Adobe Fireflyの「テキストから画像生成」機能を使用すれば、デザイナーでなくても誰でもかんたんにテキストを入力するだけで画像生成ができます。まるでプロのデザイナーのように!しかも、無料で始めることができて、商用利用も可能ですので、ぜひお試しください。
企画書にイラストや写真を使いたい!フリー素材サイトで選ぶのが大変!といった様々なケースで、知っていると役に立つ内容です。
本記事では、Adobe Fireflyの「テキストから画像生成」機能を使用する方法を、デザインツールに慣れていない方にも分かりやすくキャプチャーを交えて丁寧にお伝えしていきます。
※Adobe Fireflyの包括的な使い方については、別記事の「Adobe Fireflyの使い方」をご覧ください。
Adobe Fireflyとは
まずは、Adobe Firefly の概要についてお伝えします。
Adobe Fireflyは、Adobeによって開発された画像生成AIです。Adobe Fireflyの公式サイトには、「自由に試しながら、既成の枠にとらわれないものを作り、短時間で最大限の価値を生み出すことができます。アドビはこの技術を、開発に10年を費やしたAdobe Senseiの次の段階と位置づけています。うまく利用すれば、人間の想像力のすばらしさはそのままに、クリエイティビティとインテリジェンスを高めることができます。これからは生成AIの時代です。」とあります。
Adobe Firefly公式サイト:https://firefly.adobe.com/
本記事で紹介する「テキストから画像生成」は、Adobe Fireflyの数多くある機能の一つです。
Adobe Fireflyで「テキストから画像生成」をする手順
まずは、Adobe Fireflyの公式サイトへアクセスして、アカウントを作成してください。メールアドレスさえあれば可能です。ここでは、アカウントを作成するフローは割愛します。アカウントを作成後、ログインします。

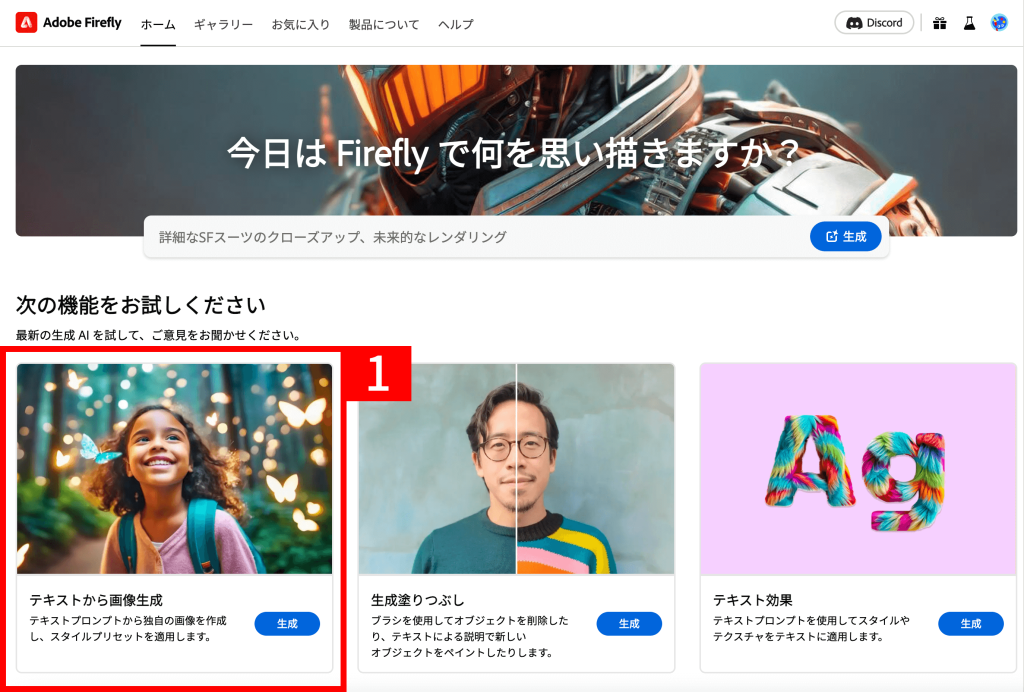
Adobe Fireflyの公式サイトのトップページで【1】「テキストから画像生成」内の「生成」ボタンをクリックします。

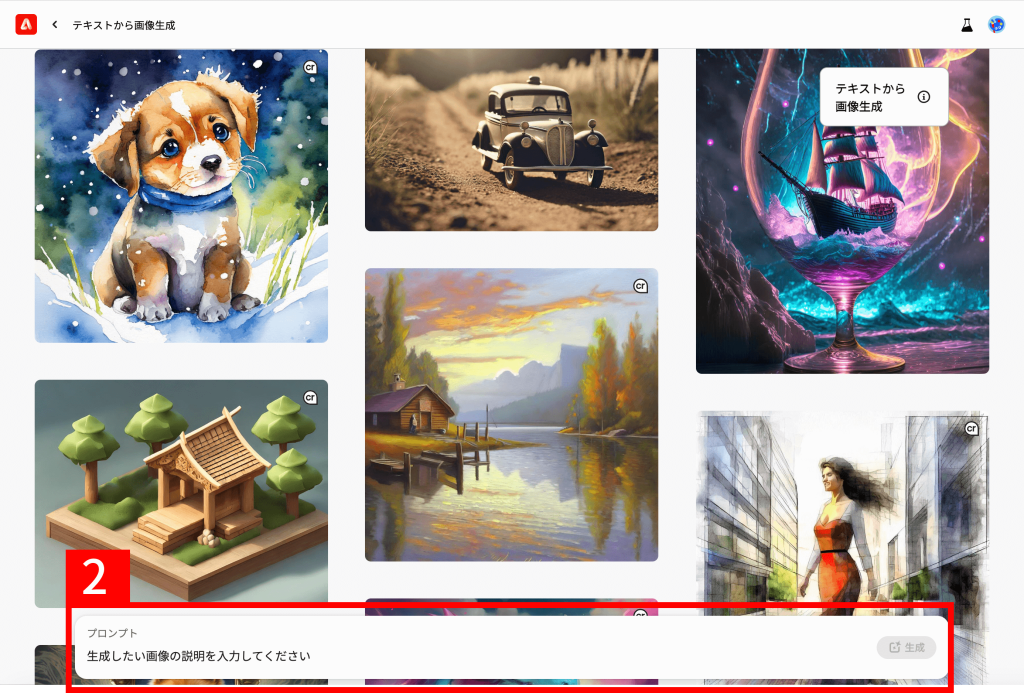
【2】「プロンプト 生成したい画像の説明を入力してください」とあります。ここに、テキストで入力します。
今回は、「空を飛んでいる鳥」と入力します。

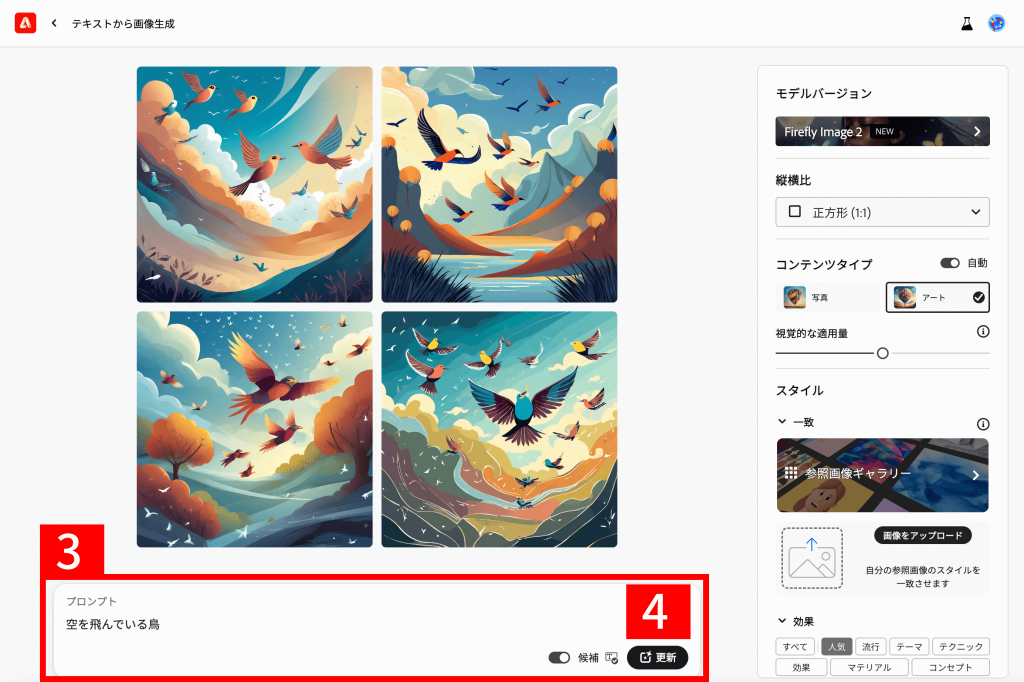
正方形の画像が4点、生成されました。
【3】プロンプトに、先程、入力した「空を飛んでいる鳥」が入っています。【4】「更新」をクリックすると別の画像が4点、生成されます。また、プロンプトを編集したうえで更新をすることもできます。

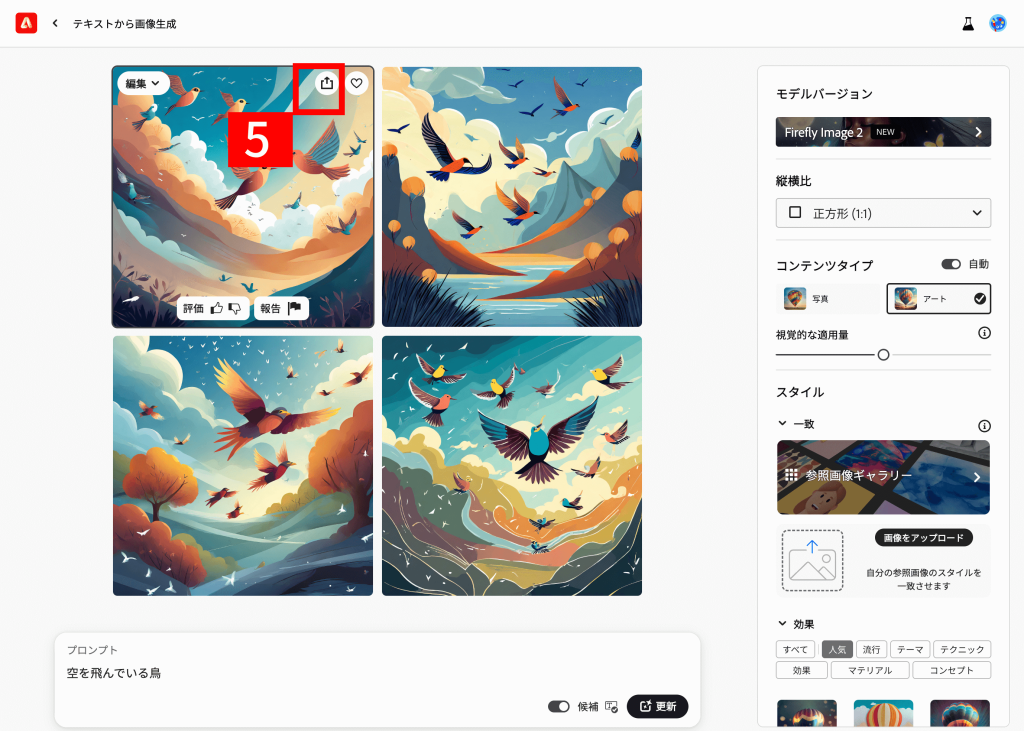
生成された画像の1つにマウスを乗せると、「編集」「ダウンロード」「ハート」「評価」「報告」のボタンが表示されます。
【5】「ダウンロード」クリックすると、その画像をダウンロードすることができます。

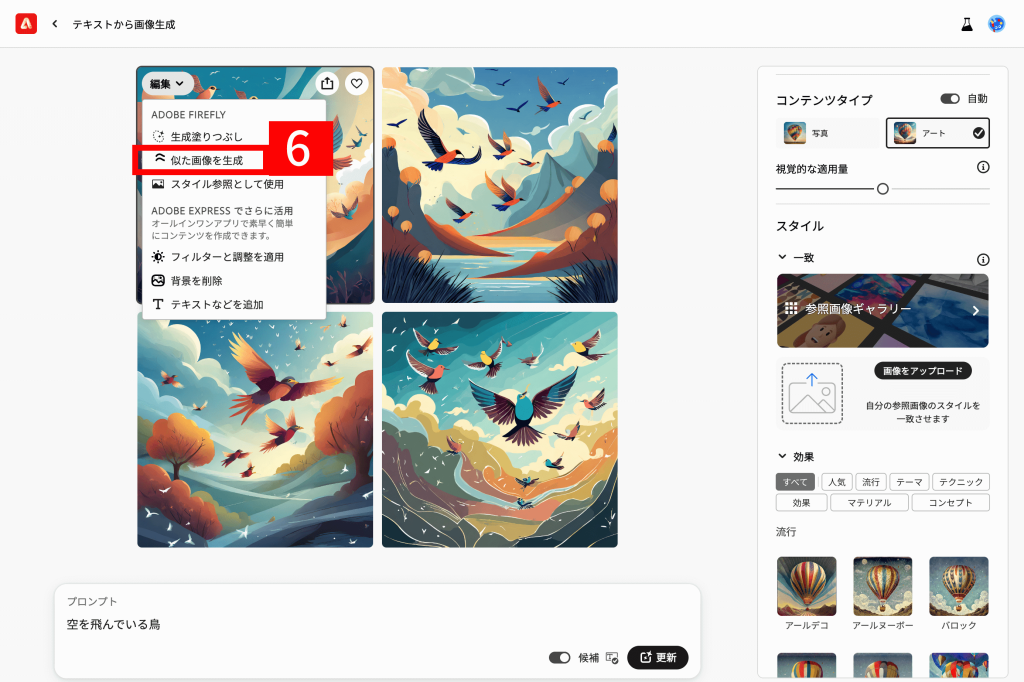
「編集」のプルダウンををクリックすると「生成塗りつぶし」「似た画像を生成」「スタイル参照として使用」「フィルターと調整を適用」「背景を削除」「テキストなどを追加」のメニューが表示されます。
【6】「似た画像を生成」をクリックすると、その画像を残したまま、似た画像が3点、新たに生成されます。

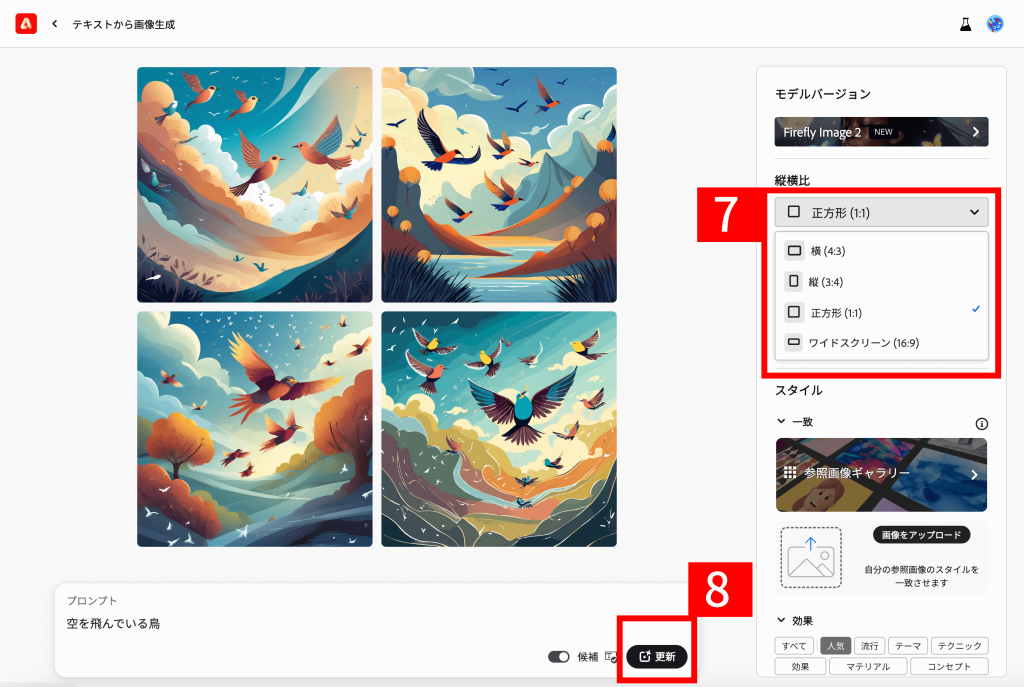
【7】「縦横比」とあります。デフォルトでは「正方形(1:1)」となっています。
このプルダウンをクリックすると、「横(4:3)」「縦(3:4)」「正方形(1:1)」「ワイドスクリーン(16:9)」と表示されます。
今回は、「ワイドスクリーン(16:9)」を選択し、【8】「更新」をクリックします。

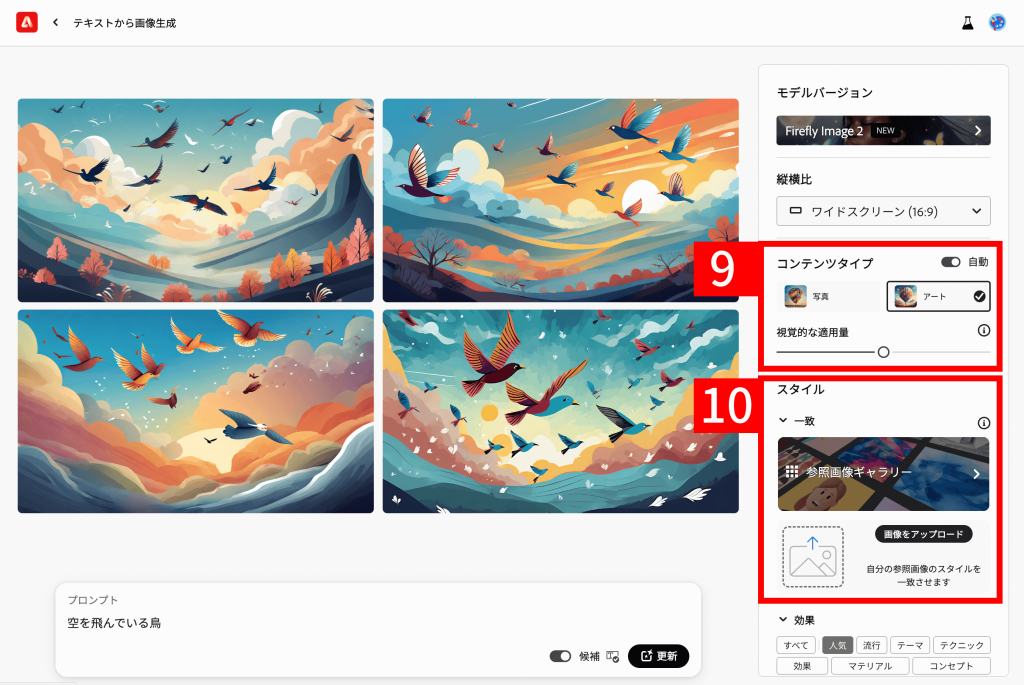
「ワイドスクリーン(16:9)」の画像が4点、生成されました。
【9】「コンテンツタイプ」は、「写真」と「アート」の2種類、あるいは「自動」とすることができます。今回は「自動」としましたが、この画面ではAdobe Fireflyが決めた結果として「アート」が表示されています。また、「視覚的な適用量」をスライダーで調整できます。
【10】「スタイル」の「一致」は「参照画像ギャラリー」の中から選んでその画像のスタイルと一致させることができます。また、自分で画像をアップロードしてその画像のスタイルと一致させることができます。

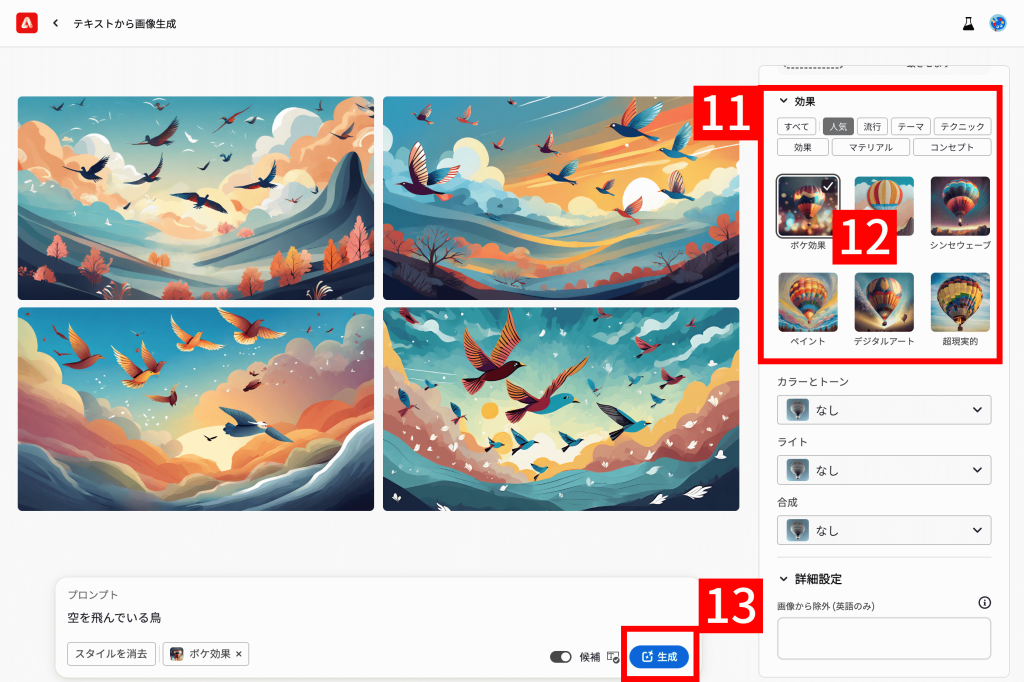
右側をスクロールすると、【11】「効果」が表示されます。「効果」は124種類あります。「すべて」「人気」「流行」「テーマ」「テクニック」「効果」「マテリアル」「コンセプト」の8個のカテゴリーに分かれています。デフォルトでは「人気」の6個が表示されています。
※124種類ある「効果」について、別の記事「Adobe Fireflyの「テキストから画像生成」でスタイルの「効果」全124種を比べてみた」で詳しくお伝えします。ぜひご覧ください。
さて、【12】「ボケ効果」にチェックを入れて【13】生成ボタンをクリックします。

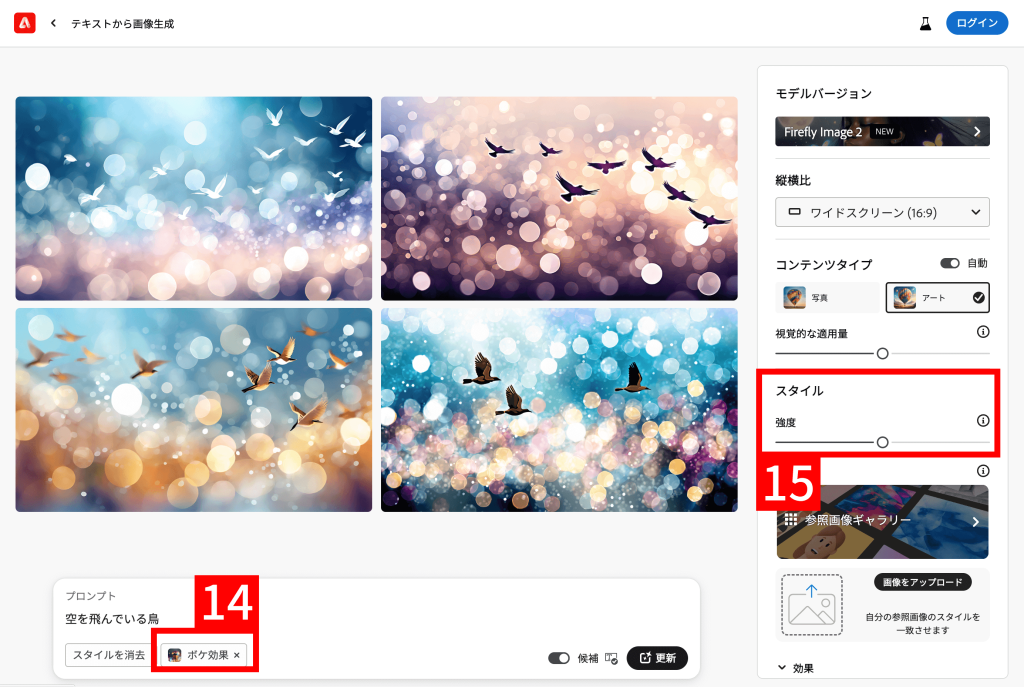
「ボケ効果」が加わった画像が生成されました。
【14】「ボケ効果」が加わったことを示しています。【15】先程までは表示されていなかった、「スタイル」の「強度」を調整するスライドバーが表示されます。

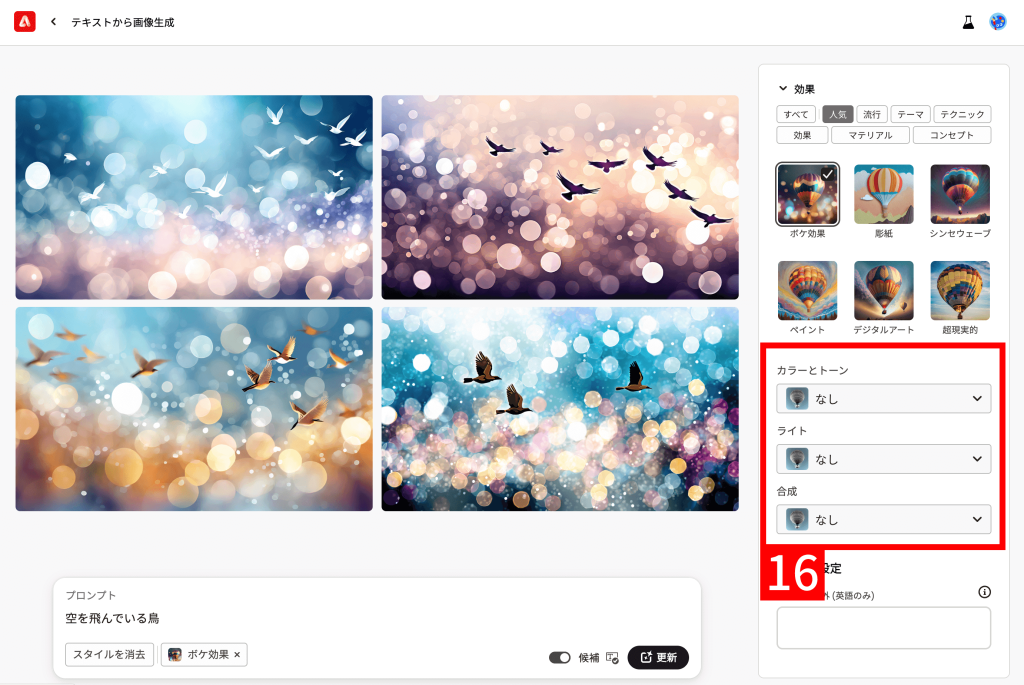
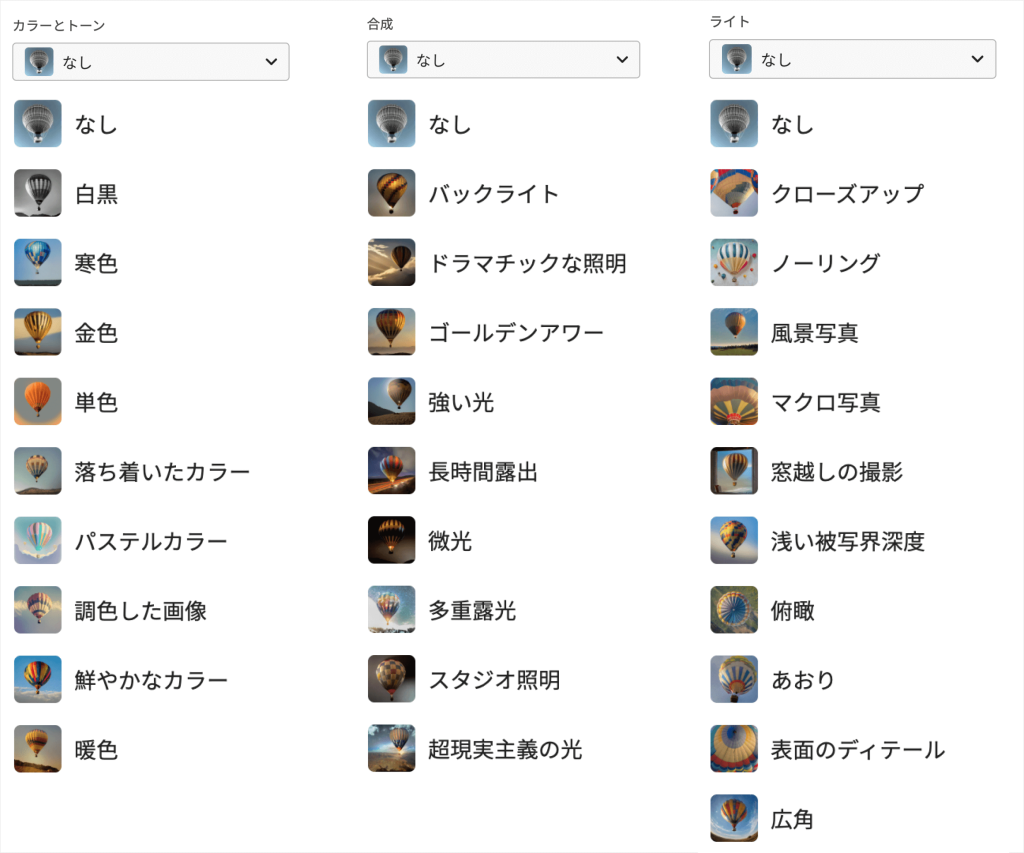
右側をスクロールすると、【16】「カラーとトーン」「ライト」「合成」のプルダウン内で様々な効果を選ぶことができます。
プルダウン内の効果は以下になります。

プロンプト×縦横比×コンテンツタイプと視覚的な適用量×スタイルと強度、と無限の組み合わせで生成を楽しむことができます。
まとめ
今回は、Adobe Fireflyの「テキストから画像生成」機能で、デザイナーでなくても誰でもかんたんにテキストを入力するだけで画像生成する方法について、お伝えしました。ぜひ参考にして頂けますと幸いです。
関連ページ:
AdobeFireflyの使い方
Adobe Firefly「生成再配色」の使い方
Adobe Firefly「テキストから画像生成」の「効果」全124種類を使った結果一覧
Adobe Firefly「テキスト効果」の使い方