Adobe Fireflyのテキストから画像生成において、「スタイル」に参照画像をアップロードし、テイストが合った別の画像を生成する方法をご紹介します。
「テキストから画像生成」で生成し、「生成塗りつぶし」で不要なテキストを削除し、「生成塗りつぶし」の「拡張」を使うまでの一連の流れをご紹介します。
気に入っているイラストのバリエーションが欲しい!、正方形のものを長方形にしたい!、といったケースで役立ちます。
本記事では、デザインツールに慣れていない方にも分かりやすくキャプチャーを交えて丁寧にお伝えしていきます。
※Adobe Fireflyの包括的な使い方については、別記事の「Adobe Fireflyの使い方」をご覧ください。
Adobe Fireflyとは
まずは、Adobe Firefly の概要についてお伝えします。
Adobe Fireflyは、Adobeによって開発された画像生成AIです。Adobe Fireflyの公式サイトには、「自由に試しながら、既成の枠にとらわれないものを作り、短時間で最大限の価値を生み出すことができます。アドビはこの技術を、開発に10年を費やしたAdobe Senseiの次の段階と位置づけています。うまく利用すれば、人間の想像力のすばらしさはそのままに、クリエイティビティとインテリジェンスを高めることができます。これからは生成AIの時代です。」とあります。
Adobe Firefly公式サイト:https://firefly.adobe.com/
デザイナーでなくても誰でもかんたんにテキストを入力するだけで画像生成ができるようになります。まるでプロのデザイナーのように!しかも、無料で始めることができて、商用利用も可能です。
スタイルに参照画像をアップロードし、テイストが合った別の画像を生成する手順
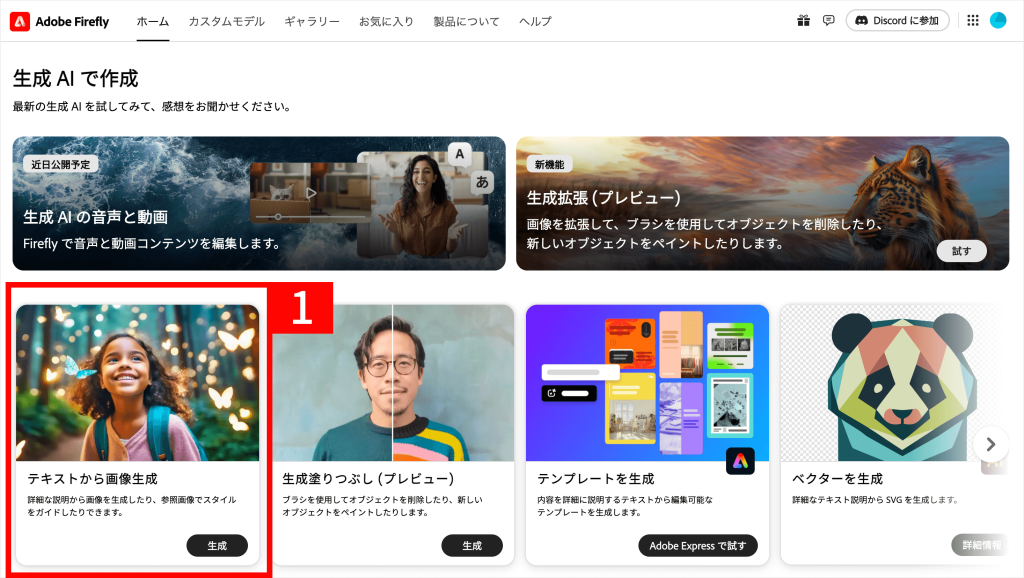
まずは、Adobe Fireflyの公式サイトへアクセスして、アカウントを作成してください。メールアドレスさえあれば可能です。ここでは、アカウントを作成するフローは割愛します。アカウントを作成後、ログインします。

Adobe Fireflyの公式サイトのトップページで【1】「テキストから画像生成」内の「生成」ボタンをクリックします。

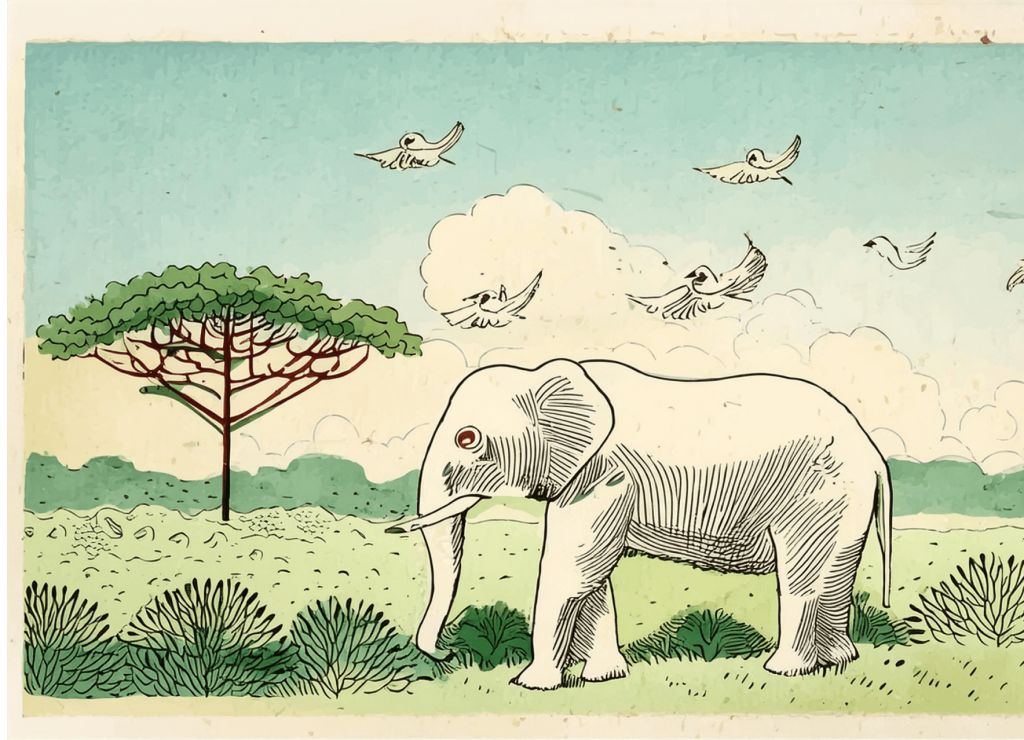
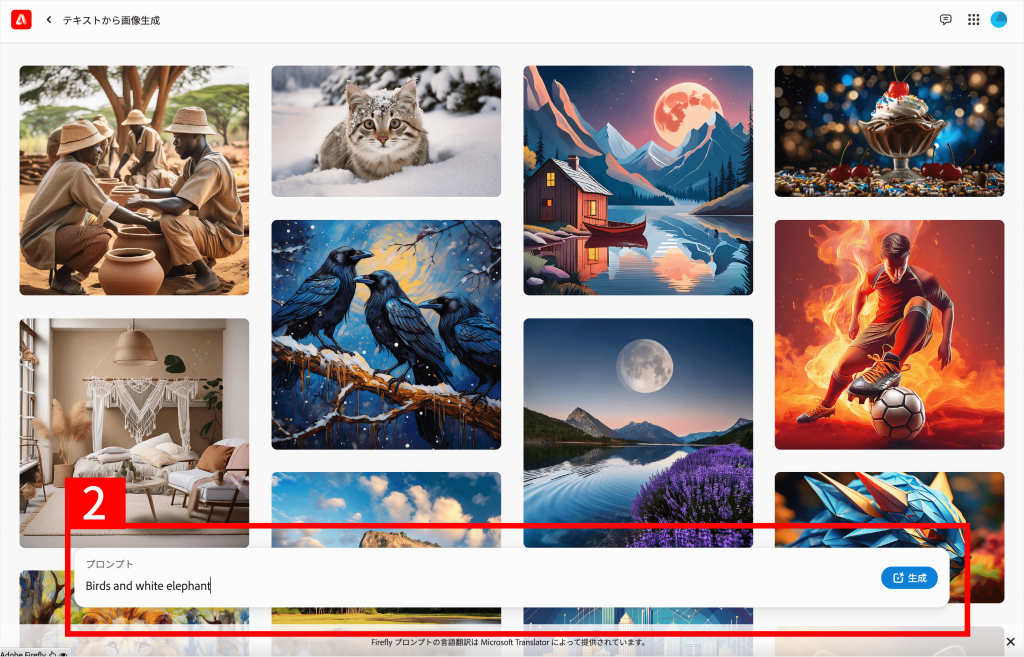
【2】プロンプトを「Birds and white elephant」と入力しました。入力すると「生成」ボタンが青に変わりますので、クリックします。
※本ブログの別の記事「Adobe Firefly「テキストから画像生成」の「効果」全124種類を使った結果一覧」と同じプロンプトにしています。

テキスト「Birds and white elephant」から画像さ生成されました。
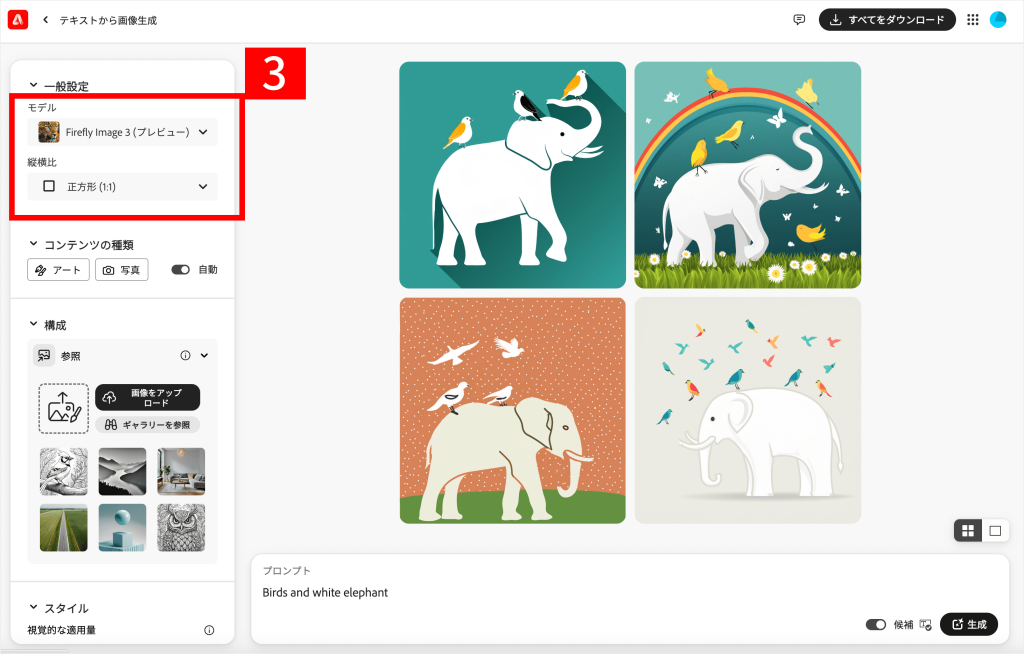
【3】「モデル」プルダウンに「Firefly Image2」「Firefly Image3(プレビュー)」があります。今回は最新バージョンの「Firefly Image3(プレビュー)」を選択します。
「縦横比」プルダウンには、「横(4:3)」「縦(3:4)」「正方形(1:1)」「ワイドスクリーン(4:19)」の4つがあります。
今回は「ワイドスクリーン(4:19)」を選択します。

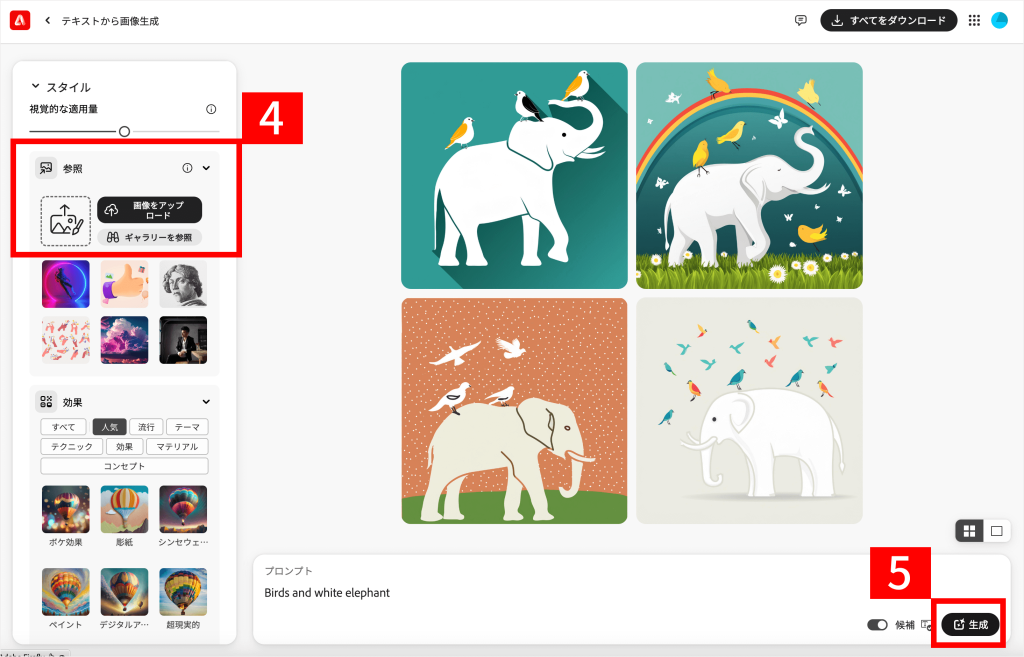
左のエリアをスクロールすると、「スタイル」を指定するブロックが表示されます。
【4】「画像をアップロード」をクリックします。今回は、本Webサイトのトップページをキャプチャーした画像を使います。
【5】「生成」ボタンをクリックします。

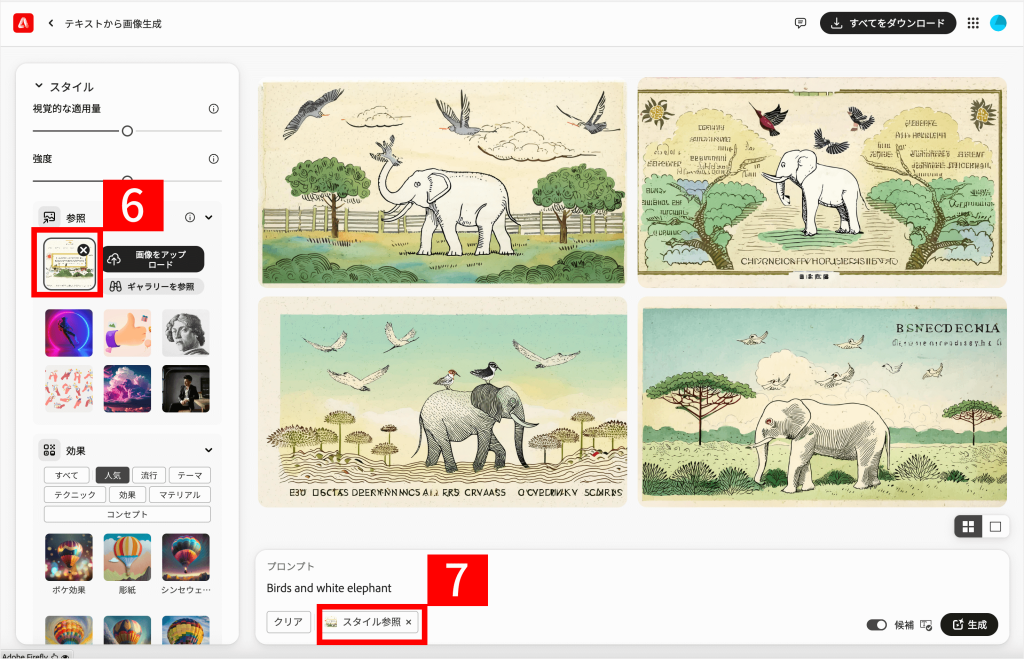
【6】と【7】に、本Webサイトのトップページをキャプチャーした画像がスタイルとして適用されていることが分かるように表示されています。
元画像のテイストと、かなり似ているのではないでしょうか?
「Firefly Image2」からある機能ですが、「Firefly Image3(プレビュー)」でさらに品質が向上したのではないでしょうか?
上記は、何度もやりなおす、ということもなしに、一回目で生成されたものをそのまま本記事に使っています。

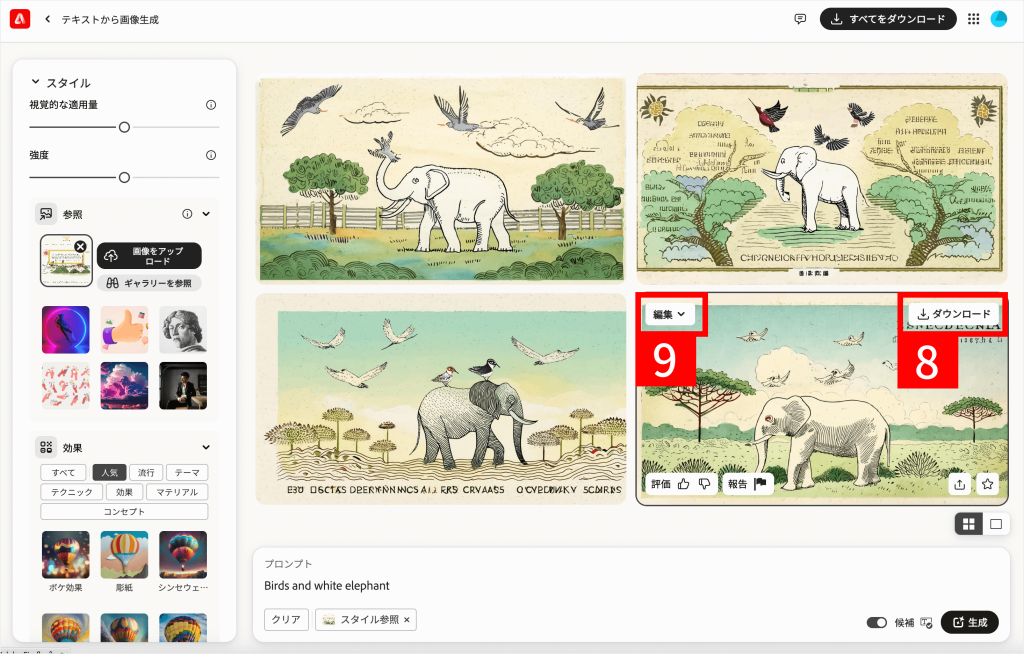
各画像にマウスオンすると、操作ボタンが表示されます。
【8】ダウンロードできます。
【9】編集できます。
生成された画像をAdobe Fireflyの生成塗りつぶしで編集 – 削除
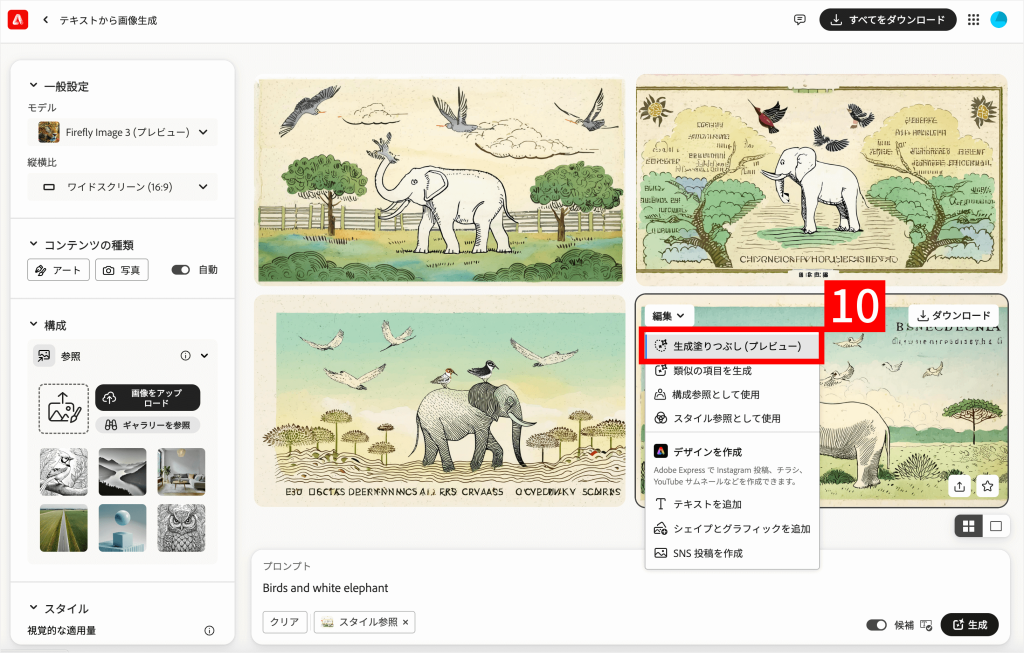
右下の画像を「編集」していきます。

【10】「編集」プルダウン内の「生成塗りつぶし(プレビュー)」を選択します。

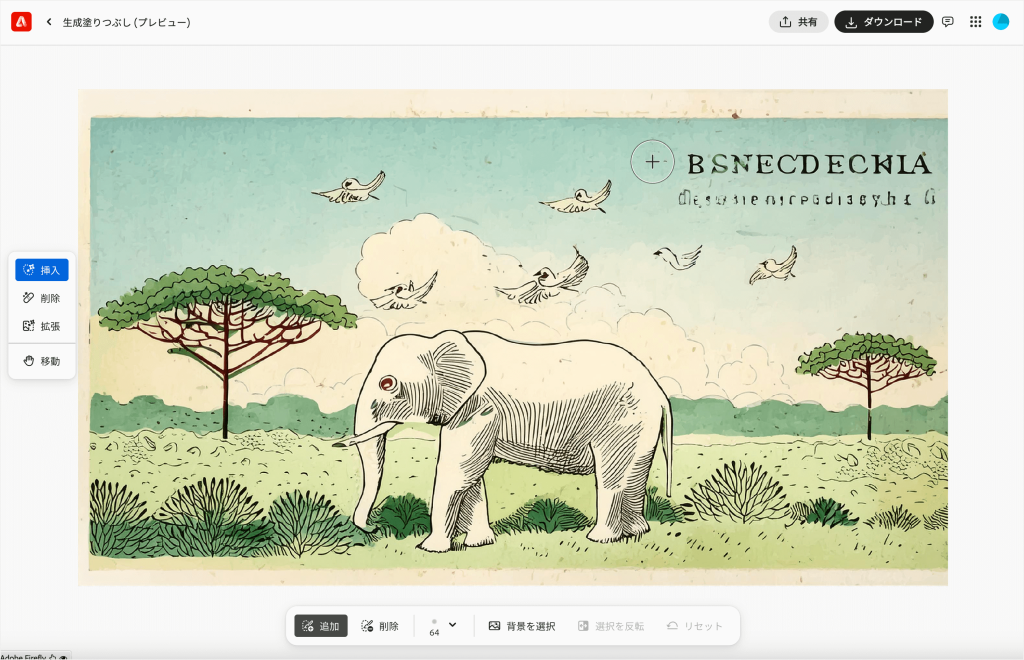
編集画面になりました。左に「挿入」「削除」「拡張」とあり、「挿入」がカレント表示されていますが、ブラシツールが使える状態になっており、このままでも削除ができます。
右上の文字を消していきます。

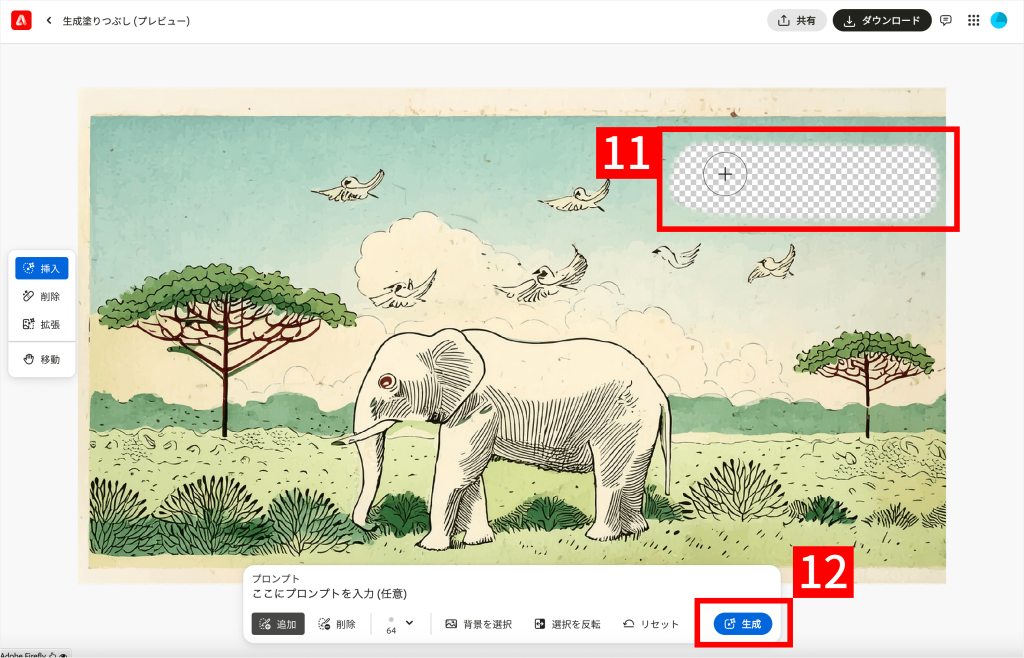
【11】ブラシツールで消したい文字をなぞります。【12】「生成」をクリックします。

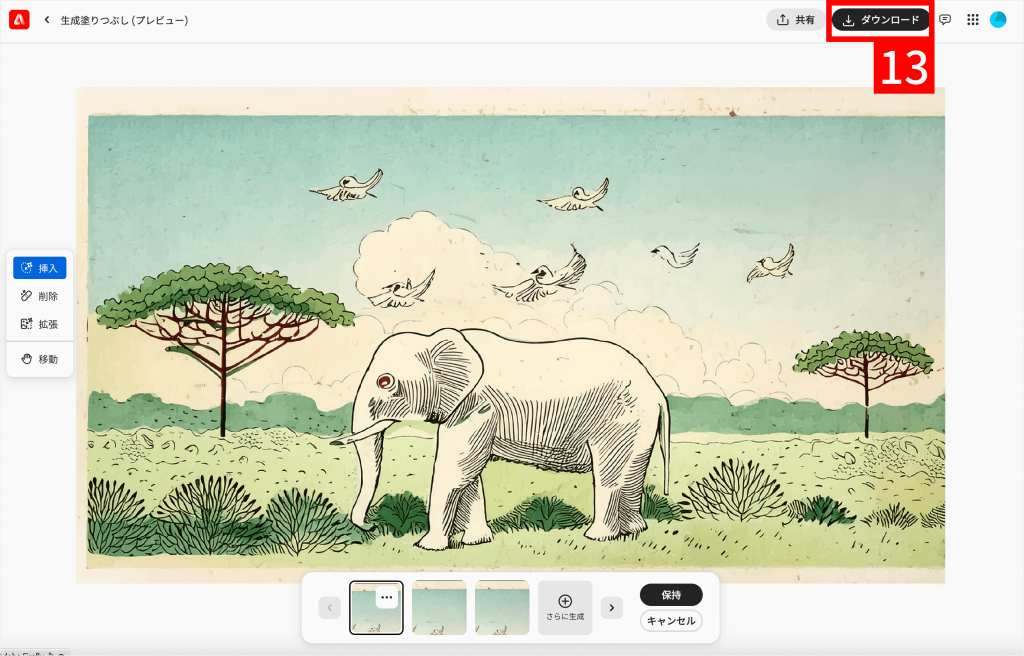
完成です。
【13】ダウンロードできます。
生成された画像をAdobe Fireflyの生成塗りつぶしで編集 – 拡張
背景を「拡張」することができます。上下左右に拡張することができますが、ここでは、右側を拡張させていきます。

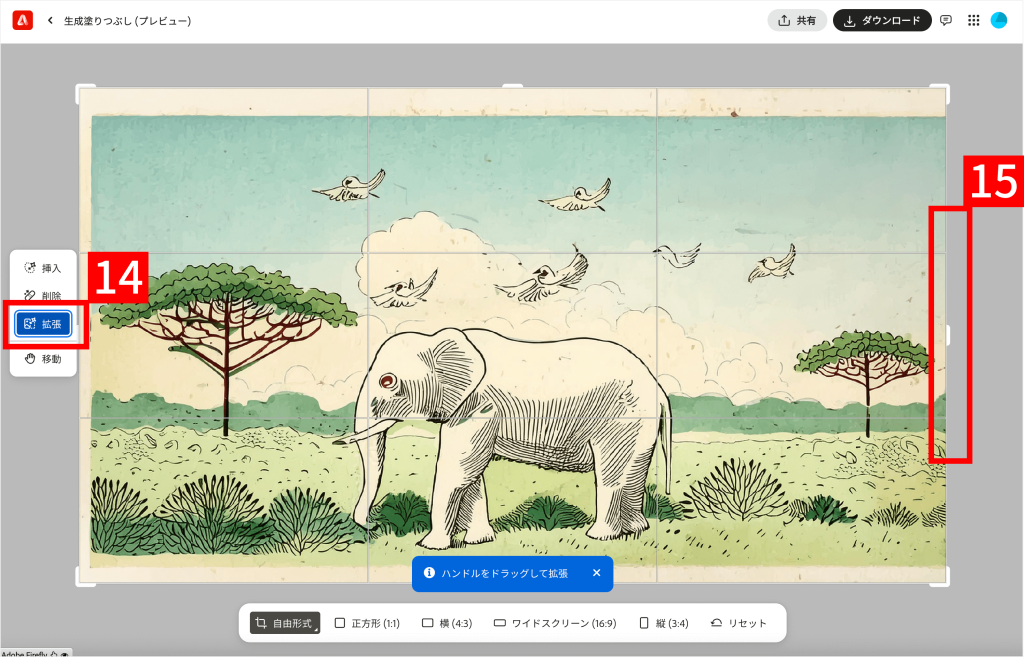
【14】「拡張」を選択します。
【15】白いつまみをドラッグし右に引きます。

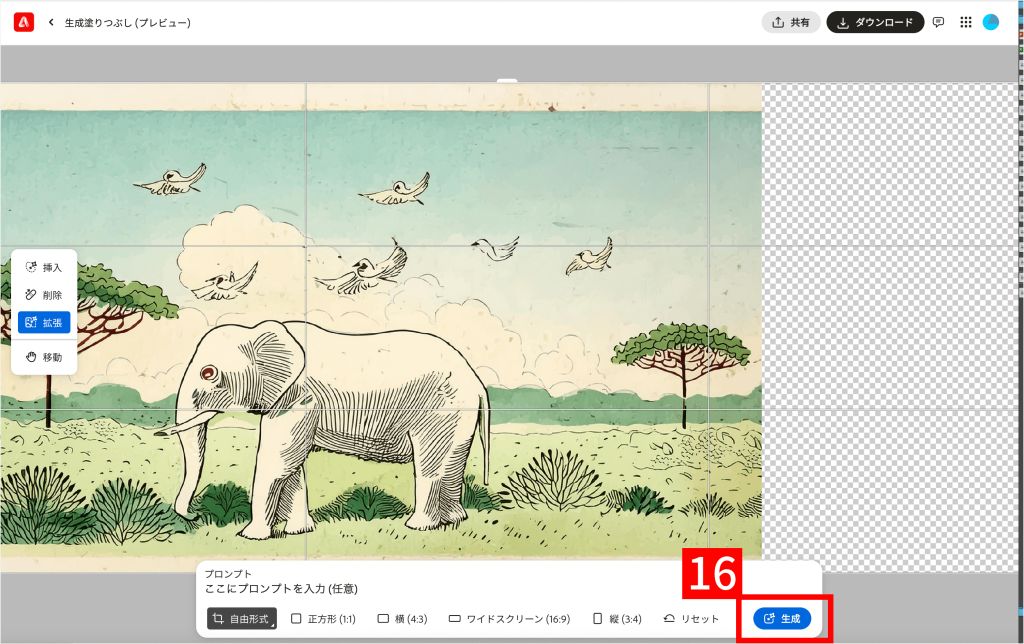
画像の右側にスペースができました。スペースの大きさは自由に決めることができます。
【16】「生成」をクリックします。

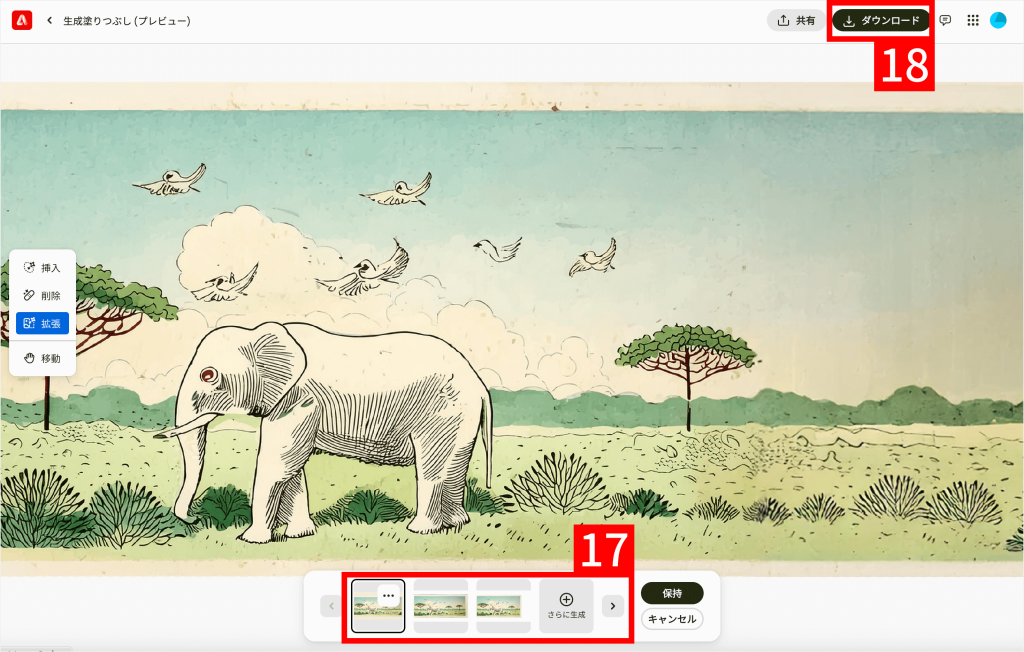
背景が拡張されました。違和感もありませんね。
【17】複数生成された中から選ぶことができます。「さらに生成」で再生成することができます。
【18】ダウンロードできます。
まとめ
今回は、Adobe Fireflyの「スタイル」に参照画像をアップロードし、テイストが合った別の画像を生成する方法と、それを編集する方法をお伝えしました。
加えて「生成塗りつぶし」で不要なテキストを削除し、「生成塗りつぶし」の「拡張」を使うまでの一連の流れをご紹介しました。
かんたんですので、ぜひ参考にして頂けますと幸いです。