Adobe Expressの「生成塗りつぶし」機能を使用すれば、デザイナーでなくても誰でもかんたんかつ自然に画像に新しいオブジェクトを追加することができます。まるでプロのデザイナーのように!しかも、無料で使えて、商用利用も可能ですので、ぜひお試しください。
例えば、ブログ記事のサムネールのイラストが欲しくて素材集で探して発見した。でもちょっと物足りないな、ここに何かがあったらいいな、と思うような時に役に立ちます。
本記事では、Adobe Expressの「生成塗りつぶし」機能を使用して画像に新しいオブジェクトを追加する方法を、デザインツールに慣れていない方にも分かりやすくお伝えしていきます。
Adobe Expressとは
まずは、Adobe Express の概要についてお伝えします。
Adobe Expressの公式サイトに「Adobe Expressは、誰でもかんたんに魅力的なコンテンツを作成できるデザインツールです。ロゴやチラシ、Instagramリールなどの動画も作成可能。Adobe Fireflyによる生成AIを活用して、あっという間に存在感のある作品を作れます。」とあります。
Adobe Express公式サイト:https://www.adobe.com/jp/express/
本記事で紹介する「生成塗りつぶし」は、Adobe Expressの数多くある機能の一つです。
Adobe Expressの「生成塗りつぶし」で画像にオブジェクトを追加する手順
まずは、Adobe Expressの公式サイトへアクセスして、アカウントを作成してください。メールアドレスさえあれば可能です。ここでは、アカウントを作成するフローは割愛します。アカウントを作成後、ログインします。

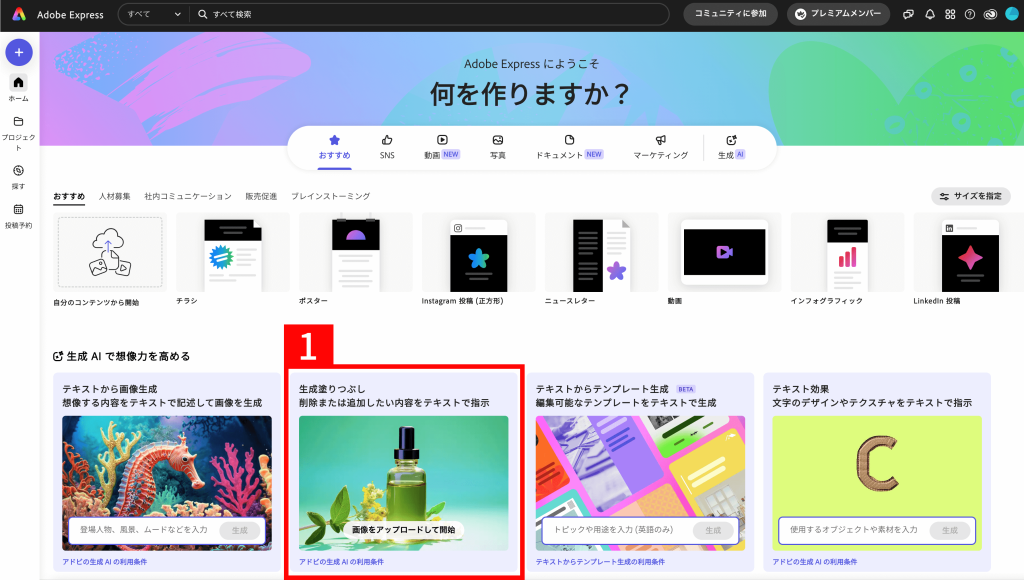
Adobe Expressの公式サイトのトップページで【1】内の「画像をアップロードして開始」をクリックすると、ダイアログが表示され、端末の中にある画像を選択できます。加工したい画像を選択します。

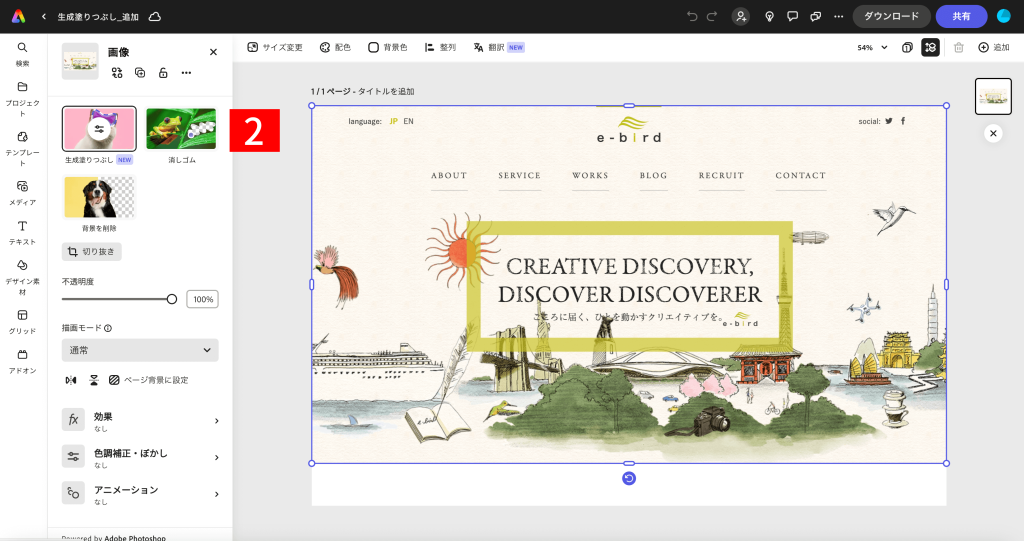
一瞬【2】の画面が表示され、そのまま次の画面に切り替わります。

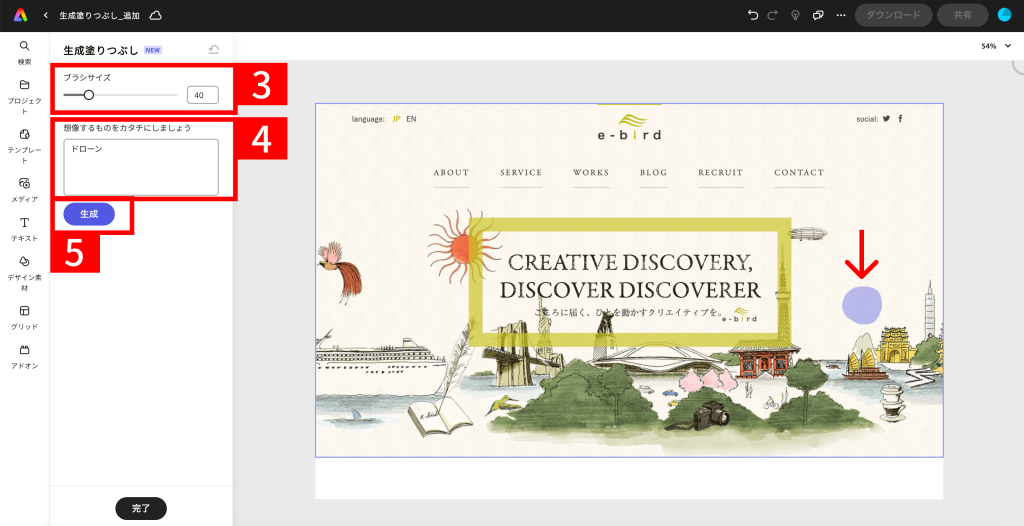
【3】でブラシのサイズを調整することができます。大きな範囲を塗りつぶしたい場合は数値を大きく、小さな範囲を塗りつぶしたい場合は数値を小さくすると塗りつぶすのが楽です。
そして、塗りつぶした範囲にオブジェクトが追加されますので、追加したいオブジェクトのサイズをイメージしながら範囲を決めます。
右の赤い矢印の先に薄い紫色のエリアがありますが、こちらが塗りつぶしたエリアになります。ここにこのサイズでオブジェクトが追加されます。
【4】に生成したい内容を入力します。今回は、「ドローン」と入力します。
【5】「生成」をクリックします。

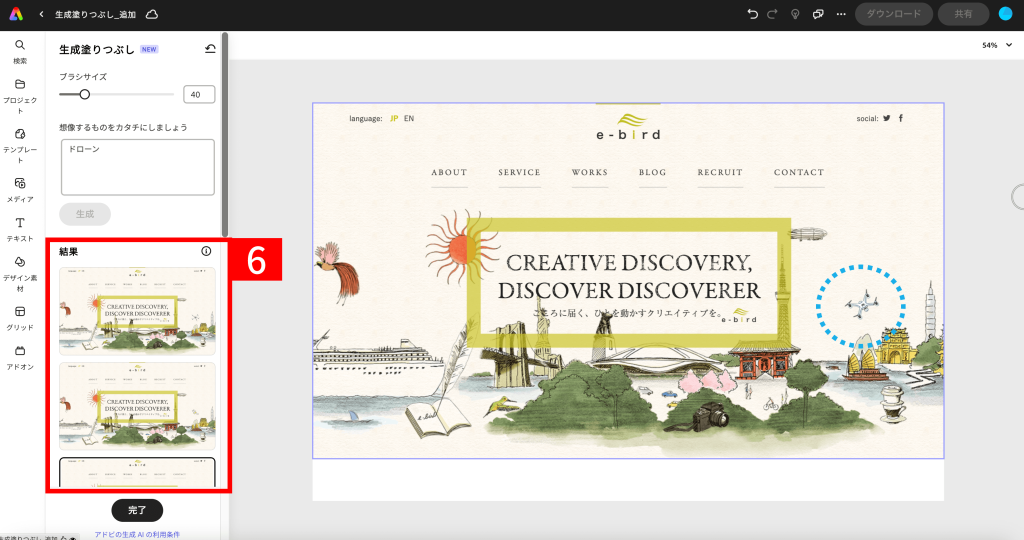
【6】塗りつぶした結果が3点、表示されています。1番上の結果が右側に表示されています。【6】のいずれかをクリックすると、右側が変わります。
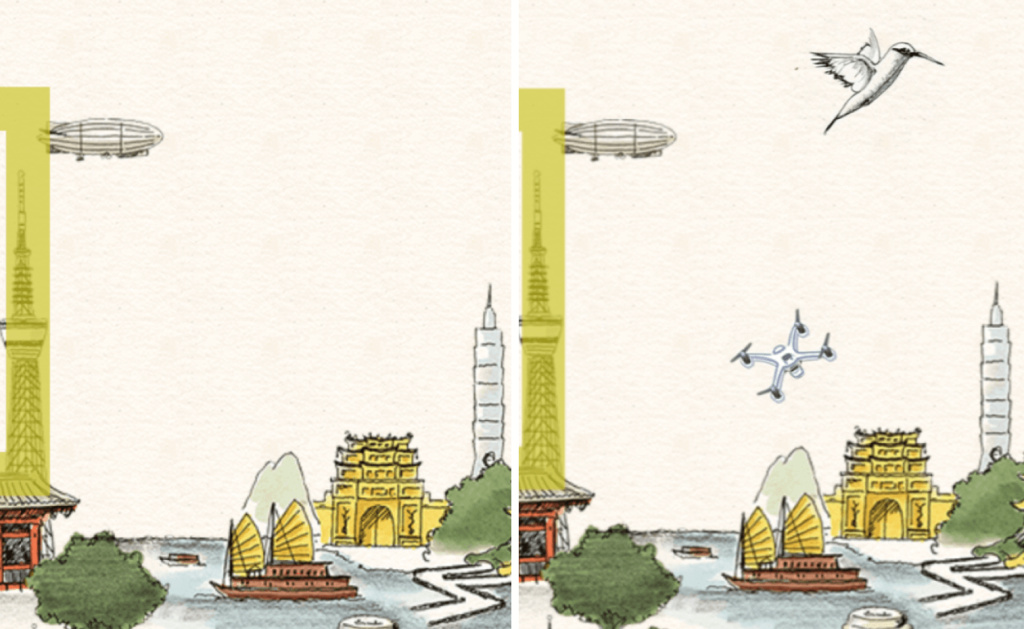
見事に青の点線で囲ったエリアにドローンが追加されました。
もう一つ、オブジェクトを追加したいと思います。

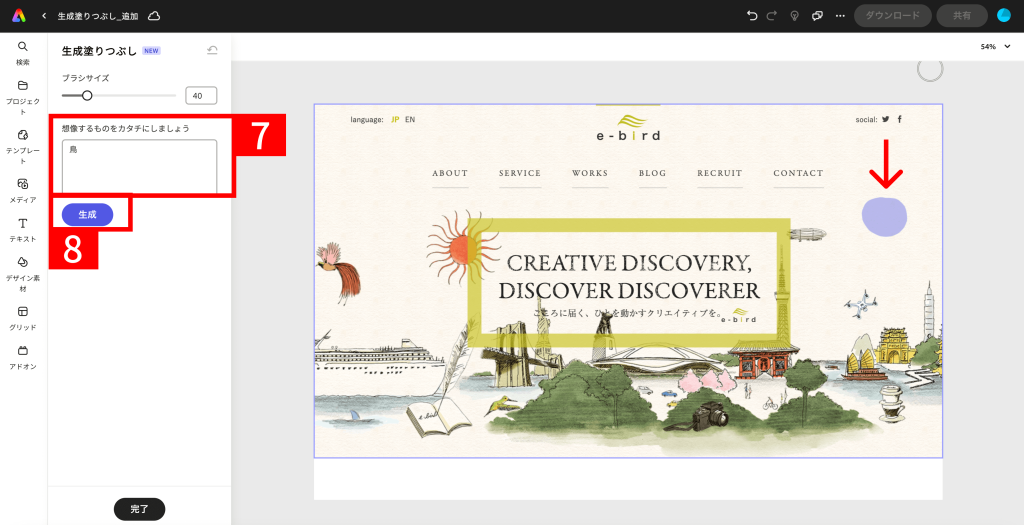
右の赤い矢印の先に薄い紫色のエリアがありますが、こちらが塗りつぶしたエリアになります。ここにこのサイズでオブジェクトが追加されます。
【7】に生成したい内容を入力します。今回は、「鳥」と入力します。
【8】「生成」をクリックします。

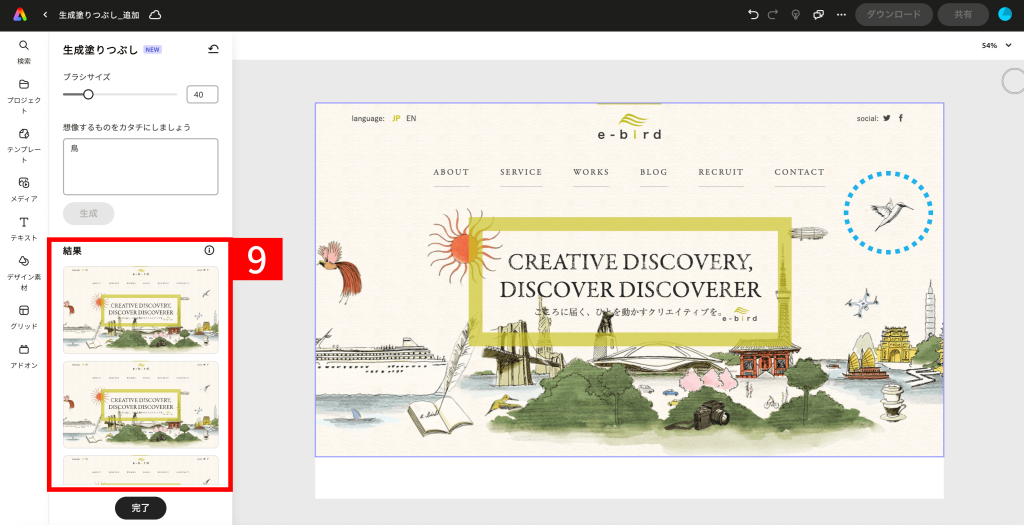
【9】塗りつぶした結果が3点、表示されています。1番上の結果が右側に表示されています。【9】のいずれかをクリックすると、右側が変わります。
見事に青の点線で囲ったエリアに鳥が追加されました。

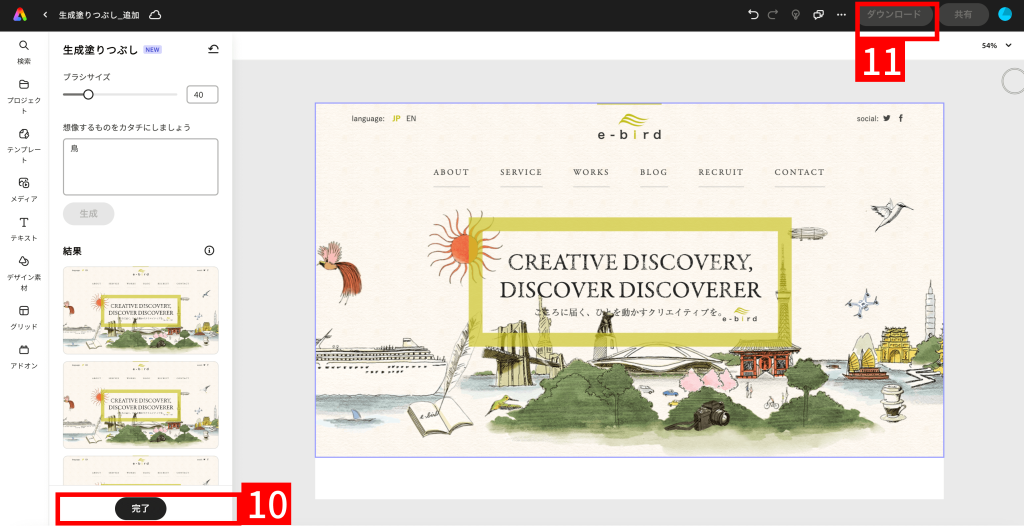
【10】「完了」をクリックします。【11】「ダウンロード」がクリックできるようになります。クリックすると画像をダウンロードすることができます。
いかがでしたでしょうか?「誰でもかんたんかつ自然に画像にオブジェクトを追加することができます」は本当にそうだと言えるのではないでしょうか。
まとめ
今回は、Adobe Expressの「生成塗りつぶし」機能で、デザイナーでなくても誰でもかんたんかつ自然に画像にオブジェうとを追加する方法について、お伝えしました。ぜひ参考にして頂けますと幸いです。