすると、測定が開始されます。

「測定期間を終了」をクリックすると、測定結果のレポートが表示されます。

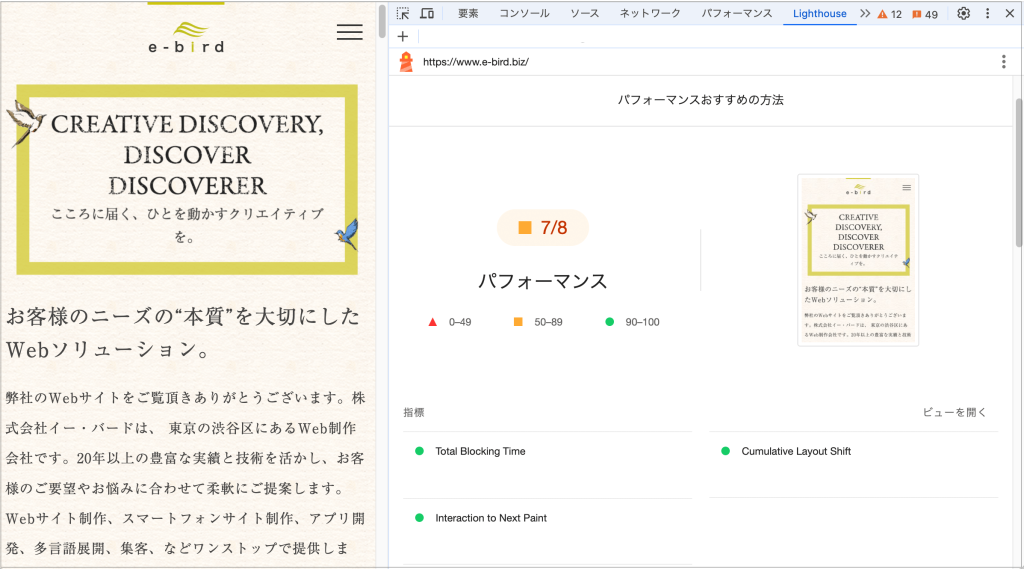
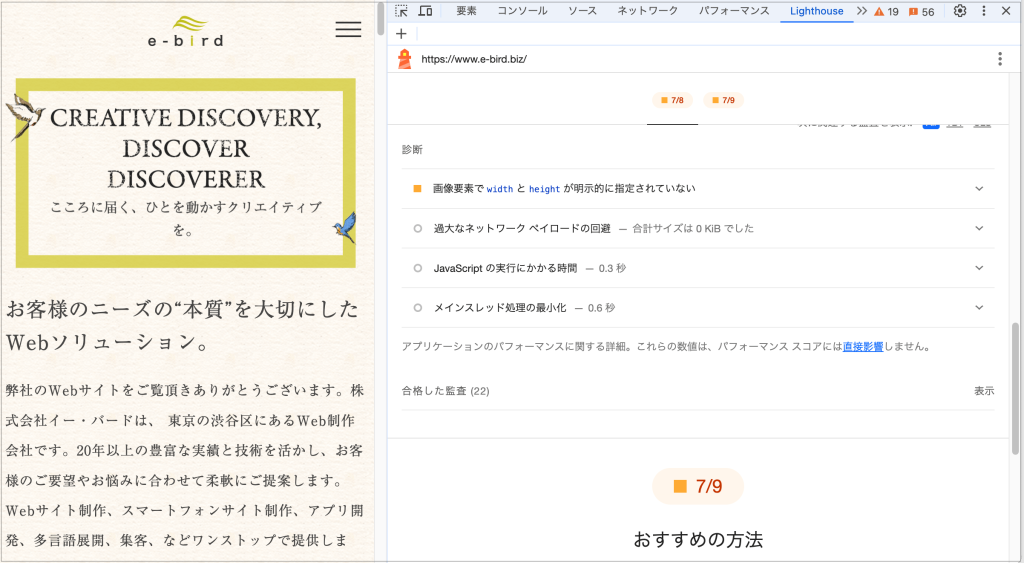
各カテゴリのスコアを確認してみましょう。
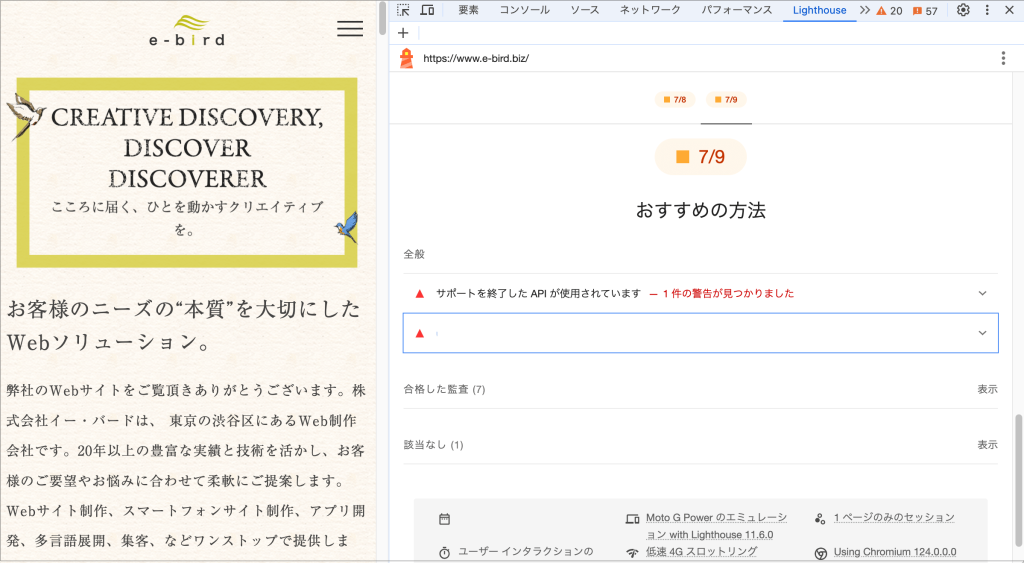
パフォーマンスの改善点、改善するためのおすすめの方法も表示されます。



INPを改善する方法
INPの値が良好でない場合、以下の点をチェックし、改善できるところから見直してみましょう。
レンダリングブロックリソースの削減
CSSやJavaScriptなどのリソースがレンダリングをブロックしていると、INPが悪化します。不要なリソースを削除したり、クリティカルCSSをインライン化したりすることで、レンダリングブロックリソースを削減することができます。
JavaScriptの削減・最適化
不要なJavaScriptを削除したり、非同期読み込みしたりすることで、JavaScriptによる処理時間を短縮することができます。
画像の圧縮
画像ファイルは、ウェブサイトのパフォーマンスに大きな影響を与える可能性があります。画像を圧縮することで、ファイルサイズを小さくし、読み込み速度を向上させることができます。
フォントの適切な読み込み
Webフォントを使用する場合は、適切な方法で読み込む必要があります。フォントの読み込みが遅いと、INPが悪化します。
サーバーのレスポンス速度の向上
サーバーのレスポンス速度が遅いと、INPが悪化します。CDN (Content Delivery Network) を利用したり、サーバーのハードウェアを強化したりすることで、サーバーのレスポンス速度を向上させることができます。
コードの最適化
無駄なコードを削除したり、コードを圧縮したりすることで、コードの処理時間を短縮することができます。
まとめ
INPは、Core Web Vitalsに追加された新しい指標であり、ユーザー体験、検索順位、コンバージョン率に大きな影響を与える重要な指標です。INPを改善することで、ユーザーにとって使いやすいWebサイトを構築することができ、運用サイドとしてもGoogleからの評価が上がるなど、さまざまなメリットがあります。
この機会にINPについて理解を深め、自社のWebサイトの改善に取り組んでみてはいかがでしょうか。