近年、インターネットユーザーの利便性を向上させるために、検索エンジンは様々な指標に基づいて検索結果を評価するようになりました。その中でも、近年特に重要視されているのが Core Web Vitalsです。
Core Web Vitalsは、ユーザーにとって良好なWeb体験を提供するために重要な3つの指標を指します。これらの指標を改善することで、検索順位の上昇やユーザー満足度の向上につながります。
Core Web Vitalsとは?
Core Web Vitalsは、2020年5月にGoogleが発表した、ユーザーにとって良好なWeb体験を提供するために重要な指標です。これらの指標は、以下の3つから構成されていましたが、2024年3月12日にCore Web VitalsにFIDに代えて新たな指標となるINP (Interaction to Next Paint)が追加されました。
- Largest Contentful Paint (LCP)
ユーザーがWebサイトを訪れた際に最初に認識するコンテンツが読み込まれ、表示されるまでの時間を測定します。LCPが遅い場合、ユーザーはページが読み込まれるのを待たなければならず、離脱率が高くなることにより、コンバージョン率が低下し、検索エンジンからの評価が下がる要因となります。 - Cumulative Layout Shift (CLS)
ページのコンテンツが読み込み中にレイアウトが大きく変化する度合いを測定します。CLSが大きい場合、ユーザーはコンテンツが突然動くことに違和感を感じ、目的のコンテンツを見つけづらくなり、使いにくさを感じます。 - Interaction to Next Paint (INP)
ユーザーがページ上でクリックやスクロールなどの操作を行った後、次の画面に更新されるまでの時間を測定します。INPが長い場合、ユーザーがページを操作した際にスムーズなレスポンスを得ることができず、操作性が低下します。 First Input Delay (FID)
ユーザーが初めてインタラクティブな操作を行った後、ブラウザが反応するまでの時間を測定します。FIDが長い場合、ユーザーは操作が反映されるのを待たなければならず、Webサイトの操作性が低下し、コンバージョン率が低下します。2024年3月からはINPに置き換えられています。
Core Web Vitals は、モバイル版とデスクトップ版の両方で測定されます。
近年、スマートフォンやタブレットなどのモバイル端末からのアクセスが主流になりつつあることから、モバイル版のCore Web Vitalsの方が重要度が高いと言えます。Googleも、モバイル版のCore Web Vitalsを検索順位を決める重要な指標として明言しており、モバイル版のスコアが高いWebサイトは検索結果の上位に表示されやすくなります。
Core Web Vitals の重要性
Core Web Vitals は、以下の理由から重要です。
- 検索順位に影響を与える
Google は、Core Web Vitalsのスコアを検索順位のランキング要素の一つとしています。
それは、ユーザーは、読み込み速度が速く、操作性に優れ、コンテンツが読みやすいWebサイトを求めており、WebサイトのパフォーマンスがSEOにおいてますます重要な役割を果たしているからです。Core Web Vitalsは、こうしたユーザーのニーズを反映した指標であるといえます。 - ユーザー満足度を向上させる
Core Web Vitals の指標を改善することで、ページの読み込み速度やインタラクティブ性、安定性を向上させることができます。これにより、ユーザー満足度を向上させることができます。
ユーザー満足度は、Webサイトの利用体験によって大きく左右されます。Core Web Vitalsは、ユーザーがWebサイトをどのように認識し、操作するかを直接的に反映するため、ユーザー満足度と密接な関係があります。
Core Web Vitalsのスコアが高いWebサイトは、ユーザーにとって使いやすく、ストレスのないウェブサイトであると言えます。 - コンバージョン率を向上させる
ページの読み込み速度やインタラクティブ性、安定性が向上することで、ユーザーにとって快適でストレスのないWebサイトを作ることができます。こうしたポジティブなユーザー体験は、コンバージョン率の向上につながります。
Core Web Vitals の各指標の詳細
Largest Contentful Paint (LCP)
LCP は、画面上の主要なコンテンツが表示されるまでの時間 を測定します。主要なコンテンツには、画像、動画、テキストなどが含まれます。LCP の理想的な値は 2.5秒以内 です。
LCP を改善する方法として、画像を圧縮すること、画像の形式を適切なものに変更すること、不要な JavaScript を削除すること、ブラウザキャッシュを活用すること、ページのレンダリングをブロックし、ユーザーがコンテンツを閲覧できるようになるまでの時間を遅らせるCSSやJavaScriptなどのリソースを特定して改善すること、が挙げられます。
Cumulative Layout Shift (CLS)
CLS は、ページの読み込み中にコンテンツが大きく動いてしまうことによるレイアウトのずれ を測定します。CLS は、ユーザーの読みやすさを低下させ、操作ミスを引き起こす可能性があります。CLS の理想的な値は 0.1以下 です。
CLS を改善する方法は、画像のサイズを事前に定義すること、フォントを適切なものに変更すること、広告を適切な位置に配置すること、不要な JavaScript を削除すること、レンダリングブロックするリソースを特定して改善すること、が挙げられます。
Interaction to Next Paint (INP)
INPは、Core Web Vitalsに追加された新しい指標であり、ユーザー体験と検索順位に大きな影響を与える重要な指標です。INPを改善することで、ユーザーにとって使いやすいウェブサイトを作り、検索結果の上位表示、コンバージョン率の向上など、様々なメリットを得ることができます。
従来の指標である FID (First Input Delay) は、ユーザーが初めてインタラクティブな操作を行った後、ブラウザが反応するまでの時間を測定していました。一方、INPはFIDに加え、ブラウザの処理時間、レンダリング時間、ネットワーク遅延なども考慮した、より包括的な指標と言えます。
INPの値は、0ms~500msの範囲で表示され、200ms以下が良好とされています。
INPを改善する方法は、JavaScriptの削減・最適化をはじめ、不要なリソースを削除したり、クリティカルCSSをインライン化したりすることで、レンダリングブロックリソースを削減すること、画像を圧縮すること、適切なフォントを使用すること、サーバの応答速度を向上させること、最適なコードを書くこと、が挙げられます。
Core Web Vitals の測定方法
Core Web Vitalsを測定する方法は複数あります。
Lighthouse
Lighthouseは、 Google Chromeのデベロッパーツール内に含まれている機能の一つであり、Webページのパフォーマンスを総合的に評価するツールです。LCP、CLS、INPの値だけでなく、その他の様々なパフォーマンス指標も計測することができます。

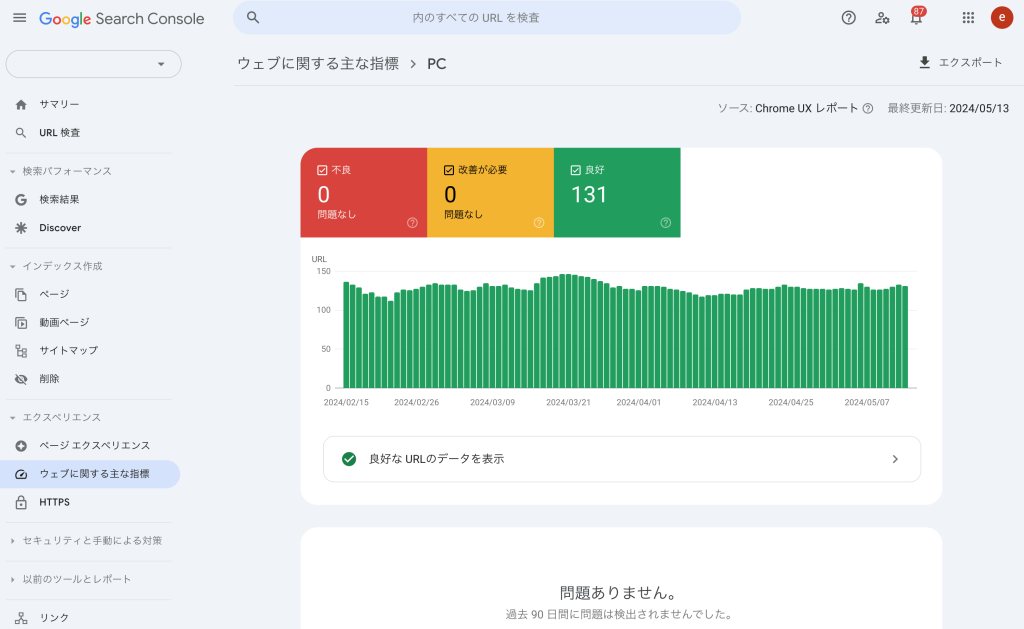
Google Search Console
検索エンジン管理ツールである Google Search Console には、Core Web Vitals のレポート機能が搭載されています。このレポート機能では、自サイトの Core Web Vitals のスコアを確認することができます。

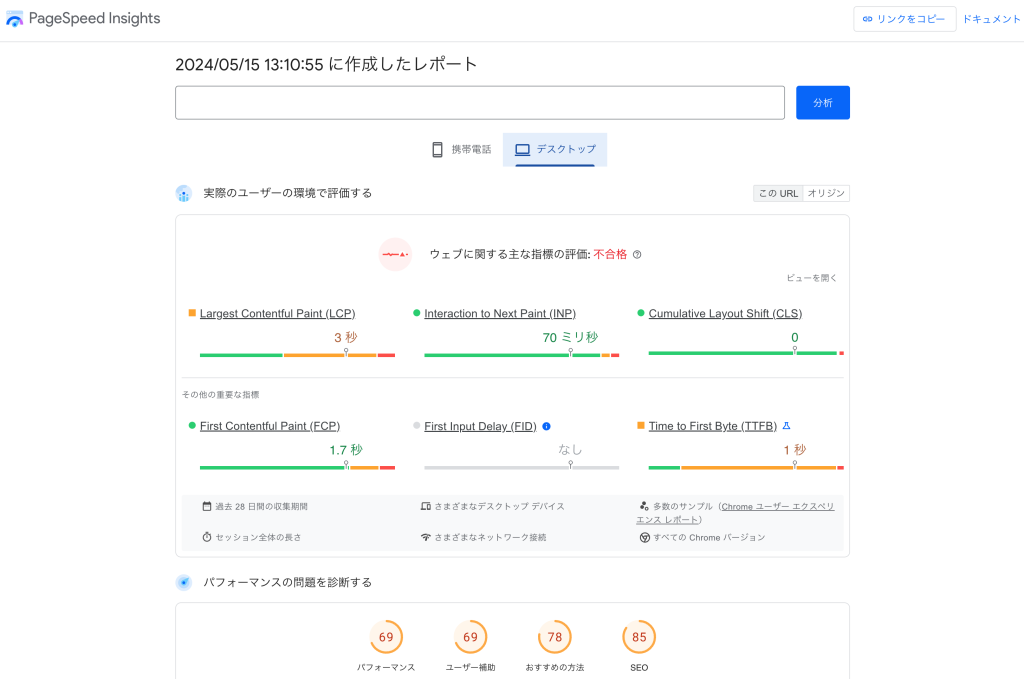
PageSpeed Insights
Google が提供するウェブパフォーマンス測定ツールである PageSpeed Insightsでも、Core Web Vitals のスコアを確認することができます。

Core Web VitalsのSEOへの影響
Googleは、Core Web Vitalsを検索順位を決める重要な指標として明言しています。つまり、Core Web Vitalsのスコアが高いWebサイトは、検索結果の上位に表示されやすくなります。
さらに、Core Web Vitalsのスコアが高いWebサイトは、ユーザーにとって使いやすく、離脱率が低い傾向があります。これは、検索結果のクリック率や滞在時間を向上させ、最終的にコンバージョン率の向上にもつながります。
まとめ
Core Web Vitalsは、SEOとユーザー体験を向上させるための必須指標です。Core Web Vitalsのスコアを改善することは、検索結果の上位に表示されやすくなり、ユーザーにとって使いやすく、コンバージョン率の高いWebサイトを作ることになります。
Core Web Vitalsについて理解を深め、改善していくことによって、自社のWebサイトをさらにブラッシュアップしていきましょう。